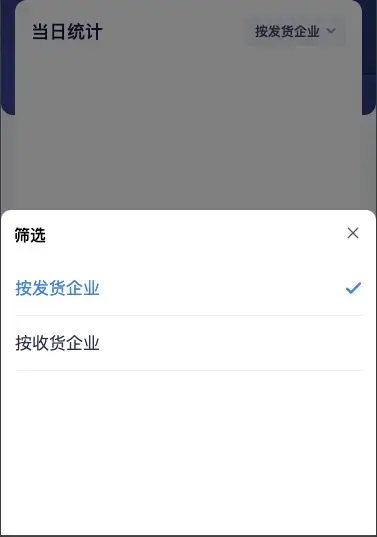
uniapp 微信小程序弹窗效果。
第一版
代码
/**
* @Author: 858834013@qq.com
* @Name: getPopType
* @Date: 2022-04-30
* @Desc: 筛选弹窗
*/
<template>
<view>
<view @click="show=true">
<div class="popbut">
<text>{{name}}</text>
<image src="https://images.wanjunshijie.com/mini/buildingMaterialsCloud/home/icon_down.png" mode="">
</image>
</div>
</view>
<u-popup :show="show" mode="bottom" bgColor="transparent">
<view class="popupwin">
<div class="popTitle">
筛选
</div>
<div class="close" @click="getHide">
<u-icon name="close"></u-icon>
</div>
<scroll-view class="searchbody" scroll-y>
<div class="list">
<div @click="getactive(index)" :class="{active:active==index}" class="listitem"
v-for="(item,index) in list" :key="index">
<text>{{item.name}}</text>
<div v-if="active==index" class="icon">
<image
src="https://images.wanjunshijie.com/mini/buildingMaterialsCloud/home/icon_selected.png"
mode="widthFix">
</image>
</div>
</div>
</div>
</scroll-view>
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
active: 0,
list: [{
name: '按发货企业',
id: 'Ship'
}, {
name: '按收货企业',
id: 'Receipt'
}],
}
},
computed: {
name: function() {
var that = this;
var name = ''
this.list.forEach((type) => {
if (this.Direction == type.id) {
name = type.name
}
});
return name
}
},
props: {
Direction: {
type: String,
default () {
return 'Ship';
}
}
},
mounted() {
},
methods: {
getHide() {
this.show = false
},
getactive(index) {
var that = this;
that.active = index
that.getHide()
that.$emit("update:Direction", that.list[index].id);
},
}
}
</script>
<style scoped lang="scss">
.popupwin {
width: 750rpx;
// height: 750rpx;
background: #FFFFFF;
border-radius: 20rpx 20rpx 0px 0px;
opacity: 1;
position: relative;
z-index: 1000;
}
.line {
width: 100rpx;
height: 4rpx;
opacity: 1;
background: #7D7D7D;
margin: 25rpx auto;
}
.list {
width: 694rpx;
margin: 0 auto;
.listitem {
width: 694rpx;
height: 112rpx;
margin: auto;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
background: rgba(216, 216, 216, 0);
box-shadow: 0px 1px 0px 0px #F2F2F2;
text {
font-size: 34rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #2C2F63;
}
}
.listitem.active {
text {
color: #4087FF;
}
}
}
.nodata {
font-size: 34rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
color: #7D7D7D;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
margin: 64rpx auto;
}
.searchbody {
height: 550rpx;
}
.close {
position: absolute;
right: 30rpx;
top: 30rpx;
z-index: 10;
}
.popTitle {
height: 100rpx;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
font-size: 32rpx;
color: #000;
margin-left: 28rpx;
}
.popbut {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
height: 60rpx;
background: #F5F6FC;
border-radius: 8rpx;
padding-left: 20rpx;
padding-right: 20rpx;
text {
font-size: 28rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #424474;
margin-right: 12rpx;
}
image {
width: 21rpx;
height: 13rpx;
}
}
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
width: 36rpx;
image {
width: 36rpx;
}
}
</style>
使用代码
<getPopType :Direction.sync="Direction"></getPopType>