<template>
<view class="home">
<u-sticky>
<div class="sticky">
<u-navbar leftIconColor="#D5D9E7" :titleStyle="titleStyle" title="驾驶员车辆变更" :placeholder="true"
:safeAreaInsetTop="true" bgColor="rgba(0,0,0,0)" :autoBack="true">
</u-navbar>
</div>
<div class="userInfo">
<div class="userInfoDesc">
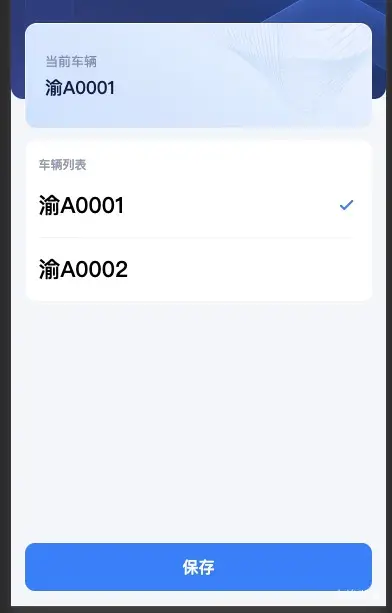
<div class="userInfoDescName">当前车辆</div>
<div class="userInfoDesczc">{{CarNum}}</div>
</div>
</div>
</u-sticky>
<div class="carList">
<div class="userInfoTitle">车辆列表</div>
<div class="carListItem" @click="getactive(index)" v-for="(item,index) in list" :key="index">
<div class="carListIteml">
{{item.CarNum}}
</div>
<div class="carListItemr">
<image v-if="active==index"
src="https://images.wanjunshijie.com/mini/buildingMaterialsCloud/car/icon_selected.png" mode="">
</image>
</div>
</div>
</div>
<u-gap height="80" bgColor="rgba(0,0,0,0)" marginTop="10" marginBottom="10"></u-gap>
<div class="footerbut">
<div class="footerbutinner" @click="$u.debounce(save, 500)">
保存
</div>
</div>
<showToast ref="showToast"></showToast>
</view>
</template>
<script>
import {
GetCarsDivers,
GetEnterpriseInfo,
OwnSelectCar
} from '@/config/api.js'
export default {
data() {
return {
CompanyId: '',
titleStyle: {
color: '#FFFFFF',
fontSize: '34rpx'
},
BelongId: '',
active: 0,
CarNum: '',
list: []
}
},
mounted() {
var that = this;
this.BelongId = JSON.parse(uni.getStorageSync('userData')).BelongId
this.CompanyId = JSON.parse(uni.getStorageSync('userData')).Id
that.getdata()
that.getlist()
that.CarNum = uni.getStorageSync('CarNum')
},
methods: {
goPage(page) {
uni.navigateTo({
url: page
})
},
// 切换
getactive(index) {
this.active = index
},
// 更新
save() {
var that = this;
if (that.list.length == 0) {
that.$refs['showToast'].warn('暂无车牌');
return
}
if (!that.list[that.active].CarNum) {
that.$refs['showToast'].warn('请选择车牌');
return
}
OwnSelectCar({
params: {
accountId: that.CompanyId,
CarNum: that.list[that.active].CarNum
},
custom: {
auth: true
}
}).then(res => {
if (res.Code == 200) {
that.$refs['showToast'].success('更新成功');
that.CarNum = that.list[that.active].CarNum
uni.setStorageSync('CarNum', that.CarNum)
setTimeout(() => {
uni.navigateBack({})
}, 2000)
}
}).catch(err => {
})
},
// 获取数据
getdata() {
var that = this;
that.status = 'loading'
GetEnterpriseInfo({
params: {
AccountId: that.CompanyId
},
custom: {
auth: true
}
}).then(res => {
that.loading = false
this.status = 'loadmore'
if (res.Code == 200) {
that.data = res.Data
}
}).catch(err => {
})
},
getlist() {
var that = this;
that.status = 'loading'
GetCarsDivers({
params: {
BelongId: that.BelongId
},
custom: {
auth: true
}
}).then(res => {
that.loading = false
this.status = 'loadmore'
if (res.Code == 200) {
that.list = res.Data
}
}).catch(err => {
})
}
},
}
</script>
<style lang="scss">
page {
background: #F5F6FA;
}
</style>
<style scoped lang="scss">
.carList {
width: calc(694rpx - 56rpx);
background: #FFFFFF;
border-radius: 20rpx;
padding: 32rpx 28rpx 0 28rpx;
margin: 0 auto;
margin-top: 24rpx;
.userInfoTitle {
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #A1A3BA;
}
.carListItem {
width: 638rpx;
height: 128rpx;
background: rgba(216, 216, 216, 0);
box-shadow: 0px 1rpx 0px 0px #F2F2F2;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.carListIteml {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 44rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #000000;
}
.carListItemr {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
image {
width: 32rpx;
height: 32rpx;
margin-right: 8rpx;
}
}
}
}
.home {
width: 100%;
// height: 100%;
background: url(https://images.wanjunshijie.com/mini/buildingMaterialsCloud/my/fahuodetailbg.png) center top no-repeat #F5F6FA;
background-size: 750rpx 320rpx;
}
.sticky {
background: url(https://images.wanjunshijie.com/mini/buildingMaterialsCloud/my/fahuodetailbg.png) center top no-repeat #F5F6FA;
background-size: 750rpx 320rpx;
width: 100%;
border-radius: 0 0 20rpx 20rpx;
}
.title {
font-size: 44rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
.companyInformation {
width: 694rpx;
height: 90rpx;
background: rgba(0, 0, 0, 0.2);
border-radius: 24rpx 24rpx 0 0;
backdrop-filter: blur(10rpx);
margin: 0 auto;
margin-top: 20rpx;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.companyInformationInner {
height: 90rpx;
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.companyInformationInnerl {
font-size: 28rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
margin-left: 32rpx;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.name {}
}
.companyInformationInnerr {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-right: 32rpx;
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #50BF1D;
.dot {
background: #50BF1D;
width: 13rpx;
height: 13rpx;
border-radius: 50%;
margin-right: 8rpx;
}
}
}
}
.userInfo {
background: url(https://images.wanjunshijie.com/mini/buildingMaterialsCloud/my/userbg2.png) no-repeat;
background-size: 100% 100%;
width: 694rpx;
height: 212rpx;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin: 0 auto;
position: relative;
z-index: 10;
margin-top: 40rpx;
.userInfoImage {
width: 128rpx;
height: 128rpx;
border-radius: 16rpx;
margin-right: 32rpx;
overflow: hidden;
margin-left: 32rpx;
}
.userInfoDesc {
display: flex;
justify-content: center;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
margin-left: 40rpx;
.userInfoDescName {
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #8C95BA;
}
.userInfoDesczc {
font-size: 36rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #151852;
margin-top: 10rpx;
}
}
}
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
.footerbut {
position: fixed;
bottom: 30rpx;
display: flex;
width: 750rpx;
justify-content: center;
align-items: center;
z-index: 100;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.footerbutinner {
width: 694rpx;
height: 96rpx;
cursor: pointer;
background: #4087FF;
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 32rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
}
.bg {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
text {
font-size: 30rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #4087FF;
}
}
</style>