SwipeAction 滑动单元格
通过slot传入内部内容即可,可以将v-for的"index"索引值传递给index参数,用于点击时,在回调方法中对某一个数据进行操作(点击回调时第一个参数会返回此索引值)
内部的按钮通过options参数配置,此参数为一个数组,元素为对象,可以配置按钮的文字,背景颜色(建议只配置此两个参数即可),请勿配置宽高等属性。
使用实例
基础使用
<template>
<view>
<u-swipe-action>
<u-swipe-action-item
:options="options1"
>
<view class="swipe-action u-border-top u-border-bottom">
<view class="swipe-action__content">
<text class="swipe-action__content__text">基础使用</text>
</view>
</view>
</u-swipe-action-item>
</u-swipe-action>
</view>
</template>
<script>
export default {
data() {
return {
options1: [{
text: '删除'
}]
};
},
};
</script>
<style lang="scss">
.u-page {
padding: 0;
}
.u-demo-block__title {
padding: 10px 0 2px 15px;
}
.swipe-action {
&__content {
padding: 25rpx 0;
&__text {
font-size: 15px;
color: $u-main-color;
padding-left: 30rpx;
}
}
}
</style>
多个按钮并列
通过添加options的值,达到多个并列的效果
<template>
<view>
<u-swipe-action>
<u-swipe-action-item :options="options2">
<view class="swipe-action u-border-top u-border-bottom">
<view class="swipe-action__content">
<text class="swipe-action__content__text">两个按钮并列</text>
</view>
</view>
</u-swipe-action-item>
</u-swipe-action>
</view>
</template>
<script>
export default {
data() {
return {
options2: [{
text: '收藏',
style: {
backgroundColor: '#3c9cff'
}
}, {
text: '删除',
style: {
backgroundColor: '#f56c6c'
}
}],
};
},
};
</script>
<style lang="scss">
.u-page {
padding: 0;
}
.u-demo-block__title {
padding: 10px 0 2px 15px;
}
.swipe-action {
&__content {
padding: 25rpx 0;
&__text {
font-size: 15px;
color: $u-main-color;
padding-left: 30rpx;
}
}
}
</style>
组合使用
通过增设options的options达成组合效果
<template>
<view>
<u-swipe-action>
<u-swipe-action-item
:options="item.options"
v-for="(item, index) in options4"
:disabled="item.disabled"
:key="index"
>
<view
class="swipe-action u-border-top"
:class="[index === options4.length - 1 && 'u-border-bottom']"
>
<view class="swipe-action__content">
<text class="swipe-action__content__text">{{ item.text }}</text>
</view>
</view>
</u-swipe-action-item>
</u-swipe-action>
</view>
</template>
<script>
export default {
data() {
return {
options4: [{
text: '禁用状态',
disabled: true,
options: [{
text: '置顶',
style: {
backgroundColor: '#3c9cff',
}
},
{
text: '取消',
style: {
backgroundColor: '#f9ae3d',
}
},
],
}, {
text: '正常状态',
disabled: false,
options: [{
text: '置顶',
style: {
backgroundColor: '#3c9cff',
}
},
{
text: '取消',
style: {
backgroundColor: '#f9ae3d',
}
},
],
}, {
text: '自动关闭',
disabled: false,
options: [{
text: '置顶',
style: {
backgroundColor: '#3c9cff',
}
},
{
text: '取消',
style: {
backgroundColor: '#f9ae3d',
}
},
],
}],
};
},
};
</script>
<style lang="scss">
.u-page {
padding: 0;
}
.u-demo-block__title {
padding: 10px 0 2px 15px;
}
.swipe-action {
&__content {
padding: 25rpx 0;
&__text {
font-size: 15px;
color: $u-main-color;
padding-left: 30rpx;
}
}
}
</style>
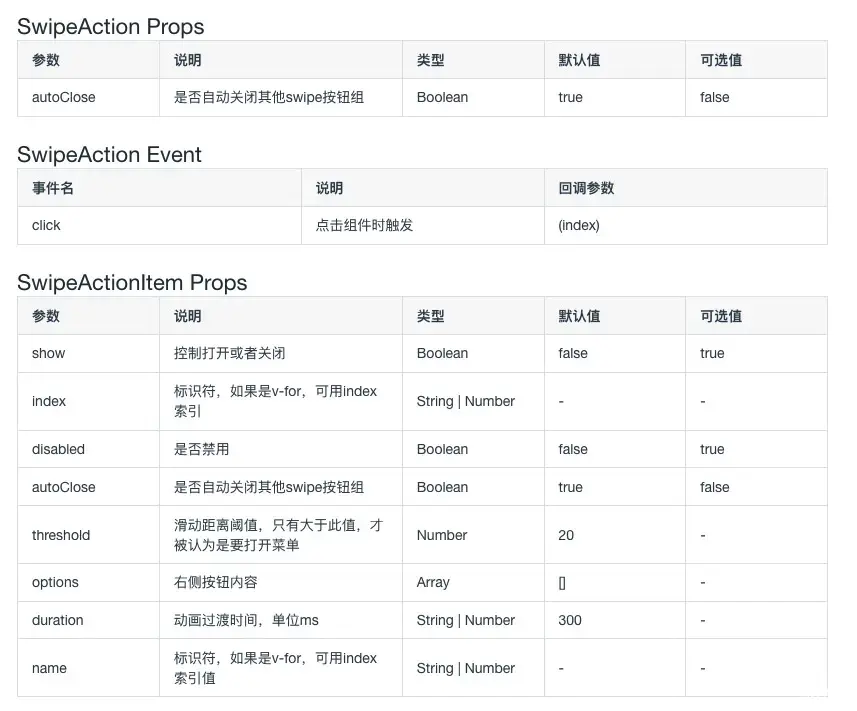
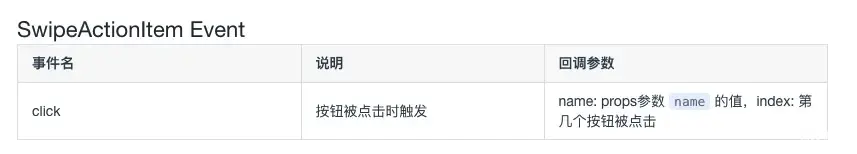
API
文档地址
2022年05月31日列表导致无法下滑加载分页
此插件少量使用没有问题,当如果是列表分页使用就会出现无法上拉加载分页的情况。u-swipe-action-item导致无法滚动加载分页