使用到的组件
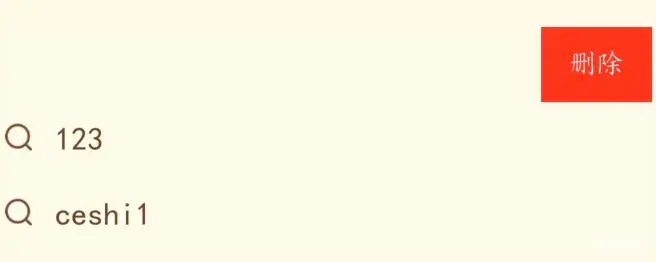
uniapp uview 滑动显示删除按钮
html
<u-swipe-action>
<u-swipe-action-item @click="getDelete($event,item)" :key='index' :options="options1"
v-for="(item,index) in list">
<li @click.stop="goPage(item.id)">
<image src="../../static/image/ysx_ss2.png"></image>
<text>{{item.name}}</text>
</li>
</u-swipe-action-item>
</u-swipe-action>
js
getDelete(e, item) {
console.log(item)
console.log(e)
var that = this;
if (e.index == 0) {
that.memeberdel(item)
}
},
memeberdel(item) {
var that = this;
var data = {
mId: item.id
}
console.log(data)
memeberdel(data).then(res => {
if (res.code == 1) {
uni.showToast({
title: '删除成功',
icon: 'none'
})
that.getList()
}
}).catch(err => {
})
},