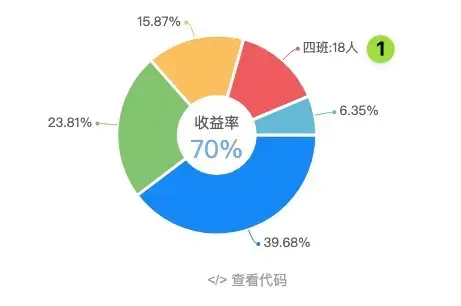
最新版本的Ucharts支持,目前还不支持自定义换行
<template>
<view class="charts-box">
<qiun-data-charts
type="ring"
:opts="opts"
:chartData="chartData"
/>
</view>
</template>
<script>
export default {
data() {
return {
chartData: {},
//您可以通过修改 config-ucharts.js 文件中下标为 ['ring'] 的节点来配置全局默认参数,如都是默认参数,此处可以不传 opts 。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。
opts: {
rotate: false,
rotateLock: false,
color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],
padding: [5,5,5,5],
dataLabel: true,
legend: {
show: true,
position: "right",
lineHeight: 25
},
title: {
name: "收益率",
fontSize: 15,
color: "#666666"
},
subtitle: {
name: "70%",
fontSize: 25,
color: "#7cb5ec"
},
extra: {
ring: {
ringWidth: 60,
activeOpacity: 0.5,
activeRadius: 10,
offsetAngle: 0,
labelWidth: 15,
border: true,
borderWidth: 3,
borderColor: "#FFFFFF"
}
}
}
};
},
onReady() {
this.getServerData();
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let res = {
series: [
{
data: [{"name":"一班","value":50},{"name":"二班","value":30},{"name":"三班","value":20},{"name":"四班","value":18,"labelText":"四班:18人"},{"name":"五班","value":8}]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
};
</script>
<style scoped>
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {
width: 100%;
height: 300px;
}
</style>
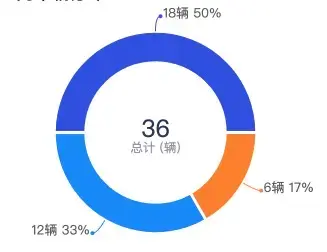
如果需要显示百分比
可以自行对数据进行计算处理。
var list = []
let total = 0
var list = []
res.Data.Details.forEach((type) => {
total = total + type.Number
});
res.Data.Details.forEach((type) => {
var percentage = Number(Number((type.Number / total) * 100).toFixed(0))
var data = {
"name": type.Name,
"value": type.Number,
"labelText": type.Number + '辆' + '\n' + percentage + '%'
}
list.push(data)
});