代码
<template>
<view>
<view @click="show=true">
<slot></slot>
</view>
<u-popup :show="show" mode="center" bgColor="transparent">
<view class="popupwin">
<div class="popTitle">
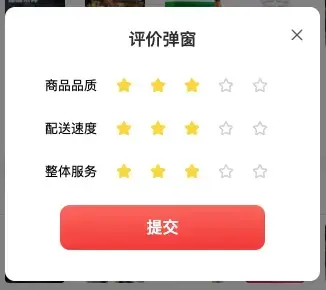
评价弹窗
</div>
<div class="close" @click="getHide">
<u-icon name="close"></u-icon>
</div>
<div class="score">
<div class="title">商品品质</div>
<u-rate :gutter="0" count="5" active-color="#fcdc0d" inactive-color="#d8d8d8" v-model="value1">
</u-rate>
</div>
<div class="score">
<div class="title">配送速度</div>
<u-rate :gutter="0" count="5" active-color="#fcdc0d" inactive-color="#d8d8d8" v-model="value2">
</u-rate>
</div>
<div class="score">
<div class="title">整体服务</div>
<u-rate :gutter="0" count="5" active-color="#fcdc0d" inactive-color="#d8d8d8" v-model="value3">
</u-rate>
</div>
<div class="submit">
提交
</div>
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
active: 0,
value1: 3,
value2: 3,
value3: 3,
}
},
props: {
datastr: {
type: String,
default () {
return '';
}
}
},
mounted() {},
methods: {
getHide() {
this.show = false
},
}
}
</script>
<style scoped lang="scss">
.popupwin {
width: 630rpx;
height: 549rpx;
background: #FFFFFF;
border-radius: 20rpx;
// height: 750rpx;
background: #FFFFFF;
opacity: 1;
position: relative;
z-index: 1000;
}
.popTitle {
font-family: PingFangSC-Medium;
font-size: 34rpx;
color: #333333;
text-align: center;
font-weight: 500;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
padding-top: 40rpx;
}
.close {
position: absolute;
right: 30rpx;
top: 40rpx;
z-index: 10;
}
.submit {
width: 411rpx;
height: 90rpx;
background-image: linear-gradient(179deg, #F87464 1%, #EF4034 100%);
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-family: PingFangSC-Medium;
font-size: 32rpx;
color: #FFFFFF;
font-weight: 500;
margin: 0 auto;
margin-top: 50rpx;
}
.score {
margin-left: 80rpx;
margin-right: 80rpx;
margin-top: 50rpx;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.title {
font-family: PingFangSC-Regular;
font-size: 26rpx;
color: #000000;
font-weight: 400;
margin-right: 20rpx;
}
}
</style>