uniapp h5实现图片多选上传。
<template>
<view>
<view @click="show=true">
<slot></slot>
</view>
<u-popup :show="show" mode="bottom" bgColor="transparent">
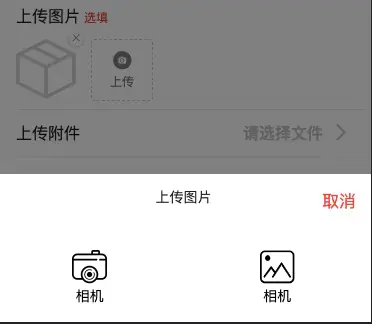
<view class="popupwin">
<div class="popTitle">
上传图片
</div>
<div class="close" @click="getHide">
取消
</div>
<div class="searchbody">
<div @click="getAlbum" class="searchbodyItem">
<image src="../../static/icon_xiangji.png"></image>
<text>相机</text>
</div>
<div class="searchbodyItem" @click="getCamera">
<image src="../../static/icon_tupian.png"></image>
<text>相机</text>
</div>
</div>
</view>
</u-popup>
</view>
</template>
<script>
import {
imgUpload
} from '@/config/api.js'
import configs from '@/config/config.js'
import {
mapState,
mapGetters,
mapMutations
} from 'vuex';
export default {
data() {
return {
show: false,
active: -1,
files: null
}
},
computed: mapGetters(['deptData']),
props: {
max: {
type: Number,
default () {
return 1
}
}
},
mounted() {},
methods: {
getHide() {
this.show = false
},
getImg(e) {
var that = this;
that.$emit('getImg', e)
},
async uploadimg(list) {
var that = this;
that.show = false;
try {
for (const key of list) {
var indexs = 0
list.forEach((type, index) => {
if (key === type) {
indexs = index
}
})
const result = await new Promise((resolve, reject) => {
uni.showLoading({
title: '上传中',
mask: true
})
uni.uploadFile({
url: configs.uploadImg,
filePath: list[indexs],
name: 'files',
header: {
timestamp: Math.round(new Date().getTime() / 1000).toString(),
account: configs.account,
},
success: (uploadFileRes) => {
uni.hideLoading();
let obj = JSON.parse(uploadFileRes.data);
console.log(obj)
if (obj.body.code == 200) {
that.getImg(obj.body.data[0].url)
}
setTimeout(() => {
resolve(JSON.parse(uploadFileRes.data))
}, 100)
},
fail: (err) => {
uni.showToast({
title: '上传失败',
icon: 'none'
})
uni.hideLoading();
}
});
})
}
} catch (error) {
console.log(error)
}
},
// 获取缩略图
async getAlbum() {
var that = this;
uni.chooseImage({
count: that.max, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
that.uploadimg(res.tempFilePaths)
}
});
},
// 获取相机
getCamera() {
var that=this;
uni.chooseImage({
count: that.max, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], //从相机
success: function(res) {
that.uploadimg(res.tempFilePaths)
}
});
}
}
}
</script>
<style scoped lang="scss">
.popupwin {
width: 750rpx;
background: #FFFFFF;
opacity: 1;
position: relative;
z-index: 1000;
}
.close {
position: absolute;
right: 30rpx;
top: 30rpx;
z-index: 10;
font-size: 34rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #E7461E;
}
.popTitle {
height: 92rpx;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: 750rpx;
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #222222;
}
.searchbody {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
padding-top: 60rpx;
padding-bottom: 32rpx;
.searchbodyItem {
width: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
image {
width: 70rpx;
height: 68rpx;
}
text {
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #000000;
margin-top: 4rpx;
}
}
}
</style>