uniapp uni.chooseLocation h5选择位置时,顶部的确认和取消显示异常,于是通过全局css进行了配置处理
getAddress() {
var that = this;
uni.chooseLocation({
success: function(res) {
that.address = res.address
that.longitude = res.longitude
that.latitude = res.latitude
}
});
},
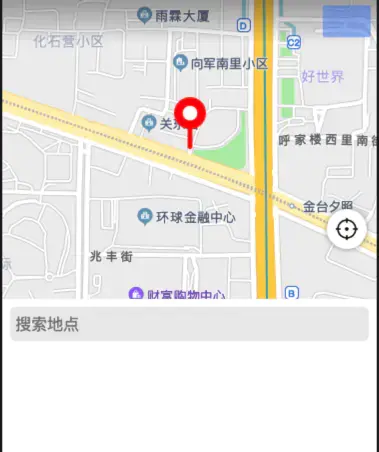
处理前
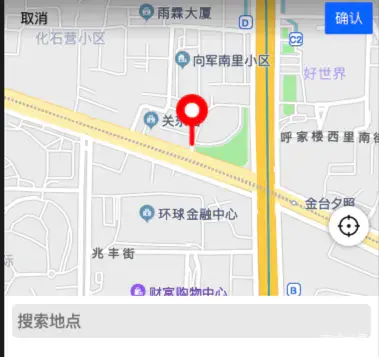
处理后
uniapp选择图标显示错误
处理样式
.back .uni-btn-icon:after {
content: "取消";
font-size: 14px;
}
.back .uni-btn-icon {
font-size: 0;
}
.uni-system-choose-location .nav-btn.disable {
opacity: 1 !important;
}
.confirm .uni-btn-icon {
font-size: 0;
}
.confirm .uni-btn-icon:after {
content: "确认";
color: #fff;
font-size: 14px;
}