uniapp微信小程序开发时,需要使用文字转语音的功能,搜索查询了一下发现微信小程序有插件可以使用。
插件名称
微信同声传译 WechatSI
添加插件
使用前需要先添加插件,登录微信小程序后台,找到设置,
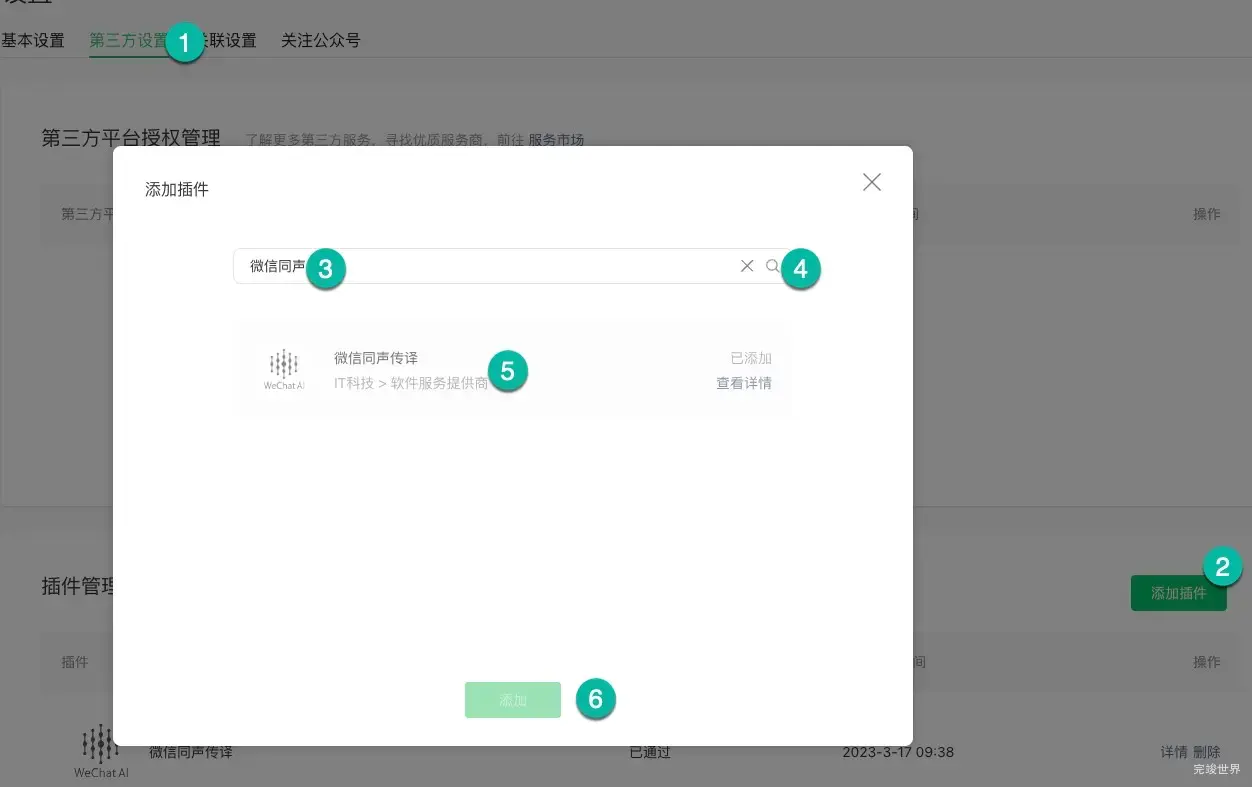
找到第三方设置-插件管理-搜索微信同声-选择微信同声传译-添加
代码中添加插件
找到manifest.json,打开源码模式,添加plugins插件WechatSI
"mp-weixin": {
"appid": "你的appid",
"setting": {
"urlCheck": false
},
"usingComponents" : true,
"plugins" : {
"WechatSI" : {
"version" : "latest",
"provider" : "wx069ba97219f66d99"
}
},
"permission": {
"scope.userLocation": {
"desc": "通过当前位置获取距离"
}
}
},
页面中代码
引入插件
var plugin = requirePlugin("WechatSI")
const manager = plugin.getRecordRecognitionManager();
使用插件
wordYun: function(e) {
var that = this
var content = this.data.content;
plugin.textToSpeech({
lang: "zh_CN", //语言
tts: true,
content: content, //接收的语音文件
success: function(res) {
// that.setData({
// src: res.filename //语音文件下载路径
// })
that.src = res.filename
that.text_audio_status(); //调用此方法来监听语音播放情况
},
fail: function(res) {
console.log("fail tts", res)
}
})
},
text_audio_status: function() {
var that = this;
//判断语音路径是否存在
if (that.src == '') {
console.log('暂无语音');
return;
}
const innerAudioContext = wx.createInnerAudioContext(); //创建音频实例
innerAudioContext.src = that.src; //设置音频地址
innerAudioContext.play(); //播放音频
innerAudioContext.onPlay(() => {
console.log('//监听开始播放');
});
innerAudioContext.onEnded(() => {
console.log('监听播报结束,可在结束中进行相应的处理逻辑');
innerAudioContext.stop();
//播放停止,销毁该实例,不然会出现多个语音重复执行的情况
console.log('销毁innerAudioContext实例')
innerAudioContext.destroy();
})
innerAudioContext.onError(() => {
console.log('监听语音播放异常')
innerAudioContext.destroy() //销毁播放实例
})
},
添加触发按钮
<div class="menu1" @click="wordYun">
</div>
然后测试播放,可以正常播放。搞定收工。