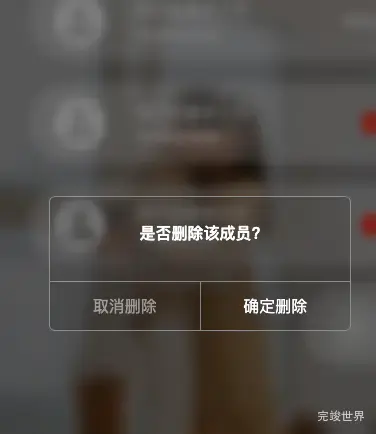
uniapp 项目开发中,需要一个效果,在弹窗显示的时候遮罩能够让让背景模糊类似毛玻璃的效果。
要添加背景模糊,我们首先需要找到 u-popup组件,找到transitionStyle属性,添加backdropFilter: 'blur(5px)'和'-webkit-backdrop-filter':'blur(5px)' 即可。
computed: {
transitionStyle() {
const style = {
zIndex: this.zIndex,
position: 'fixed',
display: 'flex',
backdropFilter: 'blur(5px)',
'-webkit-backdrop-filter':'blur(5px)'
}
style[this.mode] = 0
if (this.mode === 'left') {
return uni.$u.deepMerge(style, {
bottom: 0,
top: 0,
})
} else if (this.mode === 'right') {
return uni.$u.deepMerge(style, {
bottom: 0,
top: 0,
})
} else if (this.mode === 'top') {
return uni.$u.deepMerge(style, {
left: 0,
right: 0
})
} else if (this.mode === 'bottom') {
return uni.$u.deepMerge(style, {
left: 0,
right: 0,
})
} else if (this.mode === 'center') {
return uni.$u.deepMerge(style, {
alignItems: 'center',
'justify-content': 'center',
top: 0,
left: 0,
right: 0,
bottom: 0
})
}
},
contentStyle() {
const style = {}
// 通过设备信息的safeAreaInsets值来判断是否需要预留顶部状态栏和底部安全局的位置
// 不使用css方案,是因为nvue不支持css的iPhoneX安全区查询属性
const {
safeAreaInsets
} = uni.$u.sys()
if (this.mode !== 'center') {
style.flex = 1
}
// 背景色,一般用于设置为transparent,去除默认的白色背景
if (this.bgColor) {
style.backgroundColor = this.bgColor
}
if (this.round) {
const value = uni.$u.addUnit(this.round)
if (this.mode === 'top') {
style.borderBottomLeftRadius = value
style.borderBottomRightRadius = value
} else if (this.mode === 'bottom') {
style.borderTopLeftRadius = value
style.borderTopRightRadius = value
} else if (this.mode === 'center') {
style.borderRadius = value
}
}
return uni.$u.deepMerge(style, uni.$u.addStyle(this.customStyle))
},
position() {
if (this.mode === 'center') {
return this.zoom ? 'fade-zoom' : 'fade'
}
if (this.mode === 'left') {
return 'slide-left'
}
if (this.mode === 'right') {
return 'slide-right'
}
if (this.mode === 'bottom') {
return 'slide-up'
}
if (this.mode === 'top') {
return 'slide-down'
}
},
},