要在uni-app项目中使用uView-plus3.0的自定义头部组件替换默认的导航栏,你需要进行以下步骤:
安装使用依赖
步骤 1: 禁用默认的导航栏
首先,你需要在页面的配置文件中禁用默认的导航栏。这可以通过设置页面的 style 属性中的 navigationBarTitleText 为 ""(空字符串)并设置 navigationStyle 为 "custom" 来实现。这需要在每个页面的配置文件中单独设置,或者在 pages.json 的 globalStyle 中全局设置(影响所有页面)。
例如,修改 pages.json 文件如下:
{
"pages": [
{
"path": "pages/my/wallet/index",
"style": {
"navigationStyle": "custom"
}
},
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
步骤 2: 引入uView-plus头部组件
在你的页面组件中引入uView-plus的头部组件。首先,确保你已经按照前面的指导安装并配置了uView-plus。
在你的页面 .vue 文件中,引入并使用uView-plus的头部组件,例如 u-navbar:
<template>
<view>
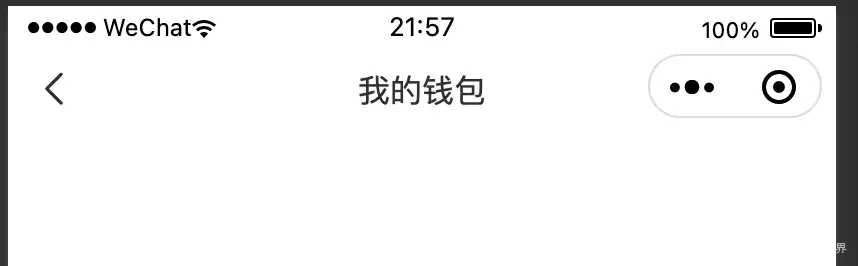
<u-navbar title="我的钱包" :fixed="true" background-color="#F8F8F8" text-color="black"></u-navbar>
<!-- 页面内容 -->
</view>
</template>
<script>
export default {
// 页面的其他配置和逻辑
}
</script>
<style>
/* 页面的样式 */
</style>
注意事项
- 确保在使用自定义导航栏时,页面内容不被导航栏遮挡。
- 调整导航栏的样式和属性以符合你的应用设计需求。
- 测试在不同设备和操作系统上的显示效果,确保兼容性和用户体验。
通过上述步骤,你可以在uni-app项目中使用uView-plus的自定义头部组件,以提供更灵活和丰富的用户界面设计。