{BMap, map} 地图组件渲染完毕时触发,返回一个百度地图的核心类和地图实例。百度地图组件是异步加载,请不要尝试在组件的生命周期中访问 BMap 核心类和 map 实例,如有需要,请在所需组件的 ready 事件回调函数的参数中获取。
即不要再vue的生命周期中对地图的bmap和map实例进行操作,因为是无效的。
在 ready事件回调函数中使用即可。
html中
<baidu-map class=“map” center=“南京” :zoom=“zoom” :scroll-wheel-zoom=“scrollwheelzoom” @click="getPoint @ready="handler ></baidu-map>
js中 (ready事件的方法名为handler,在其中写方法即可)
methods: {
handler ({
BMap,
map
}) {
console.log(BMap, map)
this.center.lng = 116.404
this.center.lat = 39.915
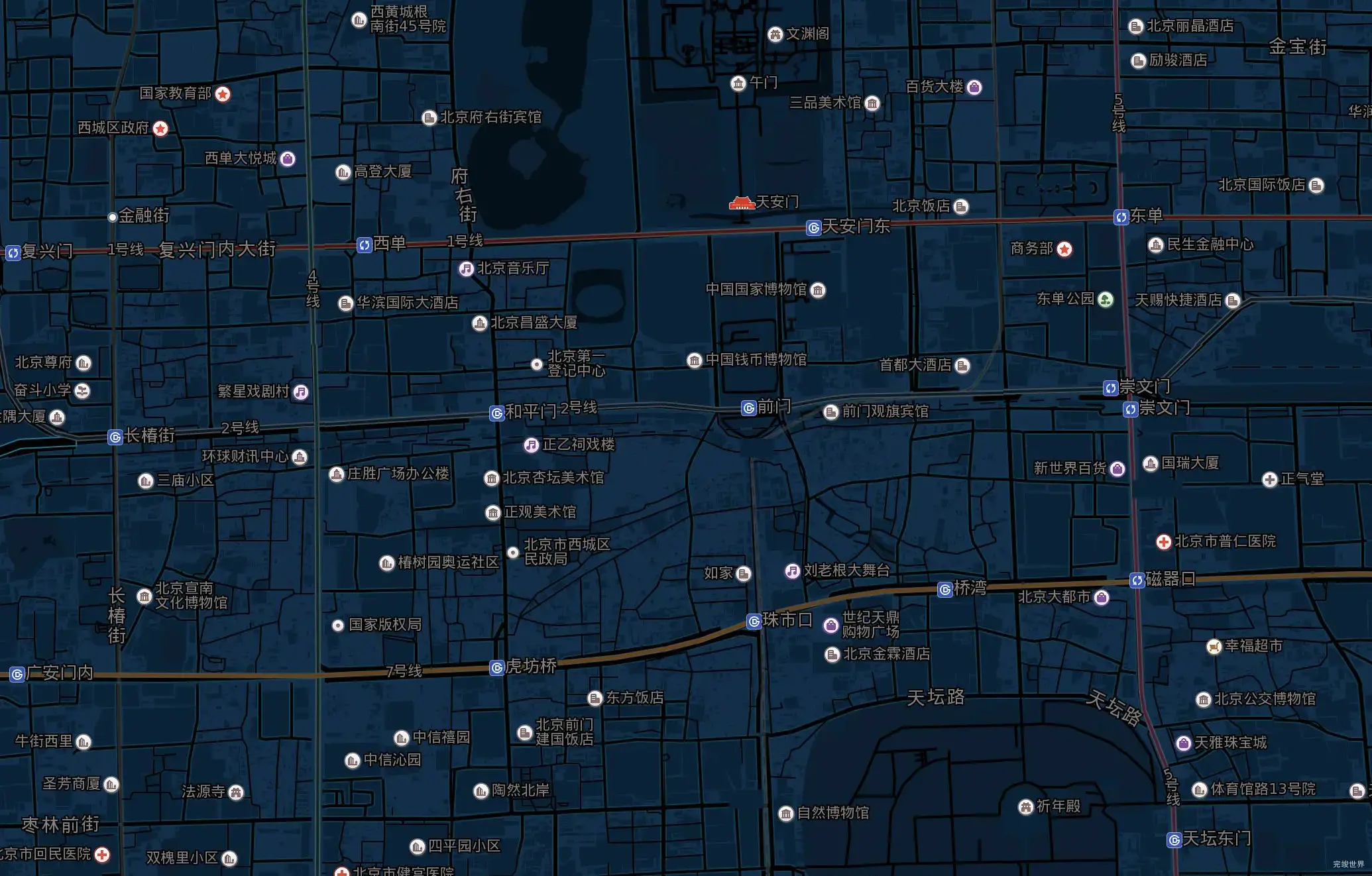
let mapStyle = { style: 'midnight' }
map.setMapStyle(mapStyle)
this.zoom = 15
},
}