<template>
<div class="kaidengmoshiinfo">
<div class="kaidengmoshiinfohead">
<div class="kaidengmoshiinfoheads flex3">
</div>
<div class="kaidengmoshiinfoheads" v-for="(item,index) in bitsOutNum" :key="index">
{{ index + 1 }}
</div>
</div>
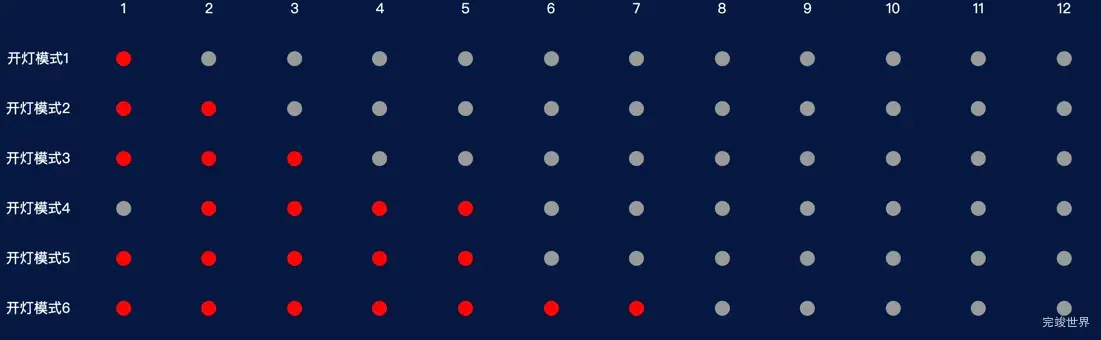
<div class="kaidengmoshiinfohead" v-for="(item,index) in 6" :key="index">
<div class="kaidengmoshiinfoheads flex3">
开灯模式{{ index + 1 }}
</div>
<div class="kaidengmoshiinfoheads" v-for="(item2,index2) in bitsOutNum" :key="index2">
<div v-if="index==0">
<div v-if="mode1Value[index2]==1" @click="getactive('mode1Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode1Value',index2,1)"></div>
</div>
<div v-if="index==1">
<div v-if="mode2Value[index2]==1" @click="getactive('mode2Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode2Value',index2,1)"></div>
</div>
<div v-if="index==2">
<div v-if="mode3Value[index2]==1" @click="getactive('mode3Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode3Value',index2,1)"></div>
</div>
<div v-if="index==3">
<div v-if="mode4Value[index2]==1" @click="getactive('mode4Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode4Value',index2,1)"></div>
</div>
<div v-if="index==4">
<div v-if="mode5Value[index2]==1" @click="getactive('mode5Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode5Value',index2,1)"></div>
</div>
<div v-if="index==5">
<div v-if="mode6Value[index2]==1" @click="getactive('mode6Value',index2,0)" class="hong"></div>
<div v-else class="hui" @click="getactive('mode6Value',index2,1)"></div>
</div>
<!-- <div v-if="index==1">{{ mode2Value }}</div>-->
<!-- <div v-if="index==2">{{ mode3Value }}</div>-->
<!-- <div v-if="index==3">{{ mode4Value }}</div>-->
<!-- <div v-if="index==4">{{ mode5Value }}</div>-->
<!-- <div v-if="index==5">{{ mode6Value }}</div>-->
</div>
</div>
<span class="dialog-footer">
<el-button type="primary" @click="updateDetail">提交</el-button>
</span>
</div>
</template>
<script>
import { stationDetail, updateDetail } from '../../../api/api/zhihuideng'
import { chuli, daoxu } from '../../../utils/utils'
export default {
name: 'kaidengmoshi',
components: {},
props: {
id: {
type: String,
default () {
return ''
}
}
},
data () {
return {
data: {},
status: '',
mode1Value: [],
mode2Value: [],
mode3Value: [],
mode4Value: [],
mode5Value: [],
mode6Value: [],
bitsOutNum: 0,
}
},
watch: {
id () {
this.getdata()
}
},
mounted () {
this.getdata()
},
filters: {
gettype: function (t, r) {
var data = 0
if (null == t || 'undefined' == typeof t) {
data = ''
}
if (t == -1) {
data = '--'
}
var n = t
// eslint-disable-next-line no-unused-expressions
data = 'undefined' != typeof r && null != r && (n = t & 1 << r),
n > 0 ? '<span class=\'status-dot status-red\'></span>' : '<span class=\'status-dot status-gray\'></span>'
return data
}
},
methods: {
getactive (e, index, num) {
this[e][index] = num
console.log('eee')
console.log(this[e][index])
this.$forceUpdate()
chuli(this[e])
},
getdata () {
var that = this
if (that.id) {
stationDetail(this.id).then(function (res) {
if (res.code == 0) {
that.mode1Value = daoxu(res.data.mode1Value.toString(2))
that.mode2Value = daoxu(res.data.mode2Value.toString(2))
that.mode3Value = daoxu(res.data.mode3Value.toString(2))
that.mode4Value = daoxu(res.data.mode4Value.toString(2))
that.mode5Value = daoxu(res.data.mode5Value.toString(2))
that.mode6Value = daoxu(res.data.mode6Value.toString(2))
that.bitsOutNum = res.data.bitsOutNum
that.data = res.data
}
})
}
},
updateDetail () {
var that = this
this.data.mode1Value = chuli(this.mode1Value)
this.data.mode2Value = chuli(this.mode2Value)
this.data.mode3Value = chuli(this.mode3Value)
this.data.mode4Value = chuli(this.mode4Value)
this.data.mode5Value = chuli(this.mode5Value)
this.data.mode6Value = chuli(this.mode6Value)
updateDetail(this.data).then(function (res) {
if (res.code == 0) {
that.$message({
message: '更新成功',
type: 'success'
})
that.getdata()
}
})
},
}
}
</script>
<style lang="scss" scoped>
.kaidengmoshiinfo {
width: 100%;
height: 500px;
.kaidengmoshiinfohead {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.kaidengmoshiinfoheads {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
flex: 1;
color: #fff;
height: 50px;
}
}
}
.flex3 {
flex: 3;
}
.dialog-footer {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
margin-top: 20px;
}
</style>
export function daoxu (str) {
var str2 = converStr(str.split('').reverse().join(''))
var num = 0
for (var i = 0; i < str2.length; i++) {
if (str2[i] == 0) {
num = num + 1
}
if (str2[i] == 1) {
break
}
}
var str3 = converStr(str).split(',')
for (var i = 0; i < num; i++) {
str3.unshift(0)
}
return str3
}
export function chuli (arr) {
console.log(arr)
var num = ''
arr.forEach((type) => {
num = type + num
})
console.log(num)
console.log(parseInt(num, 2))
return parseInt(num, 2)
}