如果我们不清楚vue调试开发和编译打包流程的话可以访问vue项目如何调试运行以及编译打包
当我们完成了vue外包项目,将编译后的项目文件打包发给客户测试,客户可能并不知道如何运行这个项目,往往需要让我们写一个使用文档,vue编辑后的项目需要一个web环境来运行才可以正常访问,直接打开index.html可能并不能正常运行,尤其是项目中有接口调用的时候。
所以我们需要告诉用户如何运行,如何本机上快速创建一个web环境,让用户运行起来打包后的文件。
首先我们需要一个工具,能够让用户开箱即用,这个工具我推荐phpstudy
下载phpstudy
进入官网,下载我们需要的工具
下载phpstudy安装
安装运行环境
下载后的文件双击运行,并安装phpstudy,安装完成后,打开我们的工具
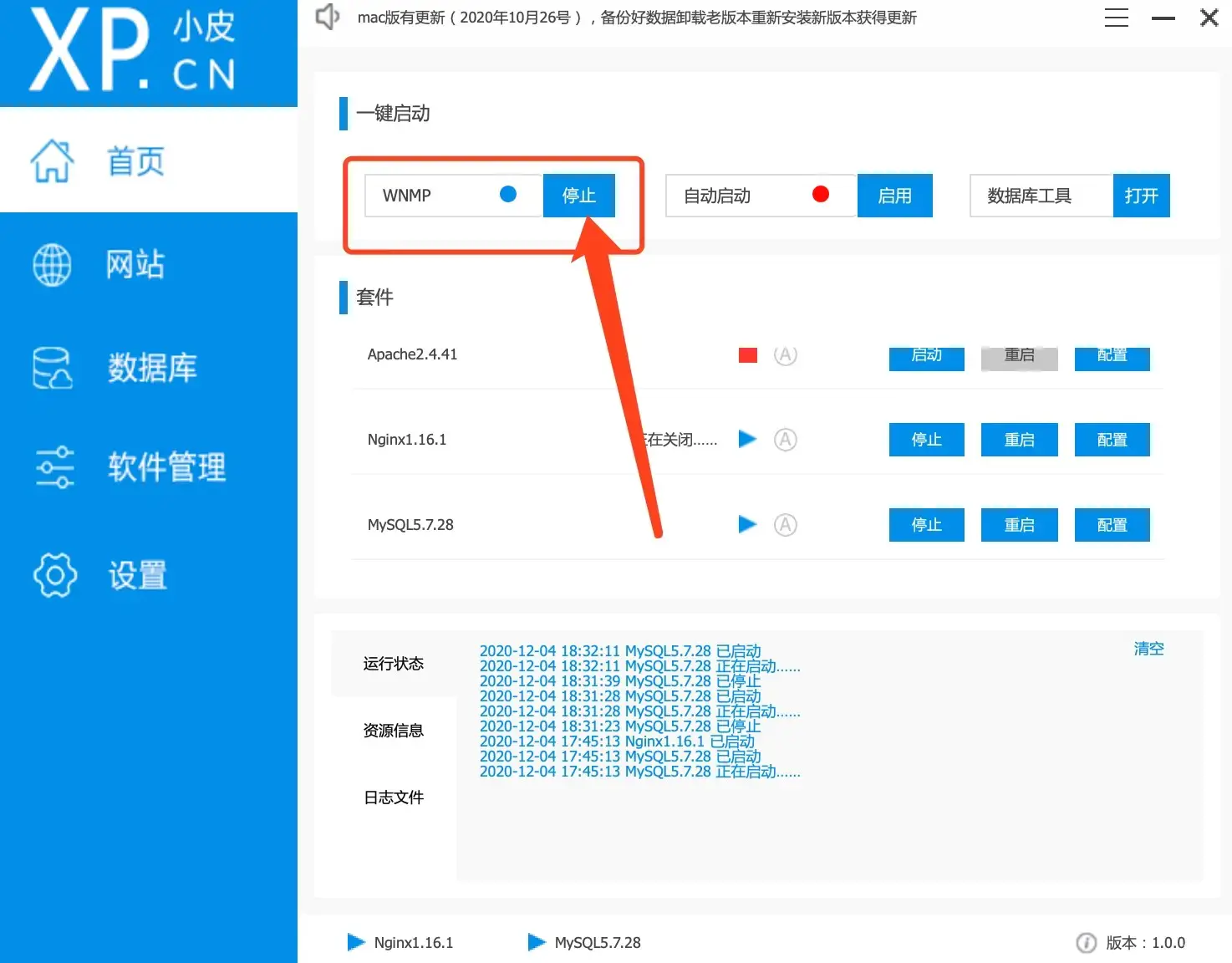
启动运行环境
配置网站
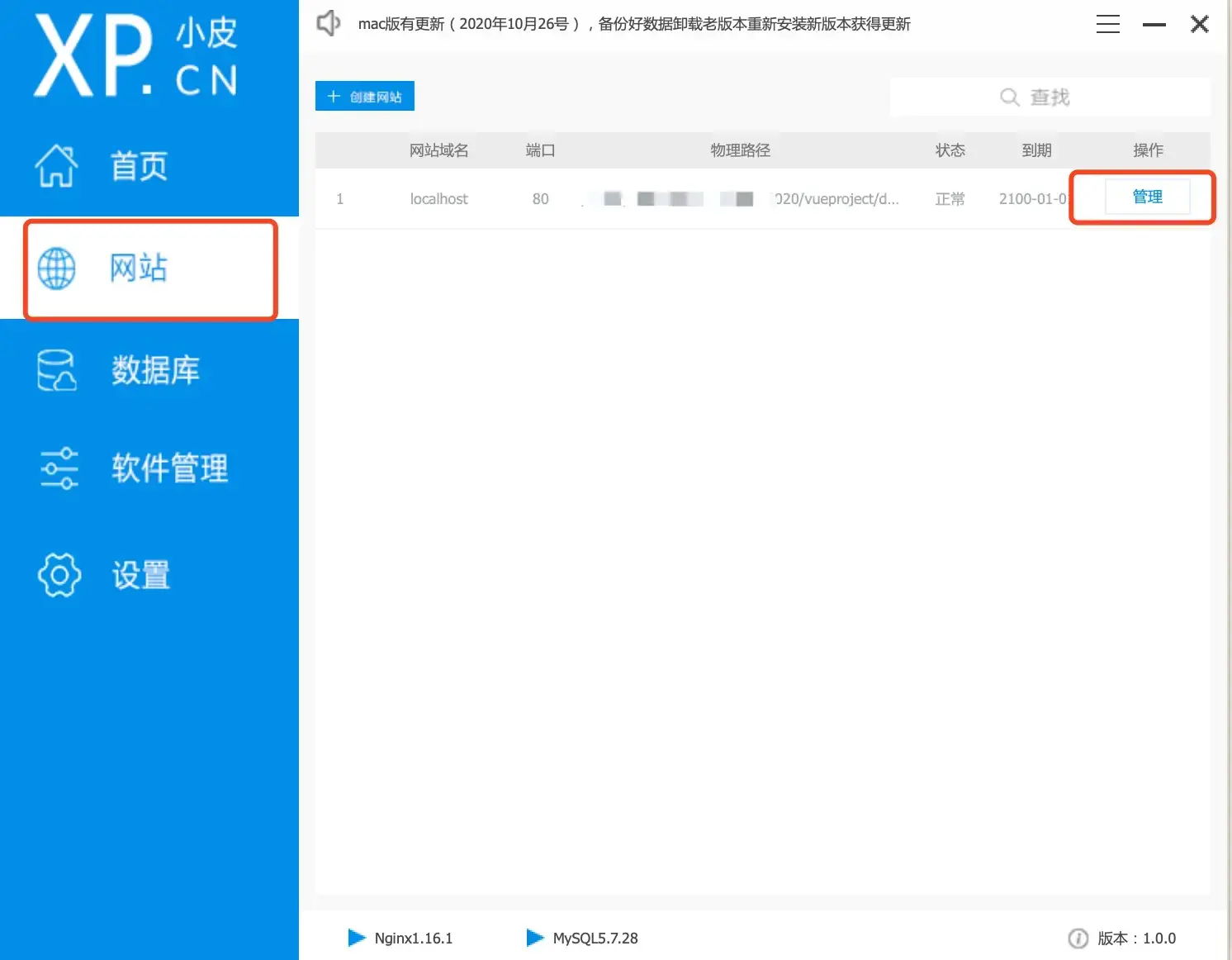
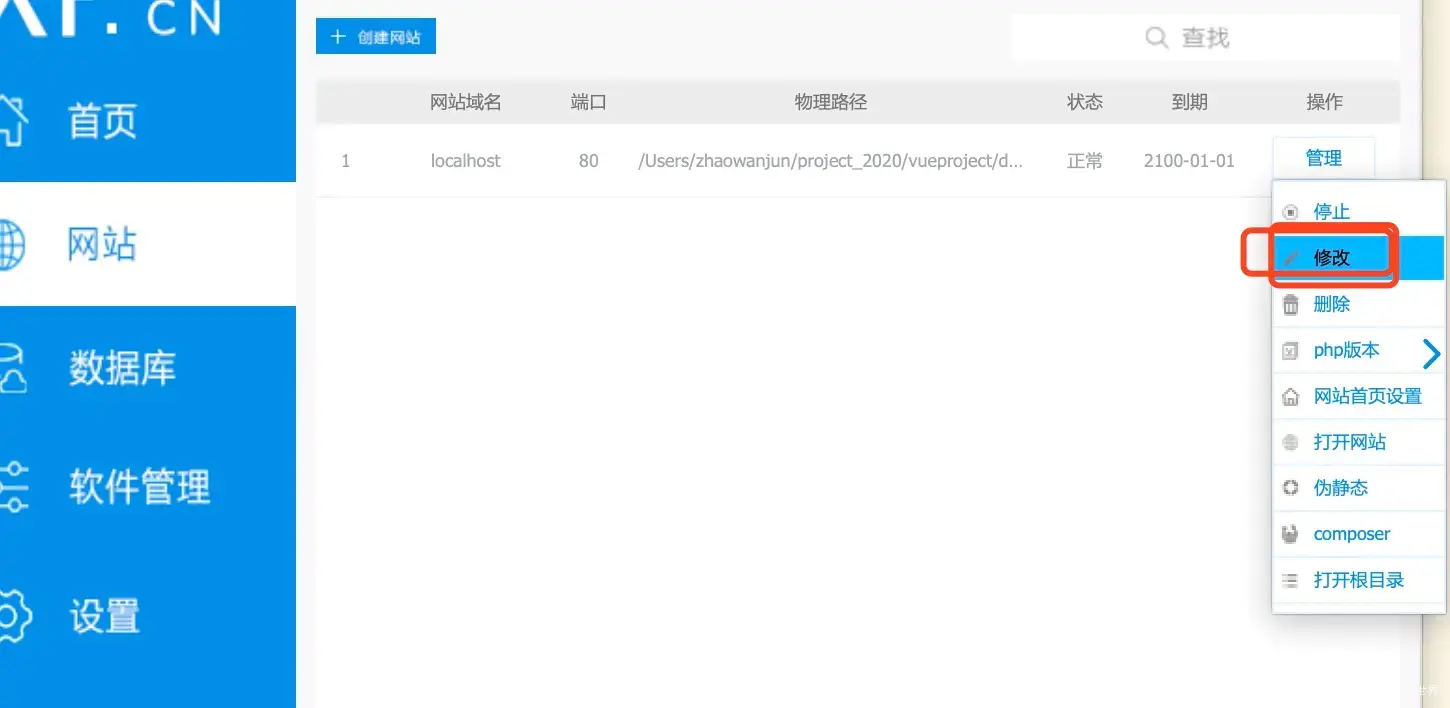
选择网站点击管理 选择修改
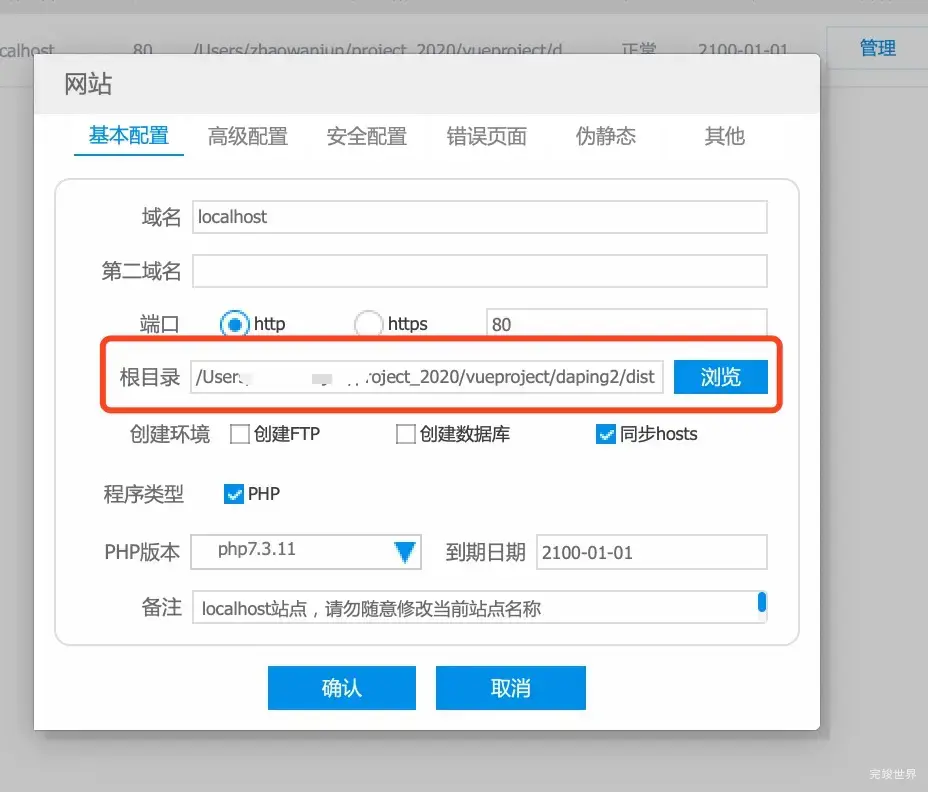
选择文件夹 找到打包的dist
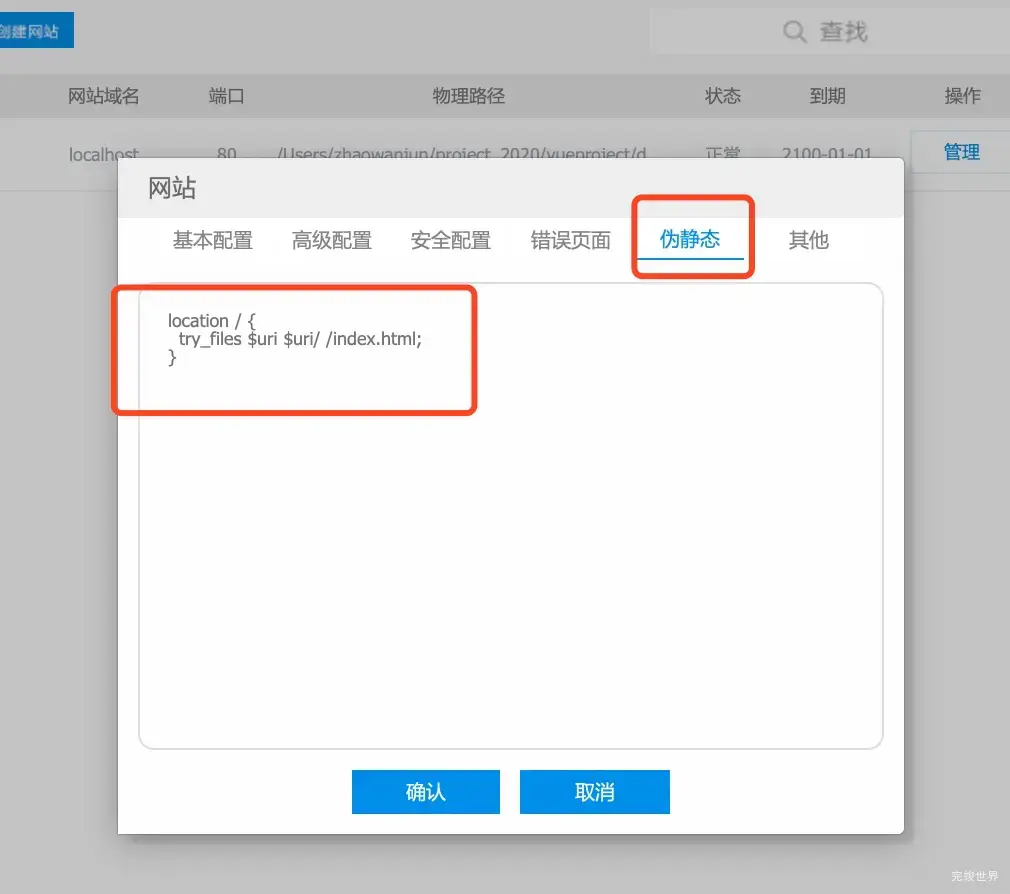
配置伪静态
location / {
try_files $uri $uri/ /index.html;
}
输入伪静态代码
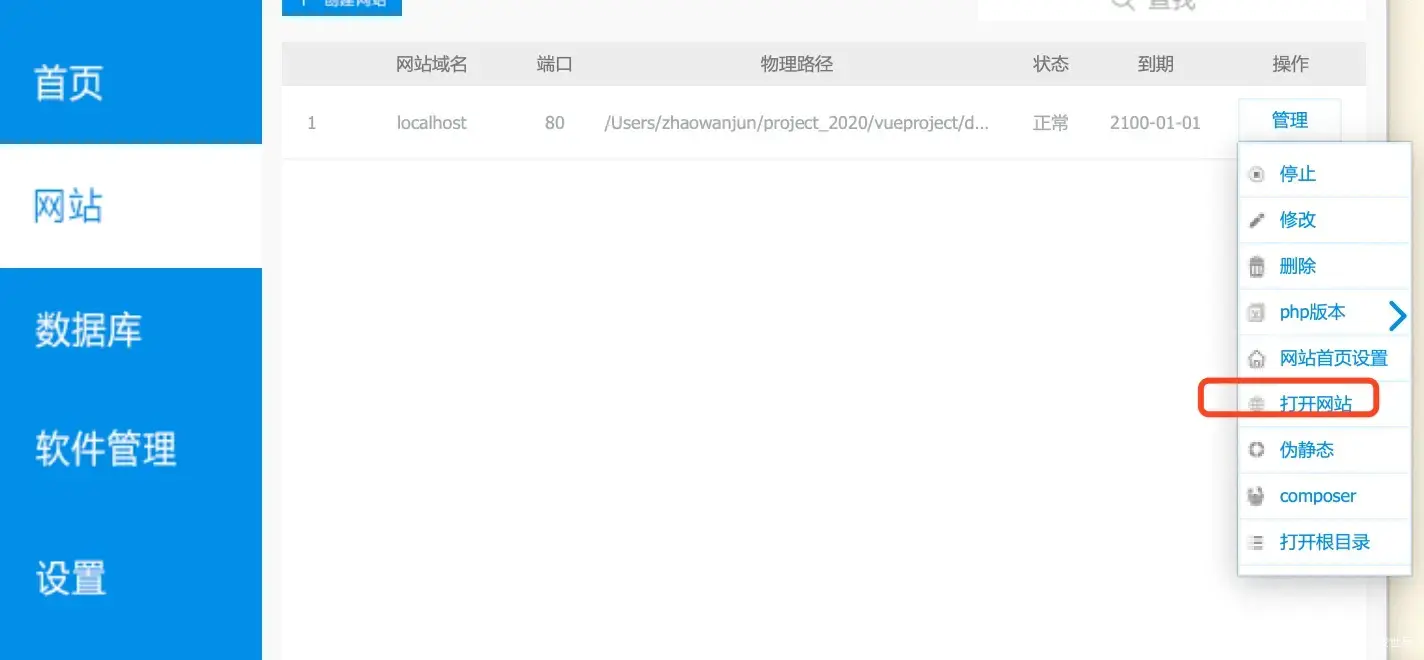
浏览网站
预览效果