更多进度条效果实例
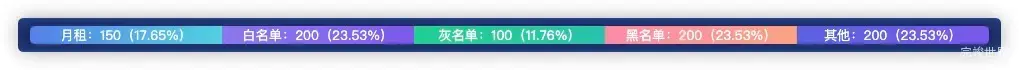
vue 数据可视化大屏进度条效果实例
<template>
<div class="centerpr">
<div class="centerprs">
<p :style="{background:item.bg,width:item.percentage+'%'}" v-for="(item,index) in list2" :key="index">
{{ item.label }}:{{
item.value
}}({{ item.percentage }}%)</p>
</div>
</div>
</template>
<script>
export default {
name: "jindu",
components: {},
props: {
id: {
type: String,
default() {
return '';
}
}
},
data() {
return {
list: [
{label: '月租', value: 150, bg: 'linear-gradient(90deg, #3689F1 0%, #48D5E3 100%)'},
{label: '白名单', value: 200, bg: 'linear-gradient(90deg, #7C7FF7 0%, #6963F4 100%)'},
{label: '灰名单', value: 100, bg: 'linear-gradient(90deg, #2DCE8B 0%, #28C5AB 100%)'},
{label: '黑名单', value: 200, bg: 'linear-gradient(90deg, #FA85A9 0%, #FB9B7D 100%)'},
{label: '其他', value: 200, bg: 'linear-gradient(90deg, #3F69E7 0%, #6763F3 100%)'}
],
}
},
watch: {},
computed: {
list2: function () {
let total = 0
var list2 = this.list;
var list = []
this.list.forEach((type) => {
total = total + type.value
});
list2.forEach((type) => {
var data = {
value: type.value,
percentage: Number((type.value / total) * 100).toFixed(2),
label: type.label,
bg: type.bg,
}
list.push(data)
});
return list
}
},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.centerprs {
width: calc(100% - 40px);
margin: auto;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.centerpr {
background: url("../assets/centerpr.png") no-repeat;
background-size: 100% 100%;
width: 100%;
height: 50px;
margin-bottom: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
p {
color: #fff;
font-size: 14px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
flex: 1;
}
p:first-child {
border-radius: 5px 0 0 5px;
}
p:last-child {
border-radius: 0 5px 5px 0;
}
}
</style>