vue element ui Select自定义样式

<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
options: [{
value: '选项1',
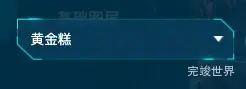
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
::v-deep {
.el-select {
background: url("../assets/pop/selectedbg.png") no-repeat;
background-size: 100% 100%;
width: 224px;
height: 47px;
.el-input__inner {
background: none;
border: none;
height: 47px;
color: #fff;
}
.el-select__caret {
background: url("../assets/pop/icon_triangle.png") center center no-repeat;
background-size: 10px 6px;
&::before {
display: none;
}
&::after {
display: none;
}
}
}
}
实例演示
vue 大屏案例 zhsw