代码
/**
* @Author: 858834013@qq.com
* @Name: sidebar
* @Date: 2022-06-10
* @Desc:
*/
<template>
<div>
<transition name="custom-classes-transition" enter-active-class="animated slideInLeft"
leave-active-class="animated slideOutLeft">
<div class="sidebar" v-if="show">
<div class="sidebarList hideScrollBar">
<div class="menus">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
:unique-opened="true"
@select="handleSelect"
:default-openeds="openeds"
:default-active="active"
@close="handleClose">
<el-submenu :index="index" v-for="(item,index) in list" :key="index">
<template slot="title">
<div class="title">
<div class="icon">
<i :class="item.icon"></i>
</div>
<span>{{ item.title }}</span>
</div>
</template>
<el-menu-item-group>
<div @click="goUrl(item2)" v-for="(item2,index2) in item.children" :key="index2">
<el-menu-item :index="item2.index">{{ item2.title }}
</el-menu-item>
</div>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
</div>
<div class="expand" @click="gethide">
<i class="el-icon-d-arrow-left"></i>
</div>
</div>
</transition>
<transition name="custom-classes-transition" enter-active-class="animated slideInLeft"
leave-active-class="animated slideOutLeft">
<div class="expand2" v-if="!show" @click="show=true">
<i class="el-icon-d-arrow-right"></i>
</div>
</transition>
</div>
</template>
<script>
import icon_1 from '../assets/icon/icon_1.png'
import icon_2 from '../assets/icon/icon_2.png'
import icon_3 from '../assets/icon/icon_3.png'
import icon_4 from '../assets/icon/icon_4.png'
import icon_5 from '../assets/icon/icon_5.png'
import icon_6 from '../assets/icon/icon_6.png'
export default {
name: "sidebar",
components: {},
props: {
openeds: {
type: Array,
default() {
return [0];
}
},
active: {
type: String,
default() {
return ''
}
},
},
data() {
return {
isActive: false,
list: [
{
title: '管线查询',
icon: 'icon-icon_1',
url: '/1',
children: [
{
title: '属性查询',
icon: '',
index: '0',
url: '/attendance'
}, {
title: '特征查询',
icon: '',
index: '1',
url: '/attendanceDetail'
}, {
title: '附属物查询',
icon: '',
index: '2',
url: '/statisticalAnalysis'
},
{
title: '条件查询',
icon: '',
index: '3',
url: '/purchasingManagement'
},
{
title: '符合查询',
icon: '',
index: '4',
url: '/purchasingManagement'
},
{
title: '缓冲区查询',
icon: '',
index: '5',
url: '/purchasingManagement'
},
],
expand: false,
num: 0
}, {
title: '管线统计',
icon: 'icon-icon_2',
url: '/2',
children: [],
expand: true,
num: 0
}, {
title: '管线分析',
icon: 'icon-icon_3',
url: '/3',
children: [],
expand: false,
num: 0
}, {
title: '三维量算',
icon: 'icon-icon_4',
url: '/4',
children: [],
expand: false,
num: 0
},
{
title: '管线标注',
icon: 'icon-icon_5',
url: '/5',
num: 0,
expand: false,
children: []
},
{
title: '系统管理',
icon: 'icon-icon_6',
url: '/6',
children: [],
expand: false,
num: 3
}
],
show: false
}
},
watch: {
$route(to, from) {
this.getActive()
}
},
mounted() {
new this.$wow.WOW().init()
this.show = true
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
gethide() {
this.show = false
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
this.$emit('getdata', {
key: key,
keyPath: keyPath
})
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
goUrl(item) {
// this.$router.push({path: item.url});
},
}
}
</script>
<style lang="scss" scoped>
.sidebar {
position: fixed;
left: 0;
background: url("../assets/sidebarbg.png") no-repeat;
background-size: 100% 100%;
width: 232px;
height: calc(100% - 230px);
top: 100px;
bottom: 130px;
.sidebarList {
padding-top: 40px;
}
.sidebarList {
position: relative;
height: calc(100% - 70px);
overflow-y: scroll;
a {
text-decoration: none;
}
}
}
.title {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 20px;
background: url("../assets/icon_bg.png") no-repeat;
width: 36px;
height: 36px;
margin-left: 10px;
margin-right: 10px;
background-size: 100% 100%;
}
}
.menus {
width: 164px;
margin: 0 auto;
::v-deep {
.el-menu {
border: none;
background: none;
}
.el-submenu__icon-arrow {
background: url(../assets/icon_sanjiao.png) center center no-repeat;
background-size: 10px 6px;
width: 20px;
height: 15px;
&::before {
display: none !important;
}
}
.el-submenu {
margin-bottom: 20px;
}
.el-submenu__title {
width: 164px;
height: 63px;
font-size: 16px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
padding-left: 0 !important;
padding-right: 0 !important;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
background: url("../assets/sidebaritembg.png") no-repeat;
background-size: 100% 100%;
i {
color: #23cbff;
font-size: 16px;
}
}
.el-submenu .el-menu-item {
background: none;
color: #ffffff;
font-size: 16px;
}
.el-submenu .el-menu-item.is-active {
color: #20c0f0;
}
.is-opened .el-submenu__title, .el-submenu__title:hover {
background: #2a74aa;
font-size: 16px;
font-family: MicrosoftYaHei;
font-weight: bold;
color: #FFFFFF;
background: url("../assets/sidebaritembg_active.png") no-repeat;
background-size: 100% 100%;
.icon {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 20px;
background: url("../assets/icon_bg_active.png") no-repeat;
width: 36px;
height: 36px;
margin-left: 10px;
margin-right: 10px;
background-size: 100% 100%;
}
i {
color: #ffffff;
}
}
}
}
.expand {
border: 1px solid #189abc;
width: 23px;
margin-top: -32px;
height: 63px;
position: absolute;
top: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
right: 0;
cursor: pointer;
i {
color: #1f8cbd;
font-size: 16px;
}
}
.expand2 {
border: 1px solid #189abc;
width: 23px;
margin-top: -47px;
background: #06334f;
height: 63px;
position: fixed;
top: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
left: 0;
cursor: pointer;
i {
color: #1f8cbd;
font-size: 16px;
}
}
</style>
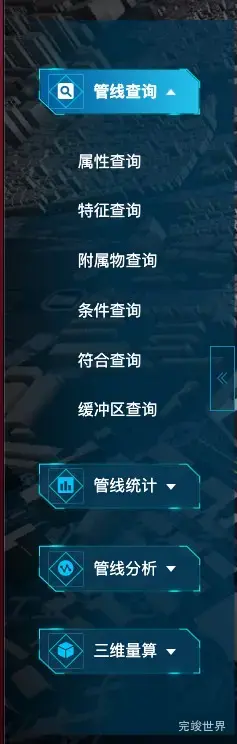
效果演示
vue 大屏案例 zhsw