vue数据化大屏开发,需要鼠标放在polyline上显示ployline的信息弹窗,鼠标移开信息弹窗关闭,记录一下实现过程,如果后期遇到可以复用。
this.potList.forEach(item => {
// 绘制线路
var polyline = new AMap.Polyline({
map: that.map,
path: staticLine,
extData: item,
strokeColor: "#62D97A", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 10, //线宽
strokeStyle: "solid" //线样式
});
polyline.on('mouseover', that.polylineClick)
polyline.on('mouseout', that.polylineClose)
})
polylineClick(e) {
console.log(e)
var that = this;
var MyComponent = Vue.extend({
template: `
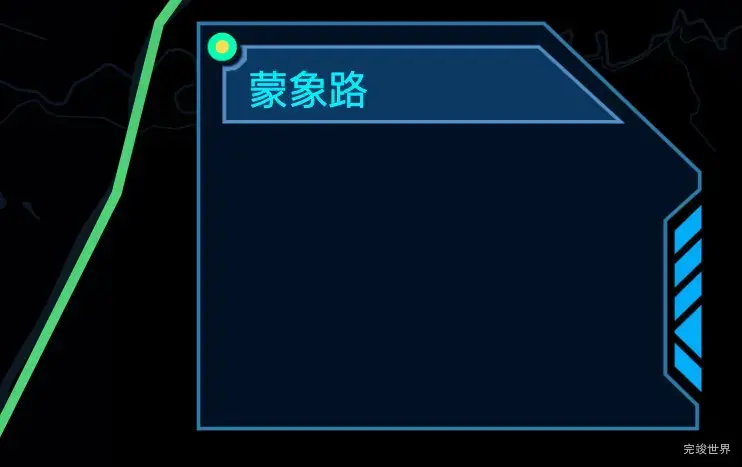
<div class="typecard">
<div>
<div style='padding-top: 70px; padding-left:80px;font-size:40px;color:#00EFFD'>{{ extData.proName }}
</div>
</div>
</div>`,
data: function () {
return {
extData: e.target.w.extData,
}
},
methods: {
godetail(proId) {
that.$router.push({path: '/detail', query: {proId: proId}});
}
}
});
var component = new MyComponent().$mount();
that.infoWindow2 = new AMap.InfoWindow({
anchor: 'middle-left',
content: component.$el,
});
that.infoWindow2.open(that.map, [e.lnglat.lng, e.lnglat.lat])
that.map.on("click", () => {
that.infoWindow2 && that.infoWindow2.close();
});
},
polylineClose() {
var that = this;
that.infoWindow2.close()
},
可能会遇到的问题
You are using the runtime-only build of Vue