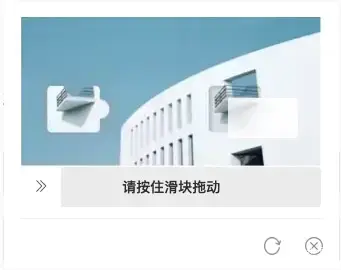
vue项目开发时,需要在发送验证码前,先做一个滑动验证,验证通过后才可以发送验证码,于是github上搜索,找到了一款符合自己需要的插件。
插件地址
安装依赖
npm i vue-drag-verify-img -S
插件使用
/**
* @Author: 858834013@qq.com
* @Name: getcode
* @Date: 2022-08-15
* @Desc:
*/
<template>
<div class="getcode">
<span @click="getcode" v-if="showText && count<=0" class="sendcode" slot="append">发送验证码</span>
<span @click="getcode" v-else-if="showText" class="sendcode" slot="append">发送验证码</span>
<span v-else-if="!showText" class="sendcode" slot="append">{{ second }} 秒</span>
<div class="getCodeimg" v-if="show">
<div class="drag">
<drag-verify-img
ref="sss"
:imgsrc="t3"
:width="300"
:isPassing.sync="isPassing"
:showRefresh="true"
text="请按住滑块拖动"
successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@refresh="reimg"
@passcallback="getSuccess"
@passfail="handleFail"
>
</drag-verify-img>
<div class="line"></div>
<div class="operation">
<div class="refresh">
<img src="../../assets/icon_refresh.png" alt="">
</div>
<div class="close" @click="getHide">
<img src="../../assets/icon_close.png" alt="">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import dragVerifyImg from "vue-drag-verify-img";
import t3 from '@/assets/yzm.jpg'
export default {
name: 'getcode',
components: {dragVerifyImg},
props: {
id: {
type: String,
default() {
return ''
}
}
},
data() {
return {
t3,
showText: true,
second: 60,
count: 0,
isPassing: false,
show: false
}
},
watch: {},
mounted() {
},
methods: {
handleFail() {
if (this.value) {
setTimeout(() => {
this.$refs.sss.reset();
}, 500)
}
},
reimg() {
},
getHide() {
this.show = false
},
getcode() {
this.show = true
},
getSuccess() {
var that = this;
setTimeout(() => {
that.getHide()
that.getcodedjs()
}, 1500)
},
getcodedjs() {
this.second = 60
this.showText = false
this.count++
this.interval = setInterval(() => {
--this.second
this.reset()
}, 1000)
},
reset() {
if (this.second <= 0) {
clearInterval(this.interval)
this.showText = true
}
}
}
}
</script>
<style lang="scss" scoped>
.getcode {
font-size: 14px;
font-family: PingFang;
font-weight: 500;
color: rgba(50, 125, 255, 1);
flex-shrink: 0;
width: 100px;
height: 24px;
border-left: 1px solid rgba(153, 153, 153, 0.1600);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
cursor: pointer;
position: relative;
}
.getCodeimg {
position: absolute;
left: -240px;
top: -230px;
width: 340px;
height: 272px;
background: #FFFFFF;
box-shadow: 0px 0px 10px 0px rgba(153, 153, 153, 0.1600);
border-radius: 4px;
.drag {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
width: 100%;
margin-top: 16px;
}
}
.operation {
margin-left: 16px;
margin-right: 16px;
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-top: 1px solid rgba(153, 153, 153, 0.1600);
margin-top: 12px;
height: 42px;
width: calc(100% - 32px);
.refresh {
width: 18px;
height: 18px;
cursor: pointer;
img {
width: 18px;
height: 18px;
}
}
.close {
width: 18px;
height: 18px;
cursor: pointer;
margin-left: 24px;
img {
width: 18px;
height: 18px;
}
}
}
</style>