最近看前端技术文章的时候,偶然看到了一款插件TinyLayer,想到element ui弹窗自定义的困扰时,就试了一下这款插件,感觉很不错,记录收藏下来。
组件安装和引入
npm install tinylayer -S
// main.js 中引入并注册
import Vue from "vue";
import TinyLayer from "tinylayer";
Vue.use( TinyLayer );
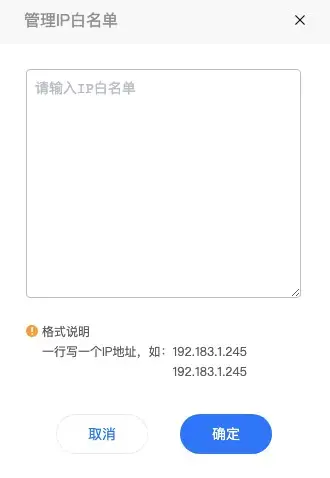
组件使用实例模板
/**
* @Author: 858834013@qq.com
* @Name: set
* @Date: 2022-08-16
* @Desc:
*/
<template>
<div>
<div @click="getShow">
<slot></slot>
</div>
<TinyLayer
v-model="layerVisible"
:header-visible="false"
:footer-visible="false"
class-name="newPopWin"
:body-scrollable="false"
width="340"
content-background="rgba(0,0,0,0)"
background="rgba(0,0,0,0)"
mask-background="rgba(0,0,0,0.3)"
mask-closable
>
<div class="popWin">
<div class="popWinHead">
<div class="popWinHeadl">
<span>管理IP白名单</span>
</div>
<div class="popWinHeadr">
<i class="el-icon-close" @click="getHide"></i>
</div>
</div>
<div class="popWinBody">
<div class="popWinBodyI">
<el-input type="textarea" v-model="newIpAddress" placeholder="请输入IP白名单"></el-input>
</div>
<div class="tips">
<div class="tips1">
<img src="../../../assets/icon_tip.png" alt="">
</div>
<div class="tips2">
<p>格式说明</p>
<p> 一行写一个IP地址,如:
<span>192.183.1.245<br>192.183.1.245</span>
</p>
</div>
</div>
<div class="operation">
<div class="cancel">取消</div>
<div class="confirm">确定</div>
</div>
</div>
</div>
</TinyLayer>
</div>
</template>
<script>
import TinyLayer from "tinylayer";
export default {
name: "set",
components: {TinyLayer},
props: {
id: {
type: String,
default() {
return '';
}
}
},
data() {
return {
newIpAddress: '',
layerVisible: false
}
},
watch: {},
mounted() {
},
methods: {
getShow() {
this.layerVisible = true
},
getHide() {
this.layerVisible = false
}
}
}
</script>
<style lang="scss" scoped>
.popWin {
width: 340px;
height: 490px;
background: #FFFFFF;
box-shadow: 0px 0px 8px 0px rgba(153, 153, 153, 0.5);
border-radius: 4px;
.popWinHead {
width: 340px;
height: 48px;
background: #F8F8F8;
border-radius: 4px 4px 0px 0px;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.popWinHeadl {
font-size: 16px;
font-family: MicrosoftYaHei;
color: #999999;
margin-left: 30px;
}
.popWinHeadr {
margin-right: 26px;
i {
cursor: pointer
}
}
}
::v-deep {
.el-input__inner {
height: 32px;
line-height: 32px;
border: 0;
background: #F9FAFB;
border-radius: 3px 3px 3px 3px;
opacity: 1;
}
}
}
.tips {
margin-left: 32px;
margin-right: 32px;
margin-top: 24px;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.tips1 {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
img {
width: 12px;
height: 12px;
margin-right: 4px;
margin-top: 3px;
}
p {
font-size: 12px;
font-family: MicrosoftYaHei;
color: #666666;
}
}
.tips2 {
font-size: 12px;
font-family: MicrosoftYaHei;
color: #666666;
line-height: 20px;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
p {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
span {
width: 120px;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
flex-direction: row;
align-content: flex-start;
}
}
}
.popWinBodyI {
margin-top: 25px;
margin-left: 32px;
margin-right: 32px;
width: 275px;
height: 229px;
background: #FFFFFF;
::v-deep {
.el-textarea__inner {
height: 229px;
padding: 8px;
}
}
}
.operation {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-top: 32px;
.cancel {
width: 92px;
height: 40px;
background: #FFFFFF;
border-radius: 20px;
border: 1px solid rgba(153, 153, 153, 0.16);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 14px;
font-family: MicrosoftYaHei;
cursor: pointer;
color: #327DFF;
margin-right: 16px;
}
.confirm {
width: 92px;
height: 40px;
background: #327DFF;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-left: 16px;
font-size: 14px;
font-family: MicrosoftYaHei;
color: #FFFFFF;
cursor: pointer;
}
}
</style>
全局样式
使用自定义className去除自己不需要的阴影效果
.newPopWin {
.tinylayer-public-wrapper {
box-shadow: none !important;
}
}