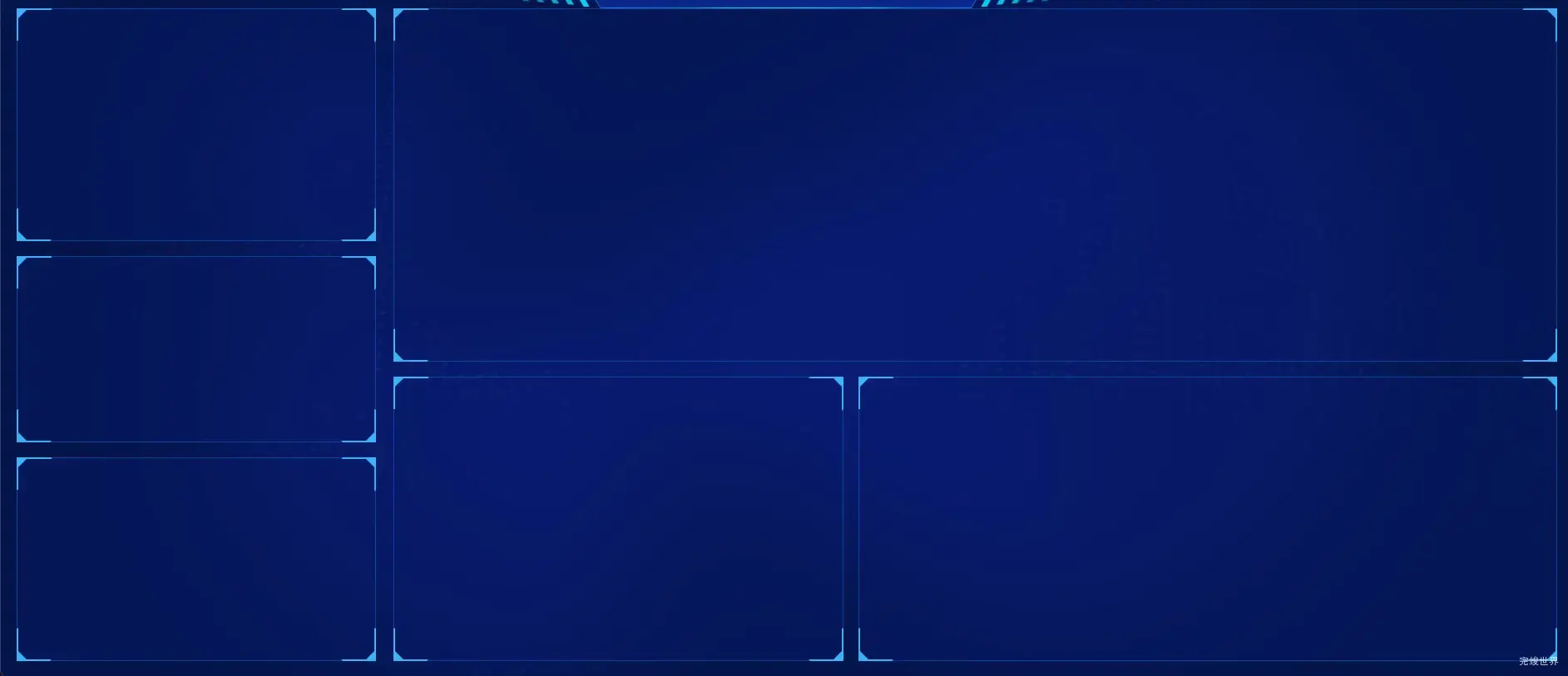
vue数据大屏项目开发时,常常需要在每个item的四个角增加图片修饰,让其看起来更加美观,前端切图的时候,如果将这些部分以一个整体做成背景图片资源占用会增加,为了节省图片,一些可以item可以做成四个角标图片分别放在四个角上,这样可以节省图片,并且可以复用,不担心变形。于是将其封装成一个模板,可以稍微修改就可以拿来使用了。
/**
* @Author: 858834013@qq.com
* @Name: item
* @Date: 2022-08-23
* @Desc:
*/
<template>
<div class="pageItem">
<img class="icon_left_top" src="./assets/icon_left_top.png" alt="">
<img class="icon_left_bottom" src="./assets/icon_left_bottom.png" alt="">
<img class="icon_right_bottom" src="./assets/icon_right_bottom.png" alt="">
<img class="icon_right_top" src="./assets/icon_right_top.png" alt="">
<slot></slot>
</div>
</template>
<script>
export default {
name: "item",
components: {},
props: {
id: {
type: String,
default() {
return '';
}
}
},
data() {
return {
status: ''
}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.pageItem {
width: 100%;
height: 100%;
background: rgba(#001678, 0.4);
border: 1px solid rgba(#01A3FF, 0.4);
position: relative;
.icon_left_top {
position: absolute;
left: -1px;
top: -1px;
width: 42px;
height: 39px;
}
.icon_left_bottom {
position: absolute;
left: -1px;
bottom: -1px;
width: 42px;
height: 40px;
}
.icon_right_bottom {
position: absolute;
right: -1px;
bottom: -1px;
width: 42px;
height: 40px;
}
.icon_right_top {
position: absolute;
right: -1px;
top: -1px;
width: 42px;
height: 41px;
}
}
</style>