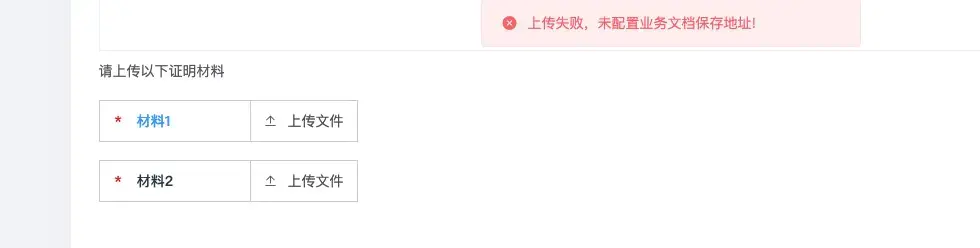
element ui el-upload文件上传失败后,也进入到了文件列表,这里的逻辑是不对的,上传失败后,文件不应该存在在文件列表。
<el-upload
action="/rs/business/applyFile/uploadFile"
:show-file-list="true"
:with-credentials="true"
:on-success="accessToFile"
:on-remove="onRemove"
:file-list="fileList"
:data="{id:item.id}"
name="file">
<div class="uploadFile">
<div class="uploadFilel">
<span style="color: red" v-if="item.isMust==1">*</span>
{{ item.proveFileName }}
</div>
<div class="uploadFiler">
<i class="el-icon-upload2"></i>
<span>上传文件</span>
</div>
</div>
</el-upload>
上传成功处理
accessToFile(e, file, fileList) {
var that = this
console.log(e)
if (e.code == 1) {
that.$message({
message: '上传成功',
type: 'success'
})
that.fileLists = fileList
} else {
//删除上传列表中,失败的文件
let index = 0;
for (const i in fileList) {
if (fileList[i] == file) {
index = i;
break;
}
}
//移出当前文件对象
fileList.splice(index, 1);
that.$message.error(e.message);
}
},