vue3 vue3数据大屏使用腾讯地图 要求可以自定义图标,图标点击后可以跳转,鼠标放在图标上显示自定义文字效果。
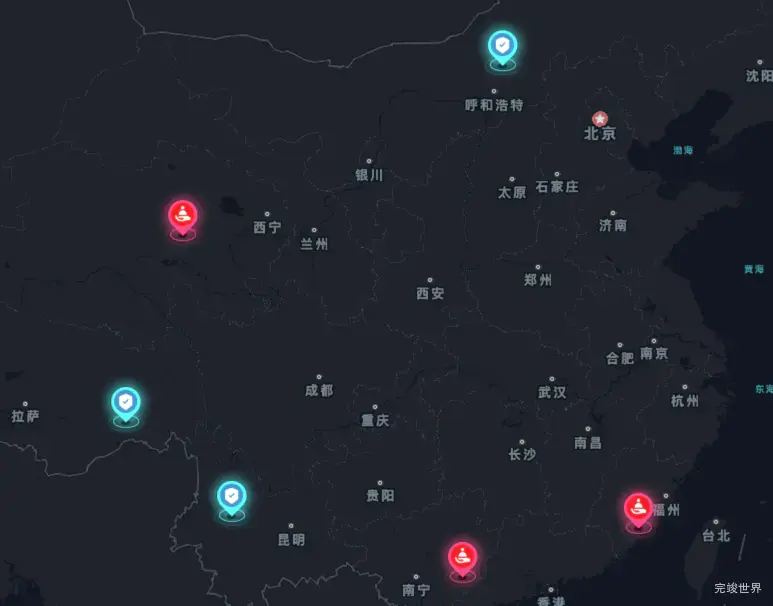
演示demo:vue3数据可视化大屏-科技管理大屏案例演示
实现代码
<template>
<div class="map wow fadeInUp">
<div ref="qqMap" id="qqMap" class="qqMap">
</div>
</div>
</template>
<script>
import WOW from "wow.js";
import data from './china.json'
import mapicon1 from '../../../assets/mapicon1.png'
import mapicon2 from '../../../assets/mapicon2.png'
import mapicon3 from '../../../assets/mapicon3.png'
var map;
var unit = 'px';
//自定义DOM覆盖物 - 继承DOMOverlay
function myMarker(options) {
let mydom;
TMap.DOMOverlay.call(this, options);
}
myMarker.prototype = new TMap.DOMOverlay();
// 初始化
myMarker.prototype.onInit = function (options) {
this.position = options.position;
this.url = options.url;
this.type = options.type; // 当前marker的类型,是跳动或飞入
}
// 创建
myMarker.prototype.createDOM = function () {
var mydom = document.createElement('div'); // 新建一个img的dom
mydom.innerHTML = `<div class="mapInfo">
<div class="infoLabel">这里是客户名称</div>
<img src='${this.url}'>
</div>`; //设置显示的数据,可以是标签.
// mydom.src = this.url;
console.log(mydom)
mydom.style.cssText = [
'position: absolute;',
'top: 0px;',
'left: 0px;',
'cursor: pointer;'
].join('');
console.log('mydom')
return mydom;
}
// 更新DOM元素,在地图移动/缩放后执行
export default {
name: "map",
props: {
id: {
type: String,
default() {
return '';
}
}
},
data() {
return {
data,
longitude: "",
latitude: ""
}
},
mounted() {
var that = this;
setTimeout(() => {
that.initQQMap();
}, 100)
myMarker.prototype.updateDOM = function () {
if (!this.map) {
return;
}
let pixel = this.map.projectToContainer(this.position); // 经纬度坐标转容器像素坐标
let left = pixel.getX() - this.dom.clientWidth / 2 + 'px';
let top = pixel.getY() - this.dom.clientHeight / 2 + 'px';
console.log(pixel)
// 使用top/left将DOM元素定位到指定位置
this.dom.style.top = top;
this.dom.style.left = left;
// 添加监听
this.dom.addEventListener("click", function () {
that.$router.push({path: '/home2'});
});
}
// this.getEcharts()
},
computed: {},
watch: {},
methods: {
initQQMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(34.250152, 108.91082)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(this.$refs.qqMap, {
center: center,//设置地图中心点坐标
zoom: 5, //设置地图缩放级别
// pitch: 43.5, //设置俯仰角
mapStyleId: "style1", //个性化样式
});
var markerBounce = new myMarker({
map,
url: mapicon1,
position: new TMap.LatLng(36.361363, 98.093209),
type: 'bounce'
});
map.on('click', function (e) {
console.log(e)
})
var markerBounce2 = new myMarker({
map,
url: mapicon1,
position: new TMap.LatLng(25.343031, 118.109468),
type: 'bounce'
});
var markerBounce3 = new myMarker({
map,
url: mapicon1,
position: new TMap.LatLng(23.388166, 110.382604),
type: 'bounce'
});
var markerBounce4 = new myMarker({
map,
url: mapicon2,
position: new TMap.LatLng(42.134969, 112.148744),
type: 'bounce'
});
var markerBounce5 = new myMarker({
map,
url: mapicon2,
position: new TMap.LatLng(25.810252, 100.227296),
type: 'bounce'
});
var markerBounce6 = new myMarker({
map,
url: mapicon2,
position: new TMap.LatLng(29.47934, 95.591177),
type: 'bounce'
});
var flameList = [
// new Flame({
// map,
// position: new TMap.LatLng(36.361363, 98.093209), // 动态图放置位置
// url: mapicon1, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// })
// , new Flame({
// map,
// position: new TMap.LatLng(25.343031, 118.109468), // 动态图放置位置
// url: mapicon1, // 路径
// width: 58, // 宽度
// height: 67, // 高度
//
// }), new Flame({
// map,
// position: new TMap.LatLng(23.388166, 110.382604), // 动态图放置位置
// url: mapicon1, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// }),
// new Flame({
// map,
// position: new TMap.LatLng(41.196891, 88.08508), // 动态图放置位置
// url: mapicon2, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// }),
// new Flame({
// map,
// position: new TMap.LatLng(42.134969, 112.148744), // 动态图放置位置
// url: mapicon2, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// }),
// new Flame({
// map,
// position: new TMap.LatLng(25.810252, 100.227296), // 动态图放置位置
// url: mapicon2, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// }),
// new Flame({
// map,
// position: new TMap.LatLng(29.47934, 95.591177), // 动态图放置位置
// url: mapicon3, // 路径
// width: 58, // 宽度
// height: 67, // 高度
// }),
];
},
},
}
</script>
<style lang="scss" scoped>
.map {
width: 100%;
height: 100%;
position: relative;
.mapbg {
position: relative;
height: 100%;
width: 100%;
background: url("../../../assets/mapbg.png") center center no-repeat;
background-size: contain;
}
.qqMap {
position: relative;
width: 100%;
height: 100%;
}
.centerMap {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
</style>
<style lang="scss">
.mapInfo {
.infoLabel {
display: none;
position: absolute;
top: -20px;
width: 150px;
left: -10px;
}
}
.mapInfo:hover {
.infoLabel {
display: block;
}
}
</style>