vue3 vite 数据大屏项目在进行接口调用的时候,会遇到跨域问题,报如下错误:
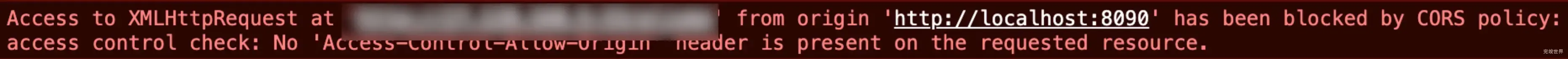
Access to XMLHttpRequest at https://www.wanjunshijie.com" from origin "http://localhost:8090" has been blocked by CORS policy: access control check: No 'Access-Control-ALLow-Origin' header is present on the requested resource.
出现跨域的原因
跨域(Cross-Origin)是指在浏览器中,一个网页的代码所在的域(协议、主机和端口)与该网页请求的资源所在的域不一致,这种情况下浏览器会限制页面的访问,防止潜在的安全风险。跨域问题出现的原因是浏览器的同源策略(Same-Origin Policy)。
同源策略要求网页只能访问自己域下的资源,包括以下几个方面:
- 协议相同:页面与请求的资源必须使用相同的协议(例如,http和https)。
- 主机相同:页面与请求的资源必须在相同的主机名下(例如,
www.wanjunshijie.com和api.wanjunshijie.com)。 - 端口相同:页面与请求的资源必须使用相同的端口号(如果指定了端口号)。
- 请求方法限制:有一些HTTP请求方法(如POST、PUT等)会触发预检(OPTIONS)请求,需要服务器支持。
解决方案-后端开发者处理
一般接口跨域的话我们可以直接找后端开发者,让后端开发者给处理就可以了。
解决方案-前端开发者处理
考虑到接口安全问题,后端开发者不给处理这时候就需要前端解决,使用反向代理
找到项目根目录下的vite.config.js添加server配置
比如我想反向代理192.168.1.1这个地址的api目录,那么我们就按照下面的方法来写,如果我们想代理api2这个目录
proxy: {
'/api': {
target: 'http://192.168.1.1', // 接口的域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
rewrite: (path) => path.replace(/^\/api/, '')
},
'/api2': {
target: 'http://192.168.1.1',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api2/, '')
},
}
完整实例
import {defineConfig} from 'vite';
import vue from '@vitejs/plugin-vue';
import {link} from "./src/config/config.js";
import path from 'path'
export default ({mode}) => {
return defineConfig({
plugins: [vue()],
base: link,
server: {
port: 3012,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: 'https://www.wanjunshijie.com/api',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
},
]
}
});
}
配置完成后,重新运行一下项目就可以了。