vue3 vite 数据可视化大屏 项目开发完成后,在打包时,考虑到文件体积,我们需要进行gz压缩,以节省带宽,提升加载速度。gz压缩会压缩js和css文件,我们可以进行对比文件大小查看效果。通过对比我们看到压缩效果很明显。压缩前最大的文件是1.2M,压缩后最大的文件是395k.如果服务端已经开启了gzip压缩,那么这一步可以省略。
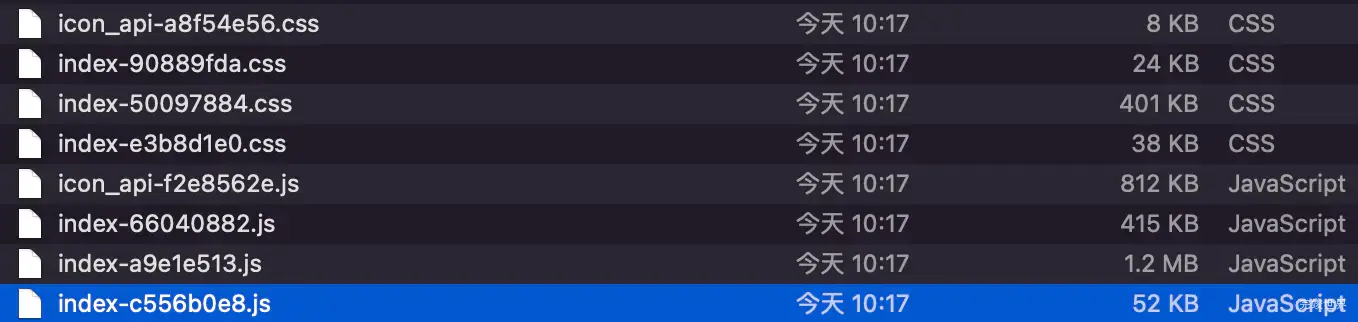
vue3 vite gz压缩前
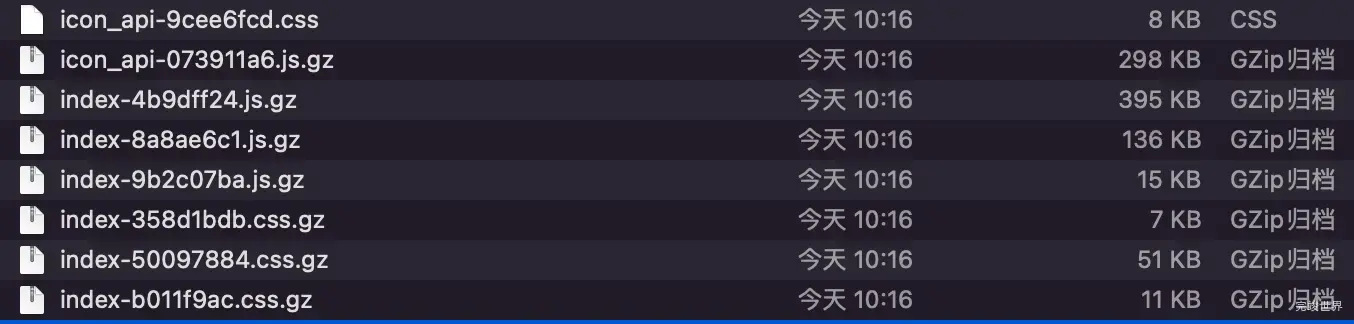
vue3 vite gz压缩后
安装依赖
pnpm i vite-plugin-compression
vite.config.js配置
import compressPlugin from "vite-plugin-compression";
compressPlugin({ //gzip静态资源压缩
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: true, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
}),
完整代码
import {defineConfig} from 'vite';
import vue from '@vitejs/plugin-vue';
import {link} from "./src/config/config.js";
import path from 'path'
import compressPlugin from "vite-plugin-compression";
export default ({mode}) => {
return defineConfig({
plugins: [
vue(),
compressPlugin({ //gzip静态资源压缩
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: true, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
}),
],
base: link,
resolve: {
alias: [
{
find: '@',
replacement: path.resolve(__dirname, 'src')
},
]
}
});
}
vue3 vite项目打包时进行gz压缩的介绍到这里就结束了。