vue数据可视化大屏项目中会遇到各种各样的需求,随着项目的积累,效果也越来越多,为了提升开发效率,也会不断的积累效果代码,让其能够快速应用到新的项目用。
下面整理出最近在做项目时,所积累下来的一些效果实例。
echarts
echarts是数据可视化大屏项目用用的最多的插件之一,所以积累的效果也最多。
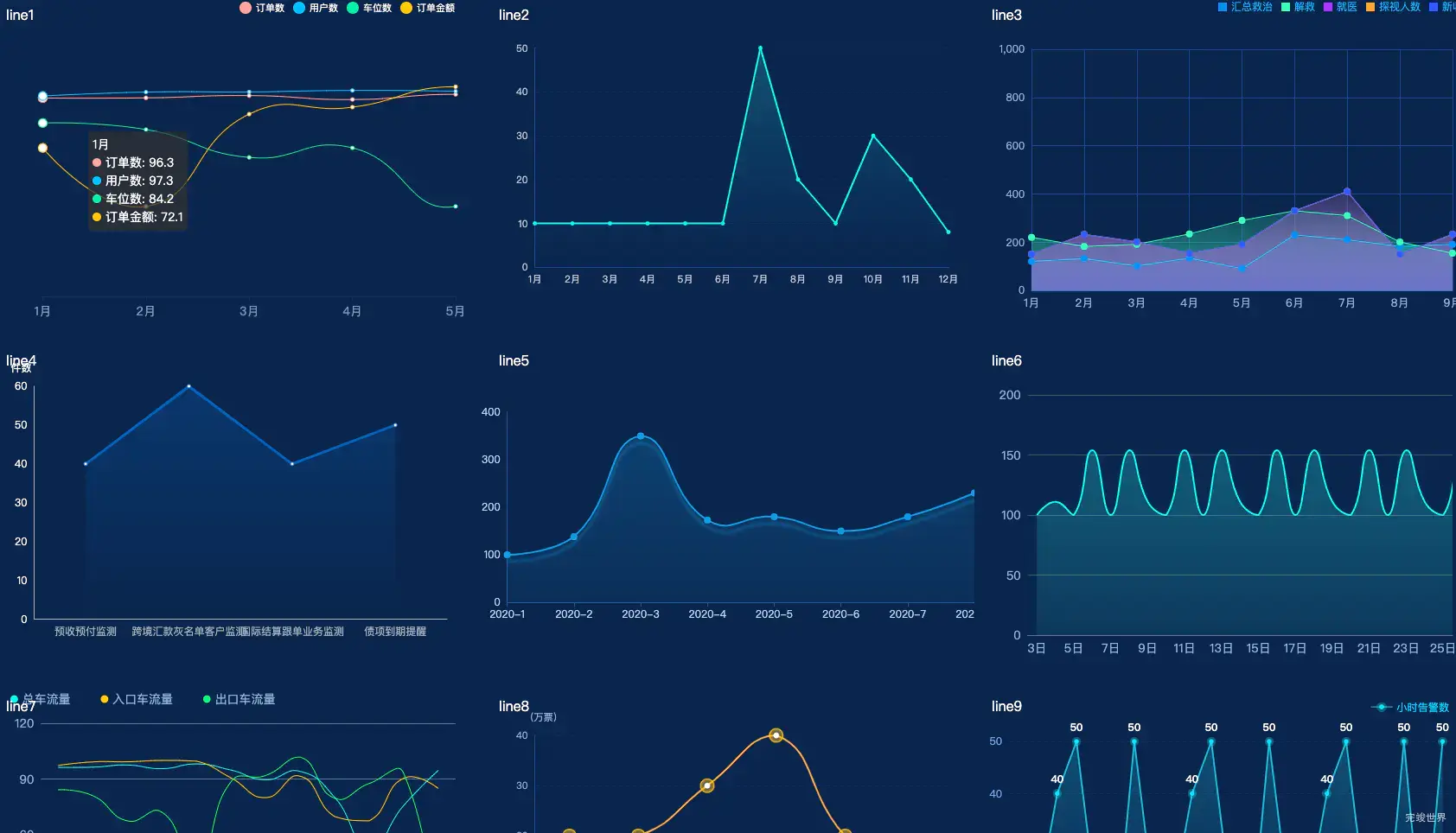
echarts 折线图
echarts折线图有区域渐变色的,有在折线图上带圆点的,有的为了好看会将圆点设计成图片的, 有在折线图上标注数字的等等。
echarts 柱状图
echarts柱状图也多种多样,有折线图柱状图混合的,有柱状图颜色渐变的,有左右各一个纵坐标轴的,有横向柱状图,有重叠柱状图,有圆柱柱状图,有异形柱状图,有菱形柱状图,有闪烁报警效果的柱状图。
echarts 饼状图
echarts 饼状图也多种多样,有随着数据多少显示不同大小的饼状图,有鼠标移上去变大的饼状图,有玫瑰图 ,有渐变色饼状图,有3d饼状图等等。
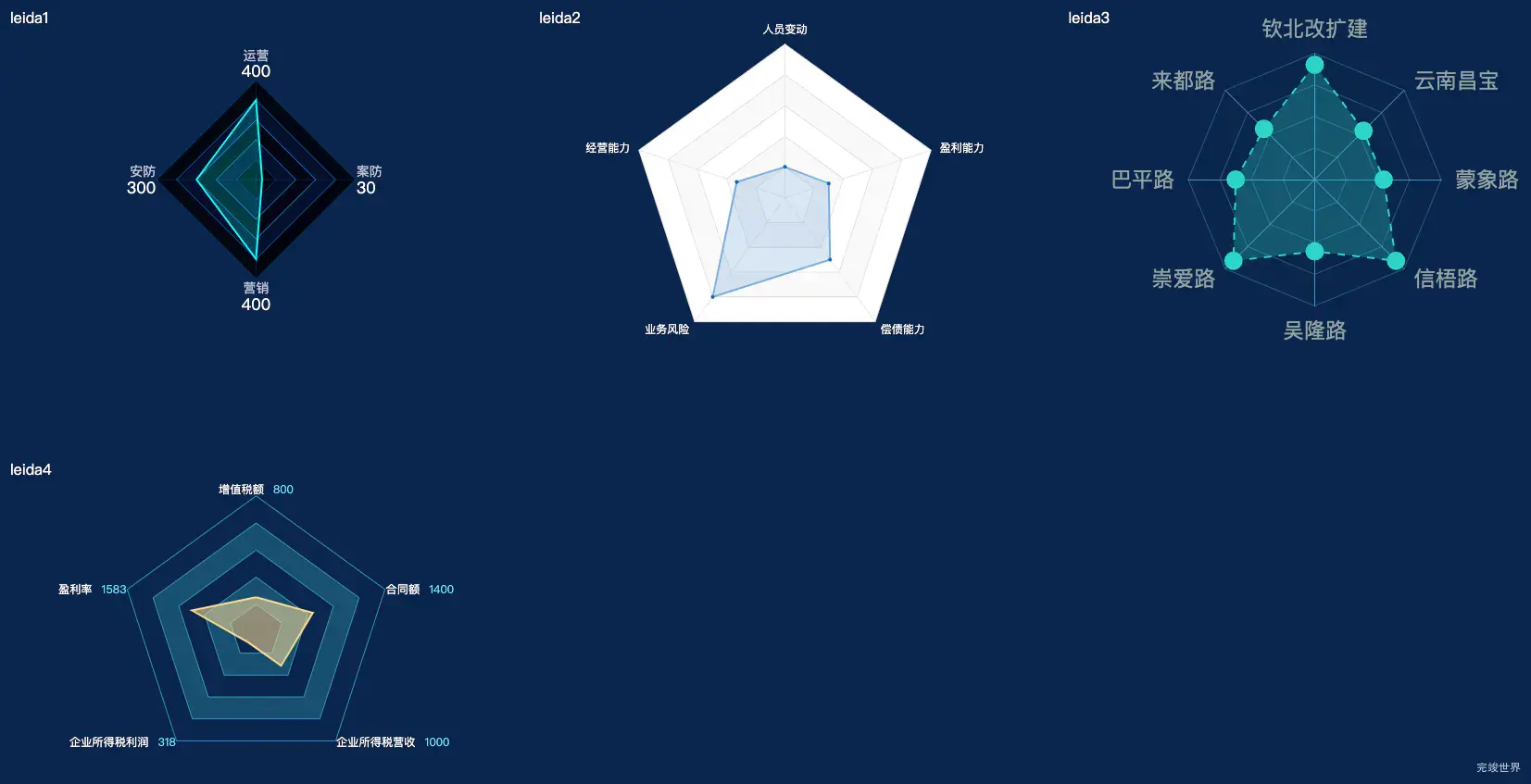
echarts 雷达图
雷达图,也可以按照自己期望的效果而做成不同样式的雷达图。
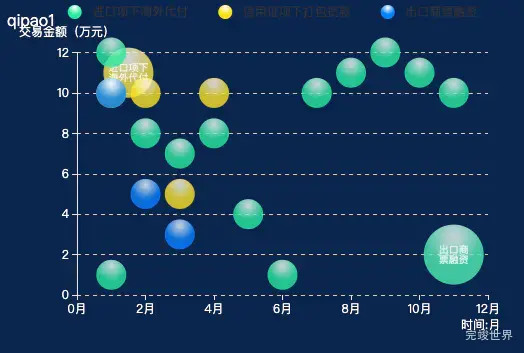
echarts 气泡图
根据数据在坐标轴上显示不同大小不同颜色的气泡图
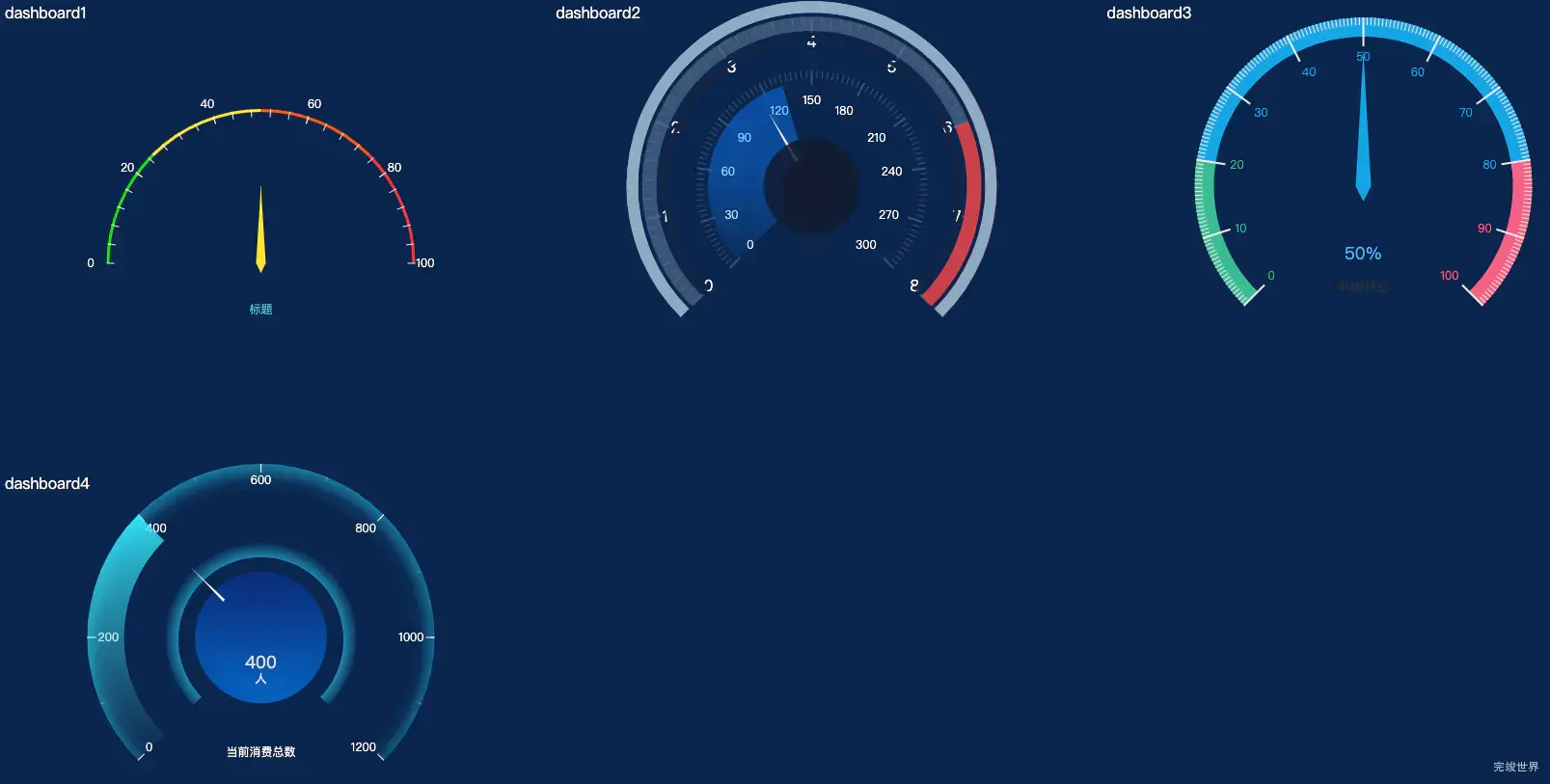
echarts 仪表盘
echarts 仪表盘,可以通过饼状图仪表图混合开发出不一样的仪表盘。
echarts 水球图
echarts结合liquidFill可以开发出水球图
echarts 地图
通过echarts可以制作出各种样式的地图效果,飞线图渐变图,自定义图标,各种样式的交互效果实例。
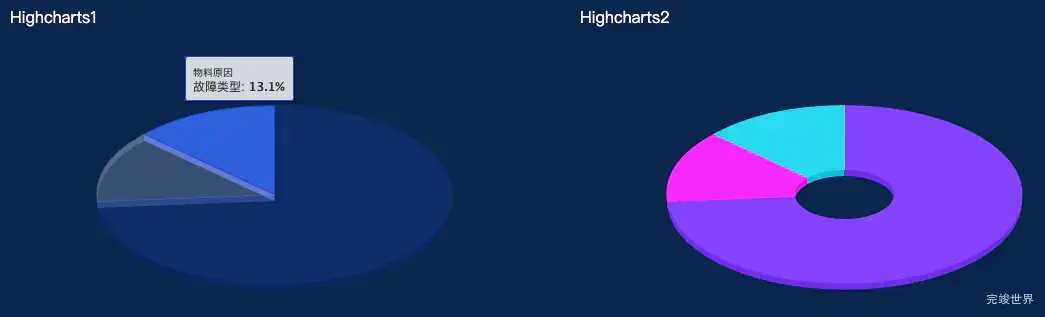
Highcharts
Highcharts用来开发3d饼状图效果也很不错
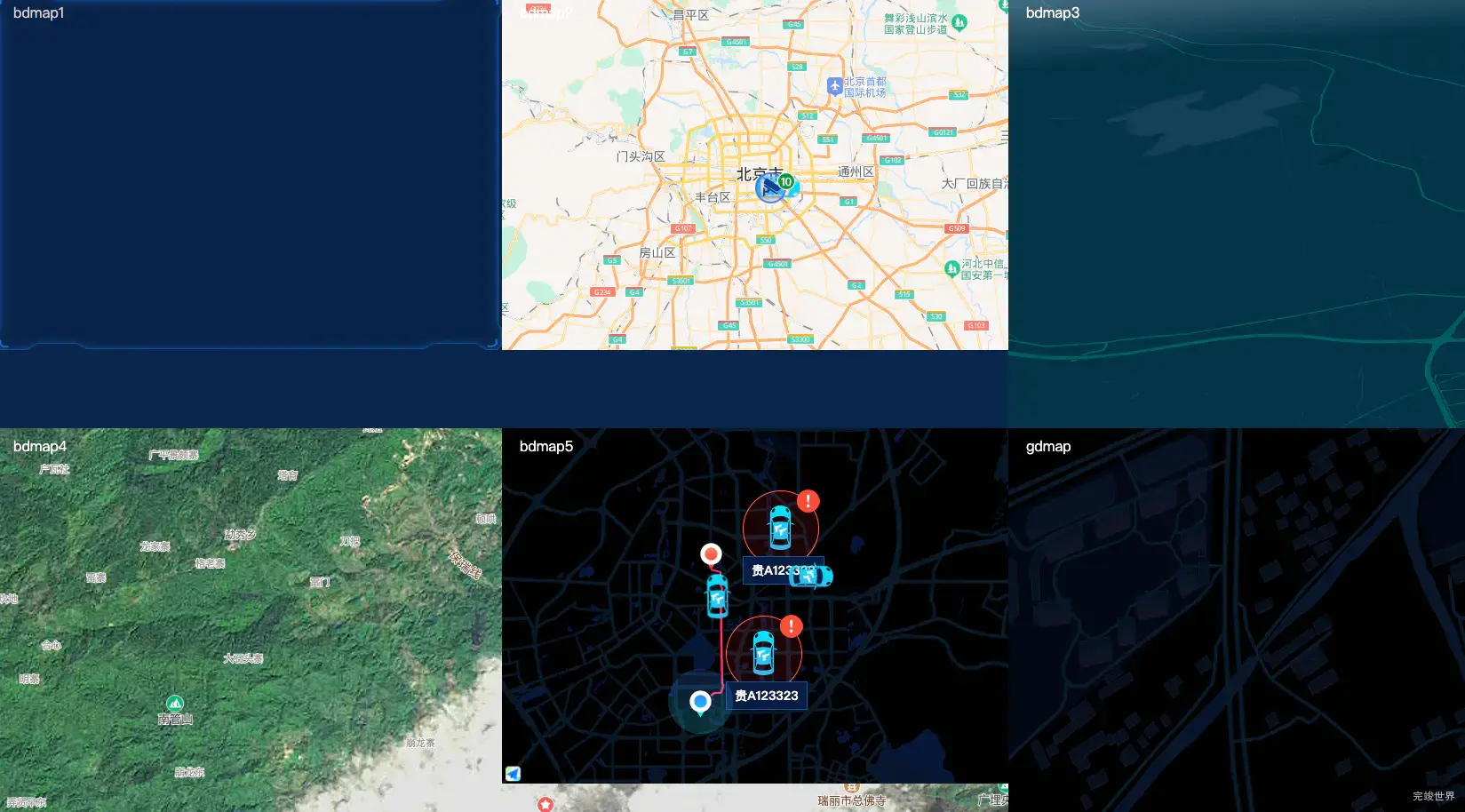
百度地图和高德地图
百度地图和高德地图的使用实例,快速实现自己想要的地图效果。
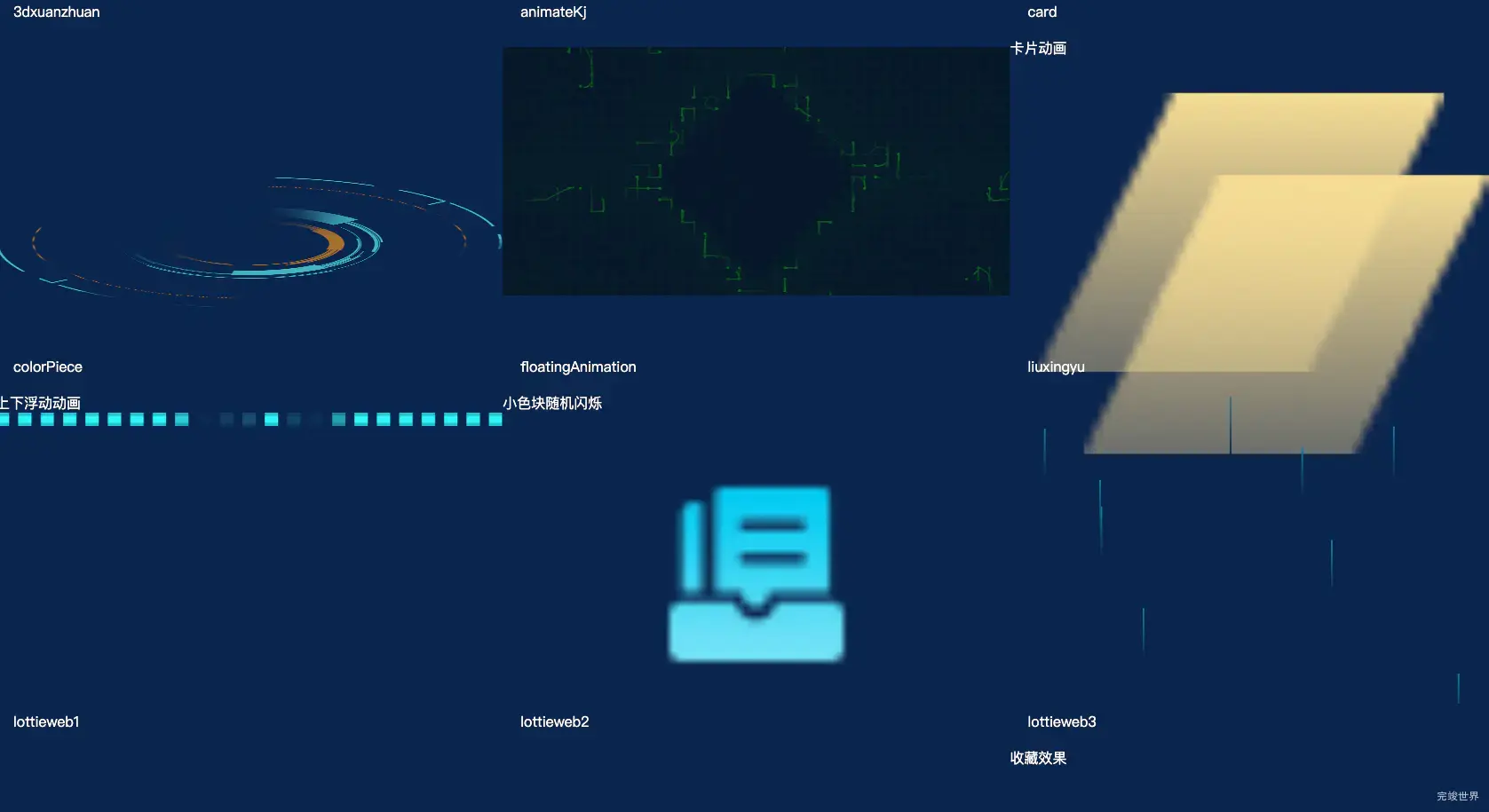
动画效果
我们可以通过ae制作出动画,然后通过lottleweb来实现动画效果,有些动画效果lottle不支持的话,我们也可以通过序列帧动画的效果来实现。
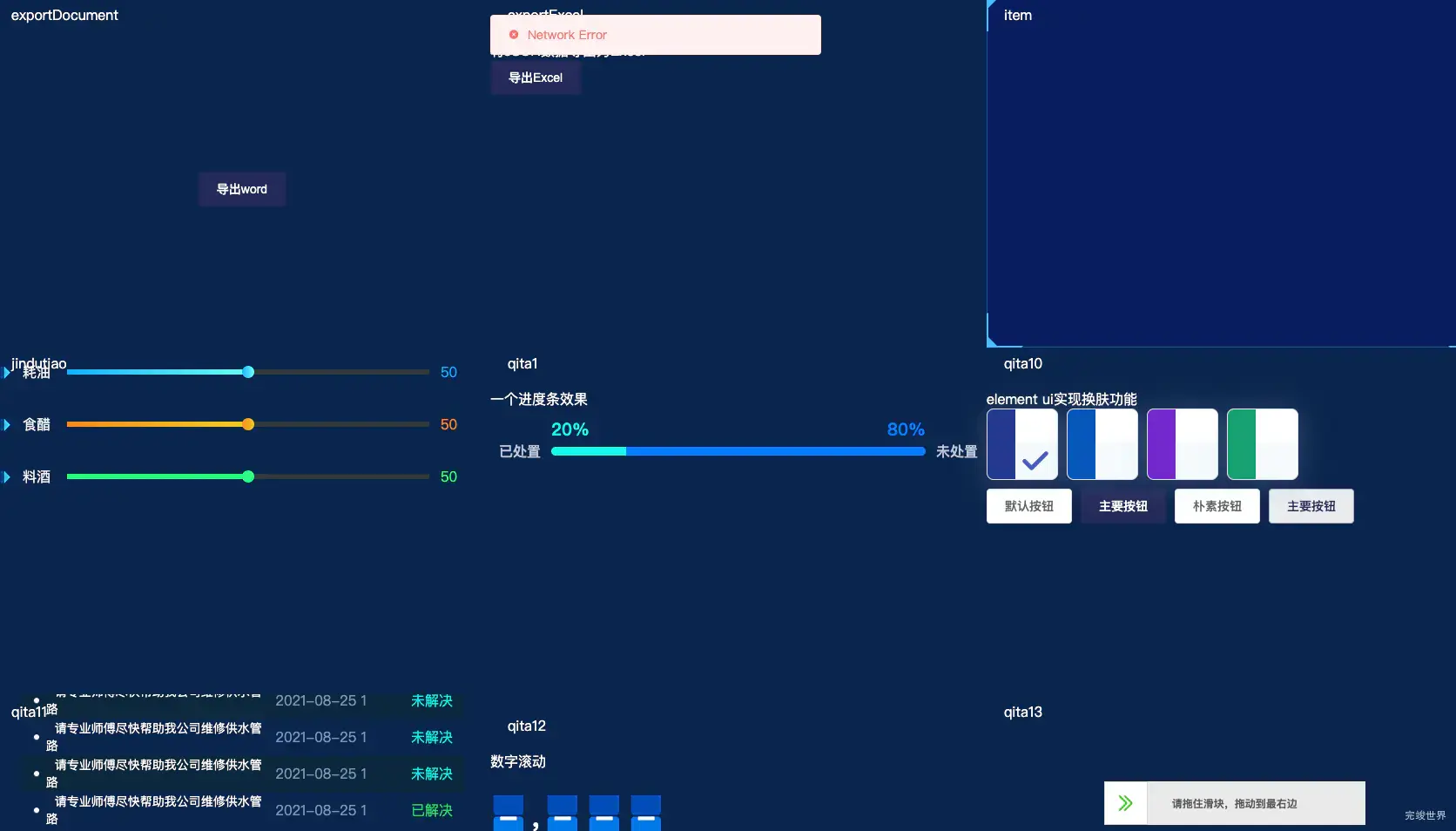
常用组件
vue项目还有一些效果,虽然写起来不困难,但是还是比较耗费时间的,如果在现成的代码基础上修改的话,可以快速实现我们想要的效果。
等等,在做项目的时候,不断积累自己的代码和效果,然后做项目就像在堆积木一样,在现成的代码基础上微调实现我们的想要的效果。