vue3 可视化数据大屏项目开发中,数据大屏ui界面会设置一些底座效果用来衬托数据,今天整理一下自己开发过的数据大屏实例。以便于后期会遇到类似效果可以直接复用。
组件使用到了数字滚动效果以及wowjs入场动画效果 。让页面看起来更灵动。
演示地址
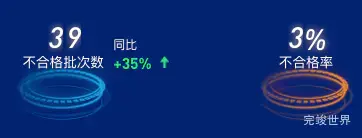
项目应用
更多底座效果
组件代码
<template>
<div class="dizuo">
<div class="dizuoItem1 wow fadeInUp" data-wow-delay="1s">
<div class="numBody">
<numcard :number="39"></numcard>
</div>
<div class="desc">
<span>不合格批次数</span>
<div class="tb">
<div class="tbTitle">同比</div>
<div class="tbDescMinus" v-if="1">
<span>+35%</span>
<img src="./assets/icon_up.png" alt="">
</div>
<div class="tbDesc" v-else>
<span>-35%</span>
<img src="./assets/icon_down.png" alt="">
</div>
</div>
</div>
</div>
<div class="dizuoItem2 wow fadeInDown" data-wow-delay="1s">
<div class="numBody">
<numcard :number="3"></numcard>
<span>%</span>
</div>
<div class="desc">
<span>不合格率</span>
</div>
</div>
</div>
</template>
<script>
import numcard from "@/components/numcard/numcard.vue";
export default {
name: "title",
data() {
return {}
},
components: {numcard},
mounted() {},
}
</script>
<style lang="scss" scoped>
.dizuo {
width: 100%;
position: relative;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.dizuoItem1 {
background: url("./assets/dizuo.png") center bottom no-repeat;
background-size: 103px 64px;
width: 50%;
height: 100%;
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.numBody {
font-size: 30px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
text-shadow: 0 0 8px rgba(197, 167, 161, 1.00);
}
.desc {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
position: relative;
}
}
.dizuoItem2 {
background: url("./assets/dizuo2.png") center bottom no-repeat;
background-size: 103px 64px;
width: 50%;
height: 100%;
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
.numBody {
font-size: 30px;
font-family: DIN;
font-weight: normal;
color: #FFFFFF;
text-shadow: 0 0 8px rgba(197, 167, 161, 1.00);
}
.desc {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
}
}
}
:deep(.numBody) {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 30px;
line-height: 30px;
align-content: flex-start;
.real-time-num {
width: auto;
}
}
.tb {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
position: absolute;
right: -80%;
top: -90%;
img {
width: 10px;
height: 13px;
margin-left: 8px;
}
.tbTitle {
font-size: 12px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #FFFFFF;
margin-right: 7px;
}
.tbDescMinus {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 16px;
font-family: DIN-Bold;
font-weight: bold;
color: #30E17F;
}
.tbDesc {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
font-size: 16px;
font-family: DIN-Bold;
font-weight: bold;
color: rgba(237, 37, 80, 1);
}
}
</style>