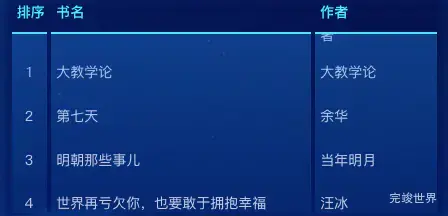
vue3 数据可视化大屏 开发中,需要展示一些表格效果,今天整理渐变色背景滚动表格效果。
这里表格背景我们使用相对定位的方式将背景模块放在表格后面。来达到渐变背景色的效果。
演示地址
使用组件
<template>
<div class="itemBodys">
<iTable :list="list"></iTable>
</div>
</template>
<script>
import iTable from "./iTable.vue";
export default {
name: "title",
data() {
return {
list: [{
bookName: '大教学论',
author: '大教学论'
}, {
bookName: '第七天',
author: '余华'
}, {
bookName: '明朝那些事儿',
author: '当年明月'
}, {
bookName: '世界再亏欠你,也要敢于拥抱幸福',
author: '汪冰'
}, {
bookName: '信息素养与信息检索',
author: '主编刘鸿,刘春'
}, {
bookName: '信息检索理论方法及问题分析',
author: '王彪,高光来编著'
}, {
bookName: '信息检索理论方法及问题分析',
author: '王彪,高光来编著'
}, {
bookName: '信息检索理论方法及问题分析',
author: '王彪,高光来编著'
}, {
bookName: '信息检索理论方法及问题分析',
author: '王彪,高光来编著'
}]
}
},
components: {iTable},
watch: {},
mounted() {
},
methods: {
},
}
</script>
<style lang="scss" scoped>
.itemBodys {
position: relative;
width: calc(100% - 40px);
margin: 0 auto;
height: calc(100% - 10px);
display: flex;
justify-content: space-around;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
}
</style>
组件代码
<template>
<div class="tableCom">
<div class="tableHead">
<div class="tableHeadItem" v-for="(item,index) in head" :key="index" :style="{flex:item.flex}">{{ item.title }}
</div>
</div>
<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="tableBody">
<div class="tableBody2" v-for="(item,index) in list" :key="index">
<div class="tableBody2Item" :style="{flex: head[0].flex}">
<div class="index">
{{ index + 1 }}
</div>
</div>
<div class="tableBody2Item" :style="{flex: head[1].flex}">
<span class="num">{{ item.bookName }}</span>
</div>
<div class="tableBody2Item" :style="{flex: head[2].flex}">
<span class="num">{{ item.author }}</span>
</div>
</div>
</Vue3SeamlessScroll>
<div class="tableBg">
<div class="tableBgItem" v-for="(item,index) in head" :key="index" :style="{flex:item.flex}">
</div>
</div>
</div>
</template>
<script>
import {Vue3SeamlessScroll} from "vue3-seamless-scroll";
export default {
name: "tableCom",
components: {Vue3SeamlessScroll},
props: {
list: {
type: Array,
default() {
return [];
}
},
head: {
type: Array,
default() {
return [{
title: '排序',
flex: 0.2
}, {
title: '书名',
flex: 1.5
}, {
title: '作者',
flex: 0.7
}];
}
},
},
data() {
return {}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.tableCom {
width: calc(100% - 0px);
margin-left: 0px;
position: relative;
height: 100%;
overflow: hidden;
.tableHead {
width: 100%;
height: 42px;
//background: rgba(48, 142, 255, 0.3);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableHeadItem {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: #55E3FF;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
padding-left: 5px;
flex: 1;
}
}
.tableBody {
position: relative;
height: calc(100% - 42px);
overflow: hidden;
.tableBody2 {
min-height: 34px;
padding-top: 5px;
padding-bottom: 5px;
background: rgba(#308EFF, 0);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableBody2Item {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #CAD3ED;
text-shadow: 0px 4px 10px rgba(0, 42, 108, 0.12);
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
padding-left: 5px;
flex: 1;
.num {
width: calc(100% - 15px);
}
.index {
text-align: center;
width: 100%;
padding-left: 0;
margin-left: -5px;
}
}
}
.tableBody2:nth-child(2n) {
//background: rgba(48, 142, 255, 0.24);
}
}
.status {
color: rgba(13, 206, 242, 1);
}
}
.zc {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: rgba(70, 255, 244, 1);
}
.yc {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: rgba(255, 183, 0, 1);
}
.tableBg {
position: absolute;
left: 0;
width: 100%;
height: calc(100% - 42px);
top: 42px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.tableBgItem {
width: 42px;
height: 100%;
background: linear-gradient(180deg, rgba(#308EFF, 0.3) 0%, rgba(48, 142, 255, 0.09) 100%);
border-top: 2px solid rgba(85, 227, 255, 1);
margin-right: 4px;
}
}
</style>
项目应用
渐变色背景滚动表格效果在数据可视化大屏项目中的使用实例