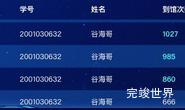
vue3 数据可视化大屏 开发中,需要展示一些表格效果,今天整理 vue3 表格自定义排行榜样式效果组件。
通过使用flex控制宽度,通过Vue3SeamlessScroll实现列表滚动,使用自定义样式来实现排名表格效果。
演示地址
使用组件
<template>
<div class="itemBodys2">
<iTable :list="list"></iTable>
</div>
</template>
<script>
import iTable from './iTable.vue'
export default {
name: "title",
data() {
return {
list: [{
num: '2001030632',
name: '谷海哥',
time: 1027,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 985,
college: '机械与汽车工程学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 860,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 666,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 211,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 180,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 160,
college: '国际教育学院'
}, {
num: '2001030632',
name: '谷海哥',
time: 150,
college: '国际教育学院'
},]
}
},
components: {iTable},
watch: {},
mounted() {
var that = this;
},
}
</script>
<style lang="scss" scoped>
.itemBodys2 {
position: relative;
width: 100%;
height: calc(100% - 20px);
margin-top: 20px;
}
</style>
组件代码
<template>
<div class="tableCom">
<div class="tableHead">
<div class="tableHeadItem" v-for="(item,index) in head" :key="index" :style="{flex:item.flex}">{{ item.title }}
</div>
</div>
<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="tableBody">
<div class="tableBody2" v-for="(item,index) in list" :key="index">
<div class="tableBody2Item" :style="{flex: head[0].flex}">
<div class="index1" v-if="index==0">
{{ index + 1 }}
</div>
<div class="index2" v-else-if="index==1">
{{ index + 1 }}
</div>
<div class="index3" v-else-if="index==2">
{{ index + 1 }}
</div>
<div class="index4" v-else>{{ index + 1 }}</div>
</div>
<div class="tableBody2Item" :style="{flex: head[1].flex}">
<span class="num">{{ item.num }}</span>
</div>
<div class="tableBody2Item" :style="{flex: head[2].flex}">
<span class="num">{{ item.name }}</span>
</div>
<div class="tableBody2Item" :style="{flex: head[3].flex}">
<span class="num">{{ item.college }}</span>
</div>
<div class="tableBody2Item" :style="{flex: head[4].flex}">
<span class="time1" v-if="index==0">{{ item.time }}</span>
<span class="time2" v-else-if="index==1">{{ item.time }}</span>
<span class="time3" v-else-if="index==2">{{ item.time }}</span>
<span class="time4" v-else>{{ item.time }}</span>
</div>
</div>
</Vue3SeamlessScroll>
</div>
</template>
<script>
import {Vue3SeamlessScroll} from "vue3-seamless-scroll";
export default {
name: "tableCom",
components: {Vue3SeamlessScroll},
props: {
head: {
type: Array,
default() {
return [{
title: '排名',
flex: 0.5
}, {
title: '学号',
flex: 1
}, {
title: '姓名',
flex: 0.6
}, {
title: '学院',
flex: 1.2
}, {
title: '到馆次数',
flex: 0.7
}];
}
},
list: {
type: Array,
default() {
return [];
}
},
},
data() {
return {}
},
watch: {},
mounted() {
},
methods: {}
}
</script>
<style lang="scss" scoped>
.tableCom {
width: calc(100% - 0px);
margin-left: 0px;
position: relative;
height: 100%;
overflow: hidden;
.tableHead {
width: 100%;
height: 39px;
//background: rgba(48, 142, 255, 0.3);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableHeadItem {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
padding-left: 15px;
flex: 1;
}
}
.tableBody {
position: relative;
height: calc(100% - 34px);
overflow: hidden;
.tableBody2 {
min-height: 34px;
padding-top: 5px;
padding-bottom: 5px;
background: rgba(#308EFF, 0);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.tableBody2Item {
font-size: 14px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: #F9FBFF;
text-shadow: 0px 4px 10px rgba(0, 42, 108, 0.12);
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
padding-left: 15px;
flex: 1;
.num {
width: calc(100% - 15px);
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
}
.tableBody2:nth-child(2n) {
background: rgba(48, 142, 255, 0.2);
}
.index1 {
width: 22px;
height: 22px;
background: #FF9B2F;
opacity: 1;
//margin-left: -18px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-radius: 50%;
font-size: 14px;
font-family: PingFang SC-Heavy, PingFang SC;
font-weight: 800;
color: #032271;
}
.index2 {
width: 22px;
height: 22px;
background: rgba(49, 238, 197, 1);
opacity: 1;
//margin-left: -18px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-radius: 50%;
font-size: 14px;
font-family: PingFang SC-Heavy, PingFang SC;
font-weight: 800;
color: #032271;
}
.index3 {
width: 22px;
height: 22px;
background: rgba(84, 214, 255, 1);
opacity: 1;
//margin-left: -18px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-radius: 50%;
font-size: 14px;
font-family: PingFang SC-Heavy, PingFang SC;
font-weight: 800;
color: #032271;
}
.index4 {
width: 22px;
height: 22px;
background: rgba(#FF9B2F, 0);
opacity: 1;
//margin-left: -18px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
border-radius: 50%;
font-size: 14px;
font-family: PingFang SC-Heavy, PingFang SC;
font-weight: 800;
color: rgba(249, 251, 255, 1);
}
}
}
.time1 {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: #FF9B2F;
}
.time2 {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: #31EEC5;
}
.time3 {
font-size: 14px;
font-family: PingFang SC-Bold, PingFang SC;
font-weight: bold;
color: #54D6FF;
}
.time4 {
font-size: 14px;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
color: #F9FBFF;
}
</style>
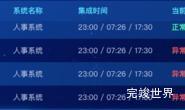
项目应用
vue3 滚动表格效果 在数据可视化大屏项目中的使用实例