vue3 数据可视化大屏 - 数据资产大屏 项目开发中,需要高德地图渲染热力图效果。我们可以通过AMap.Heatmap
初始化热力图,并且可以设置半径以及透明度。通过heatmap.setDataSet来设置热力图的坐标以及数值。
var heatmap = new AMap.Heatmap(this.map, {
radius: 40, //给定半径
opacity: [0, 0.8]
});
heatmap.setDataSet({
data: that.data,
max: 100
});
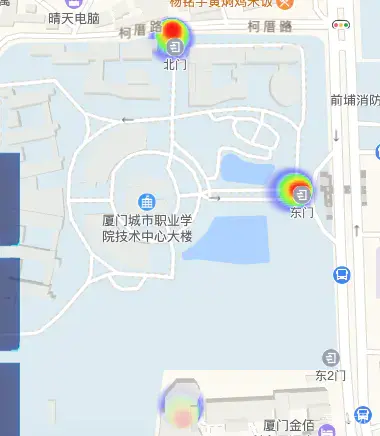
演示实例
引入高德地图
使用前需要引入高德,并且需要引入热力图插件AMap.Heatmap
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=your key&plugin=AMap.Heatmap"
></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
效果代码
<template>
<div class="maps">
<div ref="allmap" class="bodymap"></div>
</div>
</template>
<script>
export default {
data() {
return {
map: null,
data: [{
"lng": 118.166637,
"lat": 24.464288,
"count": 100
}, {
"lng": 118.166630,
"lat": 24.464288,
"count": 100
}, {
"lng": 118.167874,
"lat": 24.462921,
"count": 100
}, {
"lng": 118.16780,
"lat": 24.462921,
"count": 100
}, {
"lng": 118.166733,
"lat": 24.460957,
"count": 100
}, {
"lng": 118.166733,
"lat": 24.460950,
"count": 100
}],
}
}
,
components: {}
,
created() {
}
,
mounted() {
this.getGdMap()
}
,
methods: {
// 高德地图相关
getGdMap() {
var that = this;
that.map = new AMap.Map(this.$refs.allmap, {
scrollWheel: true,
viewMode: '3D',
resizeEnable: true,
zoom: 17.5,
maxZoom: 30,
minZoom: 0,
center: [118.166445, 24.462911],
});
var heatmap = new AMap.Heatmap(this.map, {
radius: 40, //给定半径
opacity: [0, 0.8]
});
heatmap.setDataSet({
data: that.data,
max: 100
});
}
,
}
,
filters: {}
}
</script>
<style lang="scss">
.bm-view {
width: 100%;
height: 100%;
position: relative;
}
.bodymap {
width: 100%;
height: 100%;
position: relative;
}
.maps {
width: 100%;
height: 100%;
position: relative;
}
</style>