vue3 数据可视化大屏 开发中,需要渲染高德地图实现轨迹回放。
我们可以通过Polyline来实现一条轨迹线,通过marker.moveAlong实现移动动画效果。
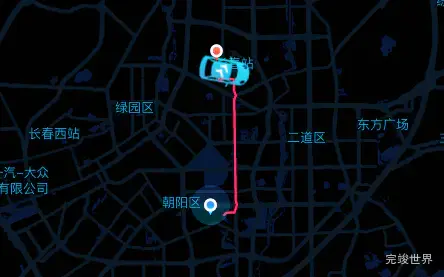
动态效果
演示地址
引入高德地图
使用前需要引入高德
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=your key&plugin=AMap.Heatmap"
></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
轨迹线绘制
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: false,
strokeColor: "rgba(255, 39, 95, 1)", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 2, //线宽
// strokeStyle: "solid" //线样式
});
完整代码
<template>
<div class="gdmap" ref="gdmap"></div>
</template>
<script>
import car2 from './images/car2.png'
import axios from 'axios'
export default {
data() {
return {
infoWindow: null,
active: false,
center: {
lng: 0,
lat: 0
},
zoom: 3,
map: null,
mapactive: 0,
markers: [],
list: [
[125.350472, 43.927952, "贵A123322", 1],
[125.385472, 43.887952, "贵A123322", 0],
[125.337472, 43.857952, "贵A123323", 1]
]
}
},
components: {},
created() {
},
mounted() {
this.getmap()
},
methods: {
getguiji() {
var that = this;
var title = '测试内容';
that.map.clearMap();
axios.get("https://restapi.amap.com/v3/direction/driving?origin=125.317472,43.827952&destination=125.317472,43.897952&extensions=all&output=JSON&key=be862a6b566f949c5f44328c875e9c3d").then(data => {
console.log(data)
console.log('请求数据')
//设置数据
let steps = data.data.route.paths[0].steps;
var path = [];
var path2 = [];
for (var i = 0; i < steps.length; i++) {
path.push(steps[i].polyline.split(";"))
}
for (var i = 0; i < path.length; i++) {
for (var s = 0; s < path[i].length; s++) {
path2.push(path[i][s])
}
}
var path3 = []
for (var i = 0; i < path2.length; i++) {
var datai = path2[i].split(",");
path3.push(datai)
}
var marker = new AMap.Marker({
map: that.map,
position: path3[0],
icon: car2,
offset: new AMap.Pixel(-25, -20),
autoRotation: true,
angle: 0,
});
var markerContent = document.createElement("div");
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = car2;
markerContent.appendChild(markerImg);
var markerSpan = document.createElement("span");
markerSpan.className = 'markerx';
markerSpan.innerHTML = title;
markerContent.appendChild(markerSpan);
marker.setPosition(path3[0]);
marker.setContent(markerContent);
marker.setMap(that.map);
that.addStartMarker(path3[0])
console.log(path3.length)
console.log(path3[path3.length])
that.addEndMarker(path3[path3.length - 1])
// 绘制轨迹
var polyline = new AMap.Polyline({
map: that.map,
path: path3,
showDir: false,
strokeColor: "rgba(255, 39, 95, 1)", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 2, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: that.map,
// path: lineArr,
strokeColor: "rgba(255, 39, 95, 1)", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 2, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
var markerContent = document.createElement("div");
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = car2;
markerContent.appendChild(markerImg);
var markerSpan = document.createElement("span");
markerContent.appendChild(markerSpan);
marker.setContent(markerContent);
passedPolyline.setPath(e.passedPath);
});
that.map.setFitView();
function startAnimation() {
marker.moveAlong(path3, 10000);
}
function pauseAnimation() {
marker.pauseMove();
}
function resumeAnimation() {
marker.resumeMove();
}
function stopAnimation() {
marker.stopMove();
}
startAnimation();
});
},
getmap() {
var that = this;
that.map = new AMap.Map(this.$refs.gdmap, {
resizeEnable: true,
zoom: 17,
scrollWheel: true,
viewMode: '2D',
pitch: 50,
rotation: 0,
maxZoom: 30,
minZoom: 0,
mapStyle: 'amap://styles/darkblue',
center: [125.317472, 43.827952]
});
that.getguiji()
},
addStartMarker(positon) {
let marker = null;
marker = new AMap.Marker({
title: '开始',
position: positon,
content: '<div class="startoverlay"/>',
offset: new AMap.Pixel(-13, -30)
});
marker.setMap(this.map);
this.markers.push(marker);
},
addEndMarker(positon) {
let marker = null;
marker = new AMap.Marker({
title: '结束',
position: positon,
content: '<div class="endoverlay"/>',
offset: new AMap.Pixel(-13, -30)
});
marker.setMap(this.map);
this.markers.push(marker);
},
},
filters: {},
watch: {}
}
</script>
<style lang="scss">
.bm-view {
width: 100%;
height: 100%;
position: relative;
}
.gdmap {
width: 100%;
height: 100%;
position: relative;
}
.markerx {
background: #fff;
font-size: 14px;
color: #333;
position: absolute;
width: 130px;
padding: 10px;
border-radius: 10px;
}
.amap-info-content {
background: none;
overflow: hidden;
}
.amap-info-close {
top: 20px;
right: 35px !important;
color: rgba(0, 181, 242, 1);
}
.amap-info-shadowContainer > div {
top: -20px;
}
.amap-info-sharp {
display: none;
}
.amap-container:hover {
background: none !important;
}
.amap-info-outer, .amap-menu-outer {
box-shadow: none !important;
}
.startoverlay {
background: url("./images/startimg.png");
width: 73px;
height: 73px;
background-size: 100% 100%;
margin-left: -35px;
}
.endoverlay {
background: url("./images/endimg.png");
width: 25px;
height: 31px;
background-size: 100% 100%;
margin-left: 0px;
}
</style>
更多高德地图实例
实例代码
代码基于vue3 vite js node.js 开发 请确保有相关的开发经验