数据可视化大屏 页面都会有一个特色的头部,用来放标题时间以及菜单等效果,为了方便复用可能会出现的头部,这里将可能会遇到的 数据可视化大屏头部组件 都整理出来方便复用。今天整理的来自数据大屏:物流园系统可视化页面 头部组件。
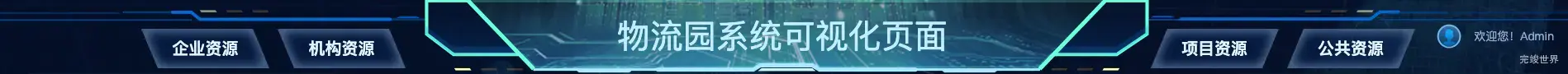
效果截图
帧动画效果
通过ae实现从两侧到中间的扫光动画,使用帧动画生成。帧动画虽然增加了效果同时也增加了文件大小。
帧动画文件大小
帧动画图片文件数量74
帧动画图片文件总大小 8M
组件内容
背景加中间标题
加帧动画效果实例
头部大小
1920 * 91
组件代码
/**
* @Author: 858834013@qq.com
* @Name: indexTop
* @Date: 2023年04月22日
* @Desc: 首页头部
*/
<template>
<div class="indexTop">
<div class="indexTopl">
<router-link to="/qiye" class="nav">
企业资源
</router-link>
<router-link class="nav" to="/jigou">
机构资源
</router-link>
</div>
<div class="indexTopc"><router-link to="/index">物流园系统可视化页面</router-link></div>
<div class="indexTopr">
<div class="indexToprs">
<router-link class="nav2" to="xiangmu">
项目资源
</router-link>
<router-link class="nav2" to="gonggong">
公共资源
</router-link>
</div>
<div class="infos">
<img src="./assets/top_icon_user.png" alt="">
<p>欢迎您!Admin</p>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'indexTop',
components: {},
props: {
active: {
type: Number,
default () {
return 0
}
}
},
data () {
return {}
},
watch: {},
mounted () {
},
methods: {
getactive (e) {
this.$emit('getdata', e)
}
}
}
</script>
<style lang="scss" scoped>
.indexTop {
background: url("./assets/top.png") center center no-repeat;
width: 100%;
height: 91px;
background-size: 100% 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
.nav {
background: url("./assets/tabbg1.png") no-repeat;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
font-size: 20px;
font-family: PingFang;
font-weight: bold;
color: #E1F3FF;
width: 155px;
height: 48px;
background-size: 100% 100%;
margin-right: 10px;
cursor: pointer;
text-decoration: none;
}
.nav.router-link-exact-active {
background: url("./assets/tabbg1_active.png") no-repeat;
background-size: 100% 100%;
}
.nav2 {
background: url("./assets/tabbg2.png") no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
text-decoration: none;
font-size: 20px;
font-family: PingFang;
font-weight: bold;
color: #E1F3FF;
width: 155px;
height: 48px;
cursor: pointer;
margin-right: 10px;
}
.nav2.router-link-exact-active {
background: url("./assets/tabbg2_active.png") no-repeat;
background-size: 100% 100%;
}
.indexTopl {
font-size: 20px;
font-family: PingFang SC Regular;
font-weight: 400;
color: #E1F3FF;
margin-left: 30px;
width: 25%;
padding-top: 30px;
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.indexTopc {
width: 40%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
a{
font-size: 40px;
font-family: PangMenZhengDao;
font-weight: 400;
color: #C0EFFF;
text-decoration: none;
}
}
.indexTopr {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
width: 27%;
img {
width: 30px;
}
p {
font-size: 14px;
font-family: PingFang SC Regular;
font-weight: 400;
color: #94A9D0;
margin-right: 30px;
margin-left: 15px;
white-space: nowrap;
}
.indexToprs {
display: flex;
justify-content: flex-start;
align-items: center;
width: 100%;
flex-wrap: nowrap;
flex-direction: row;
padding-top: 30px;
}
.infos {
display: flex;
justify-content: flex-end;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
}
}
</style>
更多数据可视化大屏头部组件
源文件下载
文件包括头部效果代码 vue3 vite js nodejs 14
ae扫光动画源文件