vue外包项目 中在与后端进行数据调用的时候,会遇到需要二次处理后端返回数据的情况,比如对一组数据进行排序,这时候我们可以通过一个方法对数据进行排序处理。
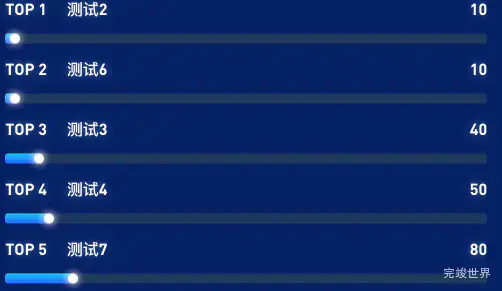
从小到大排序
function sortKey(array, key) {
return array.sort(function (a, b) {
var x = a[key];
var y = b[key];
return ((x < y) ? -1 : (x > y) ? 1 : 0)
})
}
computed: {
chapterslist() {
return sortKey(this.chapters, 'sort')
},
},
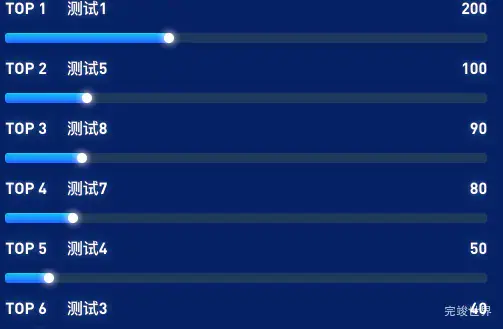
从大到小排序
我们先从小到大排序,然后使用方法reverse()做一下反序处理就可以了。
sortKey(array, key) {
var list = array.sort(function (a, b) {
var x = a[key];
var y = b[key];
return ((x < y) ? -1 : (x > y) ? 1 : 0)
})
return list.reverse()
},
computed: {
chapterslist() {
return sortKey(this.chapters, 'sort')
},
},
数据处理后效果如下: