边框由标题和主体两部分组成。背景采用背景色加角标定位,适应大部分宽高而不变形。
如果您需要设计属于自己的数据可视化大屏或前端vue3数据可视化大屏开发 请联系我们微信:17331886870
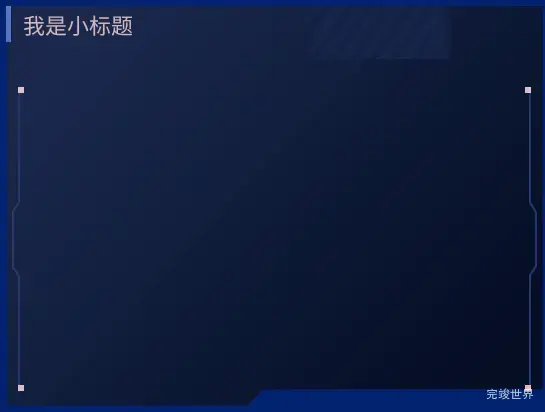
效果图
效果演示
组件代码
组件包含了三部分:标题 主体 背景。
主体部分放了一个插槽,通过插槽将其他组件插入到当前组件中。
组件使用
<item8 title="item10我是小标题"></item8>
组件代码
<template>
<div class="pageItemBody">
<div class="title">
<div class="line"></div>
<p>我是小标题</p>
</div>
<div class="itemMain" :class="{itemMain2:!title}">
<slot></slot>
</div>
<bg></bg>
</div>
</template>
<script>
import bg from './bg.vue'
export default {
name: "title",
data() {
return {}
},
components: {
bg
},
props: {
title: {
type: String,
default() {
return '';
}
},
},
watch: {},
mounted() {
var that = this;
},
}
</script>
<style lang="scss" scoped>
.pageItemBody {
width: 100%;
position: relative;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
z-index: 1;
align-content: flex-start;
.title {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
.line {
width: 5px;
height: 36px;
background: #5974BC;
}
p {
font-size: 22px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #CBBAC3;
margin-left: 12px;
}
}
}
.itemMain {
position: relative;
width: 100%;
height: calc(100% - 36px);
}
.itemMain2 {
position: relative;
width: 100%;
height: calc(100% - 0px);
}
</style>
背景组件
/**
* @Author: 858834013@qq.com
* @Name: pageItemBg
* @Date: 2023年05月19日
* @Desc: 页面组件背景
*/
<template>
<div class="pageItemBg">
<img class="topbgimg" src="./assets/topbgimg.png" alt="">
<div class="left">
<div class="dot1"></div>
<div class="dot2"></div>
</div>
<div class="right">
<div class="dot1"></div>
<div class="dot2"></div>
</div>
</div>
</template>
<script>
export default {
name: "pageItemBg",
}
</script>
<style lang="scss" scoped>
.pageItemBg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
bottom: 0;
right: 0;
z-index: -1;
pointer-events: none; //避免div层被点击
background: url("./assets/bg.png") no-repeat;
background-size: 100% 100%;
.topbgimg {
right: 95px;
position: absolute;
top: 0;
width: 139px;
}
.left {
position: absolute;
background: url("./assets/lineLeft.png") no-repeat;
background-size: 100% 100%;
width: 8px;
height: calc(100% - 15px - 81px);
top: 81px;
left: 6px;
.dot1 {
width: 6px;
height: 6px;
background: #D5C1CC;
position: absolute;
left: 6px;
top: 0;
}
.dot2 {
width: 6px;
height: 6px;
background: #D5C1CC;
position: absolute;
left: 6px;
bottom: 0;
}
}
.right {
position: absolute;
background: url("./assets/lineRight.png") no-repeat;
background-size: 100% 100%;
width: 8px;
height: calc(100% - 15px - 81px);
top: 81px;
right: 6px;
.dot1 {
width: 6px;
height: 6px;
background: #D5C1CC;
position: absolute;
right: 6px;
top: 0;
}
.dot2 {
width: 6px;
height: 6px;
background: #D5C1CC;
position: absolute;
right: 6px;
bottom: 0;
}
}
}
</style>