vue3数据可视化大屏项目开发中,需要一个24小时时间段,时间段可以点击选择,可以多选以用来记录时间段。
通过鼠标可以选择时间点,点击保存后可以将数据通过localStorage缓存到本地。
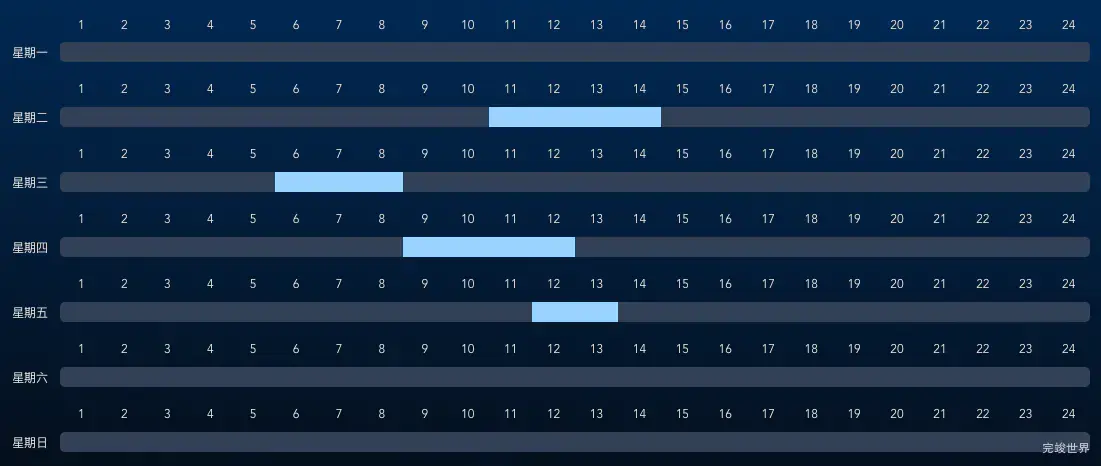
效果截图
演示地址
项目应用
部分代码
<!--
Component: deploymentTime
Description: 布防时间时间轴选择
Author: 858834013@qq.com
Date: 2023年09月10日20:46:25
-->
<template>
<div class="deploymentTime">
<div class="deploymentTimeItem" v-for="(day, index) in days"
:key="index">
<span class="dayInfo">{{ day }}</span>
<timeSelection
:day="day"
ref="timeSelection"
:initialSelectedHours="[]"
@selection-changed="handleSelection(index)"
/>
</div>
<div class="saveInfo">
<wButton
bgColor="rgba(11, 42, 74, 1.00)"
boxShadowColor="rgba(16, 103, 160, 1.00)"
name="保存" data-wow-delay="0.1s" @click="saveData"></wButton>
</div>
</div>
</template>
<script>
import timeSelection from "./timeSelection.vue";
import wButton from '@/components/wButton/index.vue'
export default {
data() {
return {
days: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
};
},
components: {
timeSelection,
wButton
},
mounted() {
const savedData = JSON.parse(localStorage.getItem('selectedHoursData') || '{}');
this.days.forEach((day, index) => {
if (savedData[day]) {
this.$refs.timeSelection[index].selectedHours = savedData[day];
}
});
},
methods: {
saveData() {
const selectedData = {};
this.days.forEach((day, index) => {
selectedData[day] = this.$refs.timeSelection[index].selectedHours;
});
localStorage.setItem('selectedHoursData', JSON.stringify(selectedData));
this.$emit('saveData', 0)
this.$message({
message: '保存成功',
type: 'success'
});
},
handleSelection(dayIndex, hours) {
console.log(`Selected hours for ${this.days[dayIndex]}:`, hours);
}
}
};
</script>
<style lang="scss" scoped>
.deploymentTime {
position: relative;
width: 100%;
height: 100%;
.saveInfo {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin-top: 10px;
}
.deploymentTimeItem {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
height: 65px;
.dayInfo {
display: flex;
justify-content: center;
width: 60px;
flex-shrink: 0;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
padding-top: 16px;
}
}
}
</style>
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解