vue项目在开发中经常会使用到弹窗组件,但是在使用弹窗组件的时候会遇到一个问题就是当组件有很多,而弹窗组件又在子组件中时,会出现弹窗层级太低出现错位等问题,这时候我们就需要考虑让弹窗组件在最外层不会受到子组件的影响。
关键代码
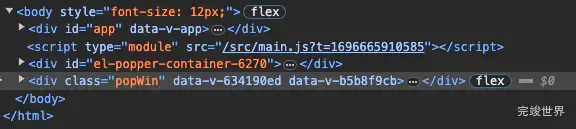
我们在写组件的时候,可以加入以下代码,将组件插入到body中,这样弹窗组件就不会受到其他组件的影响了。我们写的popWin组件代码就插入到了body中。
mounted() {
const bodyElement = document.querySelector('body');
bodyElement.appendChild(this.$el);
},