数据可视化大屏 项目开发中,需要使用高德地图来渲染自定义图标,这里将实现步骤写下来。

演示地址
vue 项目中使用高德地图自定义图标覆盖物
首先引入高德地图
在vue项目中的index.html中引入高德地图,这里的key需要自己申请。
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=your key&plugin=AMap.Geocoder,AMap.RangingTool,AMap.Heatmap"
></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
html
使用div用来渲染高德地图
<template>
<div class="maps">
<div ref="allmap" class="mapsMain"></div>
</div>
</template>
初始化高德地图
这里的地图使用的是卫星图
var that = this;
that.map = new AMap.Map(this.$refs.allmap, {
scrollWheel: true,
viewMode: '2D',
resizeEnable: true,
layers: [ //使用多个图层
new AMap.TileLayer.Satellite() //使用卫星图
],
zoom: 14,
maxZoom: 30,
minZoom: 0,
center: [121.22989570399066, 31.02782839832306],
});
引入图标
引入需要在地图上渲染的图标
import icon_cheliang from './assets/icon_cheliang.png'
import icon_cheliang_lixian from './assets/icon_cheliang_lixian.png'
import icon_dikuai from './assets/icon_dikuai.png'
import icon_jidi from './assets/icon_jidi.png'
封装渲染图标方法
封装一个方法,接收位置和图标来渲染自定义图标。
createMarker(location, iconSrc) {
var that = this;
// 创建 marker
const marker = new AMap.Marker({
position: location.position,
icon: new AMap.Icon({
size: new AMap.Size(38, 43),
image: iconSrc,
imageSize: new AMap.Size(38, 43)
}),
offset: new AMap.Pixel(-19, -21.5)
});
// 添加 marker 到地图
that.map.add(marker);
},
准备数据
创建三组数据,每组数据对应不同的图标,第三组数据根据状态在线或者离线来显示不同的图标。
jidilist: [
{
position: [121.22989570399066, 31.02782839832306],
projectName: '基地1',
},
{
position: [121.22999570399066, 31.04192839832306], // 经度+0.0001, 纬度+0.0001
projectName: '基地2',
},
{
position: [121.20979570399066, 31.04172839832306], // 经度-0.0001, 纬度-0.0001
projectName: '基地3',
},
],
dikuaiList: [
{
position: [121.22979570399066, 31.01772839832306], // 经度-0.0001, 纬度-0.0001
projectName: '地块1',
},
{
position: [121.2399570399066, 31.01792839832306], // 经度+0.0001, 纬度+0.0001
projectName: '地块2',
},
],
carList: [
{
position: [121.22009570399066, 31.02562839832306], // 经度-0.0002, 纬度-0.0002
projectName: '车辆',
onLine: '在线',
},
{
position: [121.22989570399066, 31.01002839832306], // 纬度+0.0002
projectName: '车辆',
onLine: '离线',
},
]
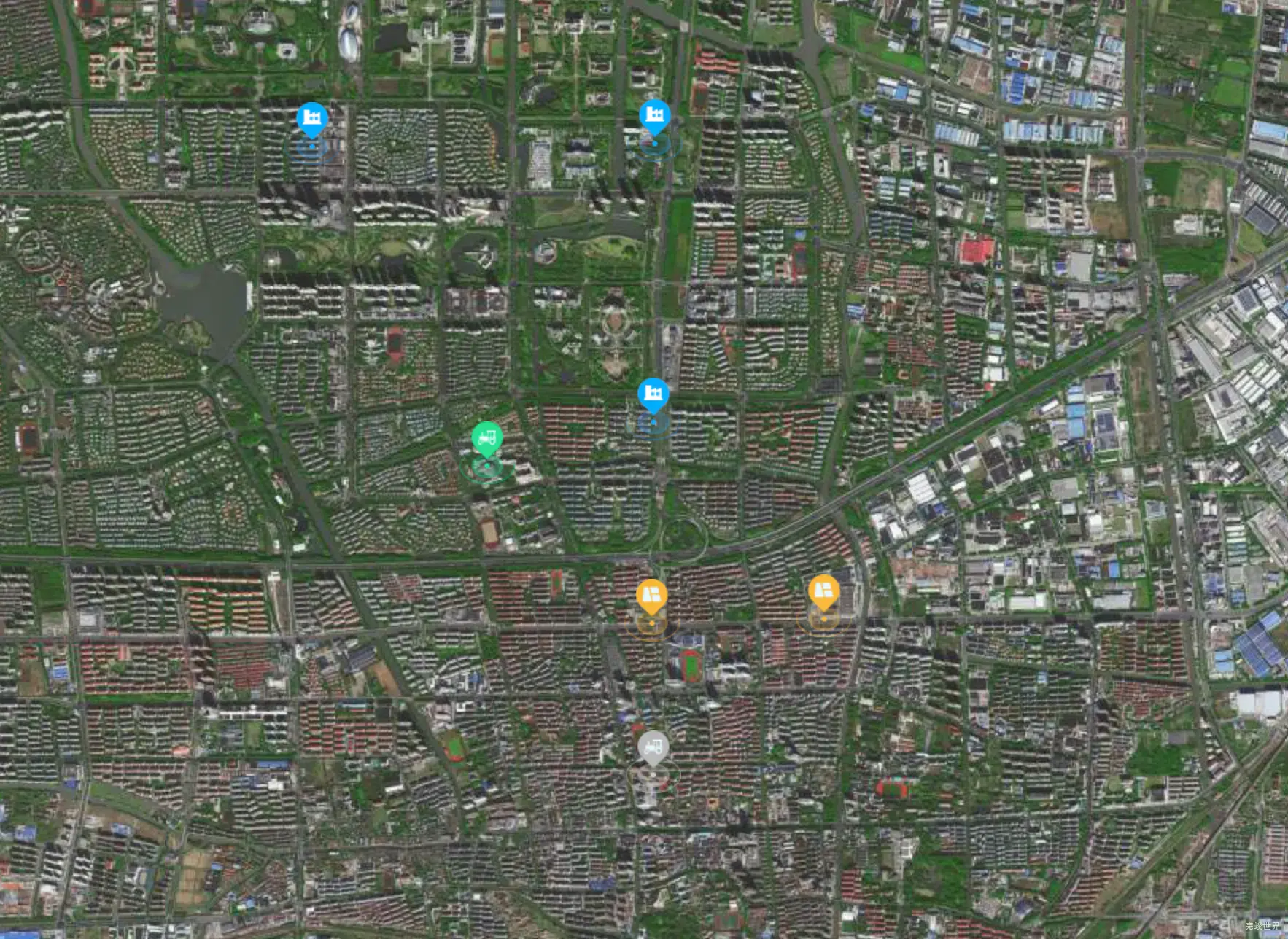
渲染自定义图标
// 渲染基地列表
this.jidilist.forEach((location) => {
this.createMarker(location, icon_jidi, 'jidilist');
});
// 渲染地块列表
this.dikuaiList.forEach((location) => {
this.createMarker(location, icon_dikuai, 'dikuaiList');
});
// 渲染车辆列表
this.carList.forEach((location) => {
const icon = location.onLine === '在线' ? icon_cheliang : icon_cheliang_lixian;
this.createMarker(location, icon, 'carList');
});
到这里vue项目中高德地图根据不同的类型渲染不同的图标就完成了。
更多高德地图实例
接下来我们来绑定弹窗
实例代码下载
项目基于vue3 vite js node.js 16 开发



