在之前的vue 项目中使用高德地图自定义图标覆盖物我们实现了自定义图标覆盖物,这里我们来给自定义覆盖物绑定自定义弹窗。
演示地址
首先引入高德地图
在vue项目中的index.html中引入高德地图,这里的key需要自己申请。
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=your key&plugin=AMap.Geocoder,AMap.RangingTool,AMap.Heatmap"
></script>
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
html
使用div用来渲染高德地图
<template>
<div class="maps">
<div ref="allmap" class="mapsMain"></div>
</div>
</template>
初始化高德地图
这里的地图使用的是卫星图,并渲染图标
// 高德地图相关
getGdMap() {
var that = this;
that.map = new AMap.Map(this.$refs.allmap, {
scrollWheel: true,
viewMode: '2D',
resizeEnable: true,
layers: [ //使用多个图层
new AMap.TileLayer.Satellite() //使用卫星图
],
zoom: 14,
maxZoom: 30,
minZoom: 0,
center: [121.22989570399066, 31.02782839832306],
});
// 渲染基地列表
this.jidilist.forEach((location) => {
this.createMarker(location, icon_jidi, 'jidilist');
});
// 渲染地块列表
this.dikuaiList.forEach((location) => {
this.createMarker(location, icon_dikuai, 'dikuaiList');
});
// 渲染车辆列表
this.carList.forEach((location) => {
const icon = location.onLine === '在线' ? icon_cheliang : icon_cheliang_lixian;
this.createMarker(location, icon, 'carList');
});
},
给图标绑定点击事件
这里我们封装一个方法,接收经纬度 图标地址 以及类型,我们根据类型显示不同的弹窗,并给弹窗传我们需要的自定义值。并给弹窗关闭按钮绑定点击事件,点击后关闭弹窗。
createMarker(location, iconSrc, type) {
var that = this;
// 创建 marker
const marker = new AMap.Marker({
position: location.position,
icon: new AMap.Icon({
size: new AMap.Size(38, 43),
image: iconSrc,
imageSize: new AMap.Size(38, 43)
}),
offset: new AMap.Pixel(-19, -21.5)
});
// 根据类型定制弹窗内容
let title = '';
let icon = '';
let infoClass = '';
let statusHTML = ''; // 状态信息的HTML字符串
let bodyHTML = ''; // 状态信息的HTML字符串
switch (type) {
case 'dikuaiList':
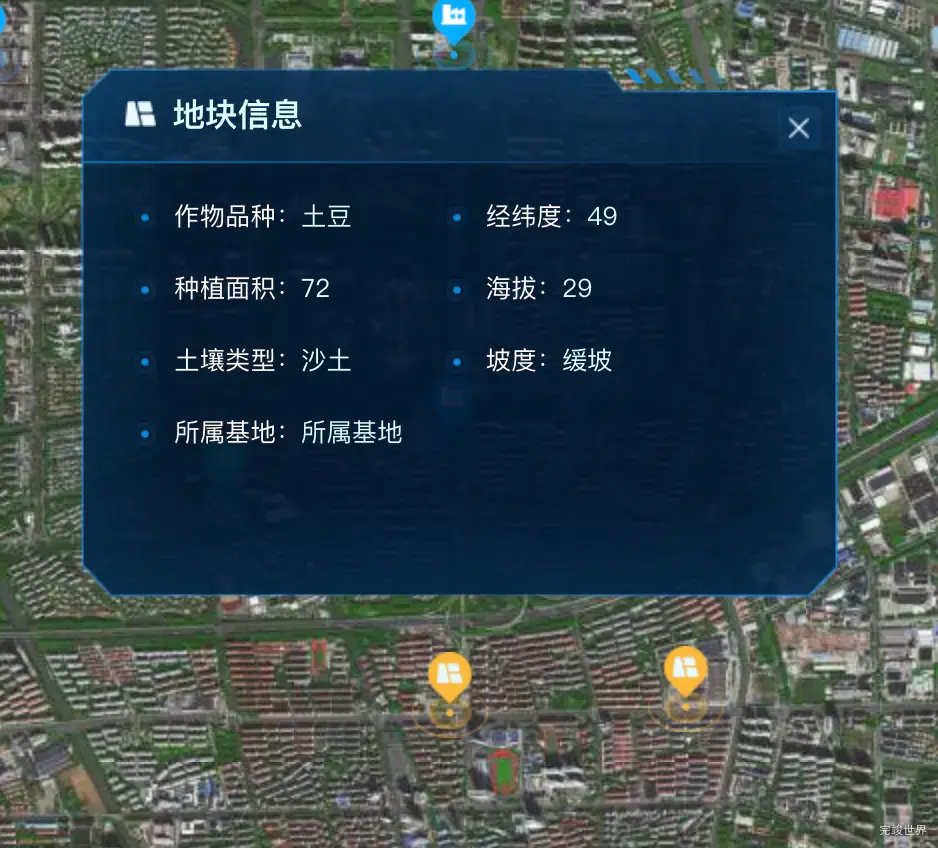
title = '地块信息';
icon = icon_dikuai2;
infoClass = 'dikuaiList';
bodyHTML = `<div class="bodyInfo">
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>作物品种:<em>土豆</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>经纬度:<em>49</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>种植面积:<em>72</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>海拔:<em>29</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>土壤类型:<em>沙土</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>坡度:<em>缓坡</em></span>
</div>
<div class="bodyInfoItem2">
<img src="${dot}" alt="">
<span>所属基地:<em>所属基地</em></span>
</div>
</div>`
break;
case 'carList':
title = '车辆信息';
icon = icon_cheliang2;
infoClass = location.onLine === '在线' ? 'carlist-online' : 'carlist-offline';
// 根据在线状态动态添加status
statusHTML = location.onLine === '在线' ?
'<span class="status" style="color: green;">在线</span>' :
'<span class="status2" style="color: grey;">离线</span>';
bodyHTML = `<div class="bodyInfo">
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>车辆类型:<em>耕种机</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>当日作业面积:<em>102亩</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>编号:<em>S0208</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>电话:<em>12345</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>驾驶员:<em>驾驶员</em></span>
</div>
<div class="bodyInfoItem">
<img src="${dot}" alt="">
<span>无故障作业时间:<em>0分</em></span>
</div>
<div class="bodyInfoItem2">
<img src="${dot}" alt="">
<span>所属基地:<em>基地名称</em></span>
</div>
</div>`
break;
}
const infoWindow = new AMap.InfoWindow({
isCustom: true, // 使用自定义窗口
content: document.createElement('div'), // 创建一个div元素用于内容填充
offset: new AMap.Pixel(0, -40)
});
// 设置内容
const content = document.createElement('div');
content.className = 'gdPopWin' + ' ' + infoClass
content.innerHTML = `
<div class="gdPopWinInner">
<div class="gdPopWinInnerTop">
<div class="gdPopWinInnerTopLeft">
<img src="${icon}" alt="icon" class="gdPopWinIcon" />
<span class="gdPopWinTitle">${title}</span>
${statusHTML} <!-- 这里插入状态 -->
</div>
<div class="gdPopWinInnerTopRight">
<img src="${close}" alt="close" class="gdPopWinClose" />
</div>
</div>
<!-- 这里可以根据需要添加更多的信息 -->
${bodyHTML}
</div>
`;
// 找到关闭按钮,并为其添加点击事件监听器
const closeButton = content.querySelector('.gdPopWinClose');
closeButton.addEventListener('click', function () {
infoWindow.close();
});
// 更新信息窗口内容
infoWindow.setContent(content);
// marker 点击时显示信息窗口
marker.on('click', function () {
infoWindow.open(that.map, marker.getPosition());
});
// 添加 marker 到地图
that.map.add(marker);
},
到这里vue 项目中高德地图自定义覆盖物绑定自定义弹窗效果就完成了。
更多高德地图实例
实例代码下载
项目基于vue3 vite js node.js 16 开发