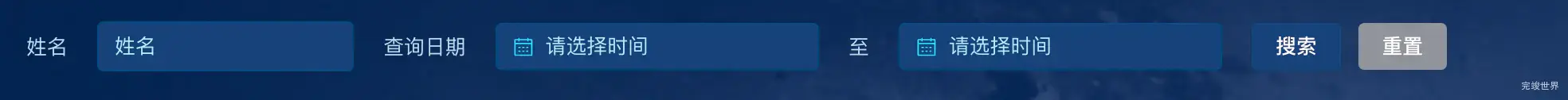
数据可视化大屏项目开发中,表格顶部会有一些查询条件,比如名称日期等。 会需要用到日期选择以及输入框这里我们使用的是element-plus el-input el-date-picker,不过插件默认的样式并不是我们想要的,我们需要对样式做二次调整,以实现我们想要的效果。
实例代码
<div class="tableList">
<div class="searchTop">
<span>姓名</span>
<div class="searchInput">
<el-input v-model="name" placeholder="姓名"/>
</div>
<span>查询日期</span>
<div class="searchInput">
<el-date-picker
v-model="start"
type="date"
placeholder="请选择时间"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
/>
</div>
<span>至</span>
<div class="searchInput">
<el-date-picker
v-model="end"
type="date"
placeholder="请选择时间"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
/>
</div>
<div class="searchButton">
<el-button type="primary">搜索</el-button>
<el-button type="info">重置</el-button>
</div>
</div>
<div class="tableListInner">
<el-table :data="list" style="width: 100%" height="100%">
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="jobType" label="工种" align="center">
</el-table-column>
<el-table-column prop="idNumber" label="证件号码" align="center">
</el-table-column>
<el-table-column prop="position" label="岗位" align="center">
</el-table-column>
<el-table-column prop="location" label="当前位置" align="center">
</el-table-column>
<el-table-column prop="trajectory" label="人员轨迹" align="center">
</el-table-column>
<el-table-column prop="locationDetails" label="定位详情" align="center">
</el-table-column>
</el-table>
</div>
<div class="paging">
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-size="pageSize"
layout="total, prev, pager, next"
:total="total"/>
</div>
</div>
css
.searchTop {
width: 100%;
height: 80px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
span {
color: #bbdaf2;
font-size: 14px;
margin-right: 20px;
}
.searchInput {
margin-right: 20px;
}
//按钮样式
:deep(.searchButton) {
.el-button--primary {
--el-button-text-color: var(--el-color-white);
--el-button-bg-color: #17417a;
--el-button-border-color: #0c467e;
--el-button-outline-color: #093564;
--el-button-active-color: #093564;
--el-button-hover-text-color: var(--el-color-white);
--el-button-hover-link-text-color: var(--el-color-primary-light-5);
--el-button-hover-bg-color: #093564;
--el-button-hover-border-color: var(--el-color-primary-light-3);
--el-button-active-bg-color: #093564;
--el-button-active-border-color: var(--el-color-primary-dark-2);
--el-button-disabled-text-color: var(--el-color-white);
--el-button-disabled-bg-color: var(--el-color-primary-light-5);
--el-button-disabled-border-color: var(--el-color-primary-light-5);
}
}
//输入框样式
:deep(.searchInput) {
.el-input__wrapper {
box-shadow: none;
background: #184179;
border: 1px solid #014c81;
}
.el-input__prefix {
color: rgba(45, 222, 255, 1);
}
.el-input__inner {
font-size: 14px;
font-family: MiSans;
font-weight: 400;
color: #B1ECFF;
}
input::-webkit-input-placeholder {
color: #B1ECFF;
}
input::-moz-input-placeholder {
color: #B1ECFF;
}
input::-ms-input-placeholder {
color: #B1ECFF;
}
}
}