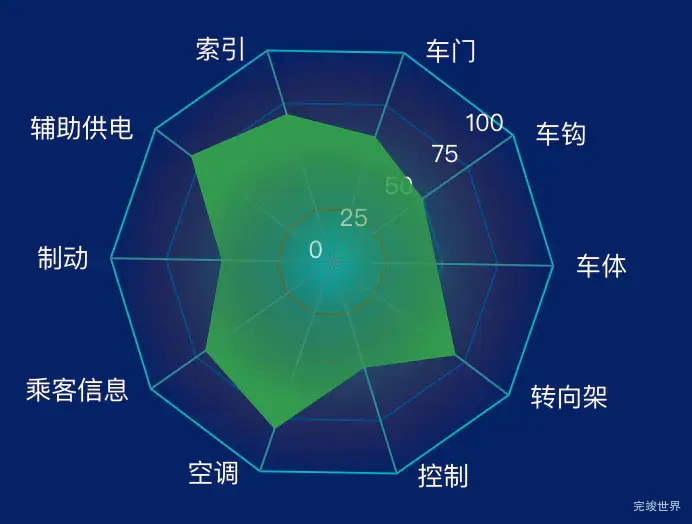
echarts项目开发中,需要显示雷达图,雷达图要求在刻度上显示内容,今天我们将实现方法记录下来。
echarts版本
"echarts": "^5.4.1",
首选在刻度上显示内容
我们只需要在radar下面增加axisLabel设置show为true就可以显示内容。
radar: {
axisLabel: {
show: true,
color: '#fff',
},
内容显示处理
上面我们把数值在刻度轴上显示出来了,但是这并不是我们想要的,我们只需要其中指定的一条轴上显示数字即可,其他轴都不显示,这里我们有很多数据,我们只需要在indicator中除了我们需要显示那条轴显示axisLabel其他轴都不显示axisLabel,这样我们就可以只显示一条轴了。
var indicator = [
{
name: '车钩',
max: 100
},
{
name: '车门',
max: 100,
axisLabel: {
show: false
}
},
{
name: '索引',
max: 100,
axisLabel: {
show: false
}
}]
完整实例代码
drawLine() {
var that = this
var indicator = [
{
name: '车钩',
max: 100
},
{
name: '车门',
max: 100,
axisLabel: {
show: false
}
},
{
name: '索引',
max: 100,
axisLabel: {
show: false
}
},
{
name: '辅助供电',
max: 100,
axisLabel: {
show: false
}
},
{
name: '制动',
max: 100,
axisLabel: {
show: false
}
},
{
name: '乘客信息',
max: 100,
axisLabel: {
show: false
}
},
{
name: '空调',
max: 100,
axisLabel: {
show: false
}
},
{
name: '控制',
max: 100,
axisLabel: {
show: false
}
},
{
name: '转向架',
max: 100,
axisLabel: {
show: false
}
},
{
name: '车体',
max: 100,
axisLabel: {
show: false
}
}]
var dataValue = [50, 60, 70, 80, 50, 70, 80, 50, 70]
window.addEventListener('resize', this.drawLine)
let myChart = echarts.init(this.$refs.echarts)
function contains(arr, obj) {
var i = arr.length;
while (i--) {
if (arr[i].name === obj) {
return i;
}
}
return false;
}
var option = {
radar: {
axisLabel: {
show: true,
color: '#fff',
},
radius: '70%',
center: ['50%', '50%'],
startAngle: 35,
splitNumber: 4,
triggerEvent: true,
name: {
textStyle: {
rich: {
a: {
color: 'rgba(255, 255, 255, 1)',
fontSize: FontChart(16),
padding: [10, 10],
}
},
},
formatter: (value) => {
let i = contains(indicator, value); // 处理对应要显示的样式
return '{a|' + value + '}'
},
},
nameGap: '1',
indicator: indicator,
axisLine: {lineStyle: {color: '#328996'}},
splitLine: {
lineStyle: {
width: 1,
color: ['rgba(110, 49, 27, 1.00)', 'rgba(96, 78, 26, 1.00)',
'rgba(12, 95, 128, 1.00)', 'rgba(10, 74, 136, 1.00)', 'rgba(3, 176, 184, 1.00)']
}
},
splitArea: {
areaStyle: {
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0, color: 'rgba(3, 176, 184, 1)' // 0% 处的颜色,外圈颜色
}, {
offset: 1, color: 'rgba(110, 49, 27, 0)' // 100% 处的颜色,内圈颜色,透明度为0实现渐变效果
}],
globalCoord: false // 缺省为 false
}
}
}
},
series: [
{
name: '子系统评价结果统计',
type: 'radar',
areaStyle: {
normal: {
color: new echarts.graphic.RadialGradient(0.5, 0.5, 1, [
{
offset: 0,
color: 'rgba(51, 155, 78, 0.1)' // 内圈颜色,透明度为0.1
},
{
offset: 0.5,
color: 'rgba(51, 155, 78, 1)' // 外圈颜色,透明度为1
},
{
offset: 1,
color: 'rgba(51, 155, 78, 1)' // 外圈颜色,透明度为1
}
], false),
opacity: 1 // 区域透明度
}
},
symbol: 'circle',
symbolSize: 0,
itemStyle: {
color: '#008b51',
borderColor: '#008b51',
borderWidth: 20
},
lineStyle: {
color: 'rgba(246, 220, 148, 0)',
width: 2
},
label: {
show: false
},
data: [dataValue]
}]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},