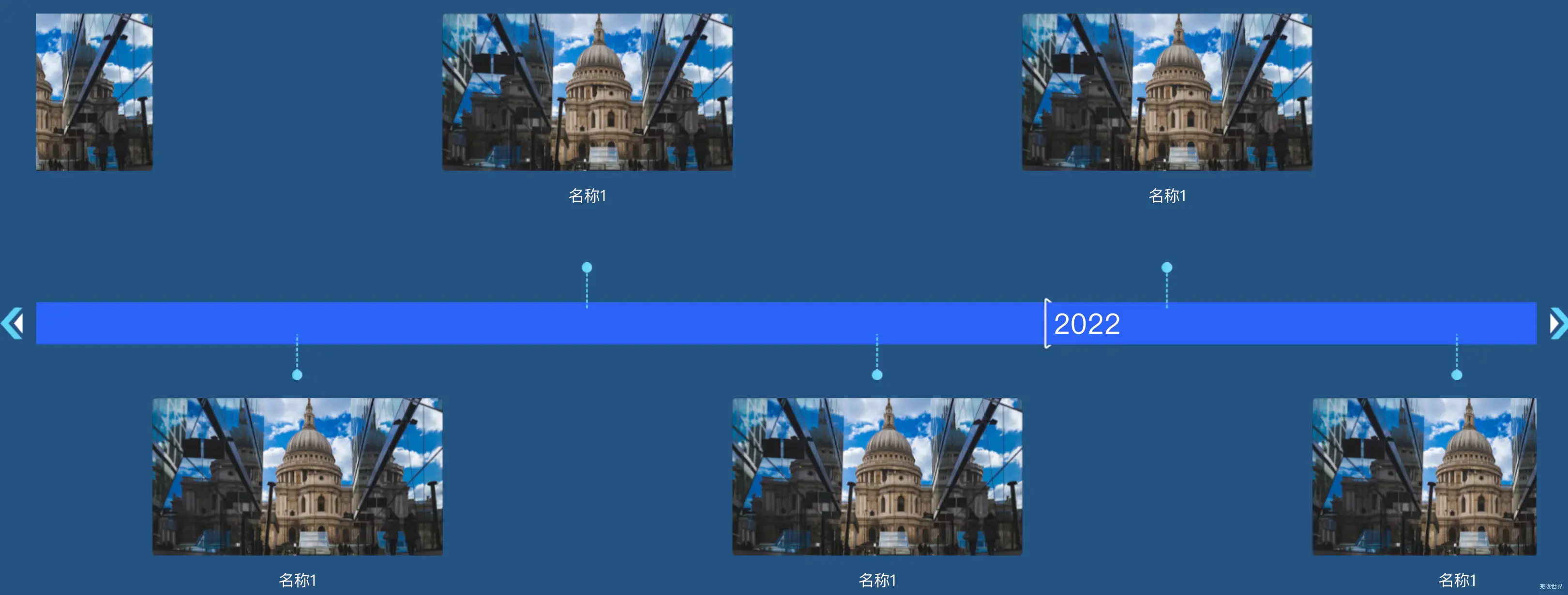
数据可视化大屏项目开发中,我们需要实现时间轴的效果,时间轴要可以横向滚动,滚动到最后重新开始进行滚动,点击左右箭头可以触发对应的滚动,鼠标可以拖动时间轴左右滑动。
演示地址
滚动插件
"@better-scroll/core": "^2.5.1",
框架
vue3 vite js
时间轴数据
list: [
{year: 2020, name: '名称1', img: img1},
{year: 2020, name: '名称1', img: img1},
{year: 2020, name: '名称1', img: img1},
{year: 2020, name: '名称1', img: img1},
{year: 2021, name: '名称1', img: img1},
{year: 2021, name: '名称1', img: img1},
{year: 2021, name: '名称1', img: img1},
{year: 2021, name: '名称1', img: img1},
{year: 2021, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
{year: 2022, name: '名称1', img: img1},
],
实现思路
我们要实现上面的时间轴效果,首先我们要对年份进行处理,每个年份只有第一个年份显示,然后是根据数据进行依次上下分布。
部分代码
<template>
<div class="home">
<div class="homeMain">
<div class="center">
<!-- 上一页按钮 -->
<div class="nextInfo">
<img src="./assets/icon_left.png" alt="上一页" @click="scrollLeft">
</div>
<div class="tabsBody horizontal-scrollbar-container">
<div class="tabs scroll-wrapper" ref="scroll">
<div class="scroll-content" ref="scroll2">
<div class="centerLine">
<div class="year1"
ref="year1"
v-for="(item, index) in processedList"
:key="index">
<!-- 当下标为偶数时,渲染listItem2 -->
<div class="listItem2" v-if="index % 2 === 0">
<div class="line"></div>
<img
class="img"
:src="item.img"/>
<p>{{ item.name }}</p>
</div>
<!-- 当下标为奇数时,渲染listItem -->
<div class="listItem" v-else>
<img
class="img"
:src="item.img"/>
<p>{{ item.name }}</p>
<div class="line"></div>
</div>
<!-- 根据showYear决定是否显示年份 -->
<div class="yearName" v-if="item.showYear">
<span>{{ item.year }}</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="nextInfo">
<img src="./assets/icon_right.png" alt="" @click="scrollRight">
</div>
</div>
</div>
</div>
</template>
实例代码下载
环境依赖 vue3 vite js nodejs 16