着色器语言:GLSL全称是 Graphics Library Shader Language (图形库着色器语言)
GLSL 是一门独立的语言,和其他语言一样有自己的变量、运算符、函数、循环(for)、控制语句(if)、函数、数组等等。
CPU执行的脚本语言Javascript和GPU执行的着色器语言GLSL ES要做区分,Javascript语言通过浏览器解释器控 制CPU,通过CPU控制GPU,着色器语言构成的代码被编译后再交给GPU执行。
着色器语言用于计算机图形编程,运行在GPU中,平时所说的大多数语言编写的程序都是运行在CPU中。 与OpenGL API相配合的是着色器语言GLSL,与OpenGL ES API、WebGL API相互配合的是着色器语言GLSL ES。OpenGL标准应用的是客户端 OpenGL ES应用的是移动端,WebGL标准应用的是浏览器平台。
GLSL基础
区分大小写
每个语句以一个分号结束
单行注释 //、
多行注释 /* */
// 单行注释
/*
多行注释
*/
GLSL变量命名
只能包含字母、数字、下划线
首字母不能是数字
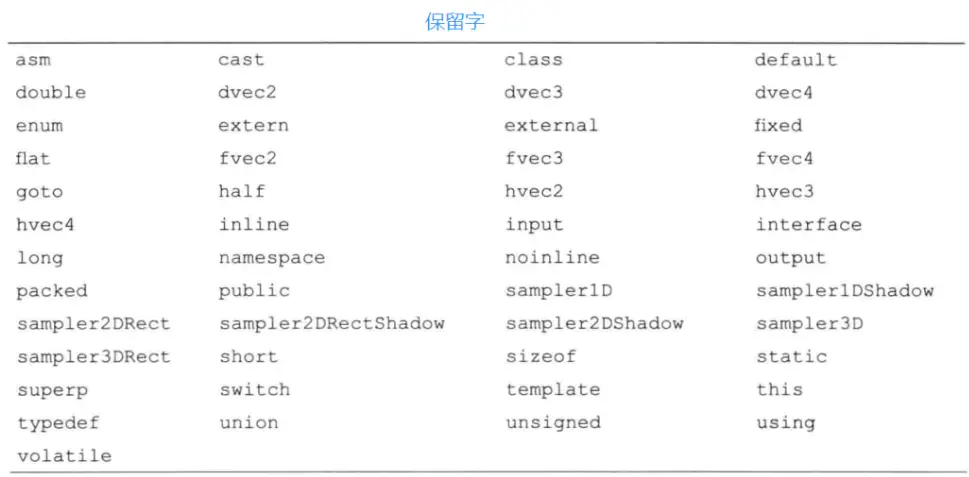
不能是关键字和保留字
不能以gl_、webgl_ 或 _webgl_ 开头,这部分已经被 OpengGL ES 保留了
变量的命名按照js来即可,有错误的话浏览器会提示。
GLSL数据类型
GLSL数据类型只有数字(int float)和布尔(bool)
GLSL数据类型转换
类型转换
int(float) - 转为整数
int(bool) - 转整型 true:1,false:0
float(int) - 转浮点(1 转 1.0)
float(bool) - 转浮点 true 转 1.0,false 转 0.0
bool(int) - 0 转 false,非 0 转 true
bool(float) - 0 转 false,非 0 转 true
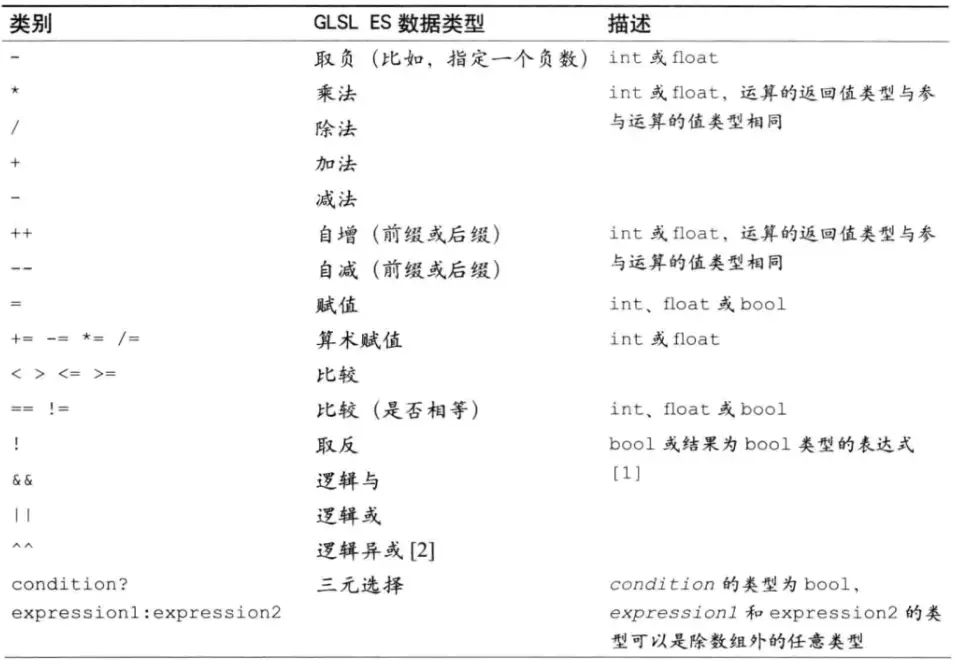
GLSL运算符
glsl 和 js 类似支持的运算符
加减乘除(+、-、、/、+=、-=、=、/=)
自增、自减(++、--)
比较(>、<、>=、<=、==、!=)
取反(!)
与或(&&、||)
三元运算符
注意项:
参与运算的类型必须都是整数
// 参与运算的类型必须都是整数
int e = 2 + 2.0; // 错误
int e = 2 + 2; // 正确
! 只能操作布尔类型
bool e = !1; // 错
bool e = !true; // 对
三元运算符的 condition 类型需要是 bool
// condition 类型得是 bool
int e = 1 ? 1 : 2; // 错
int e = true ? 1 : 2; // 对