vue3数据可视化大屏-科技管理大屏是由vue3开发数据大屏项目。
ui设计稿
ui设计师提供数据大屏UI设计案例-安全服务驾驶舱 psd源文件
开发环境
vue3 + vite
nodejs v14
其他特点
页面随屏幕大小自适应
vue3数据可视化大屏-科技管理大屏案例演示
vue3数据可视化大屏-科技管理大屏案例演示-登录
演示地址:vue3数据可视化大屏-科技管理大屏案例演示-登录
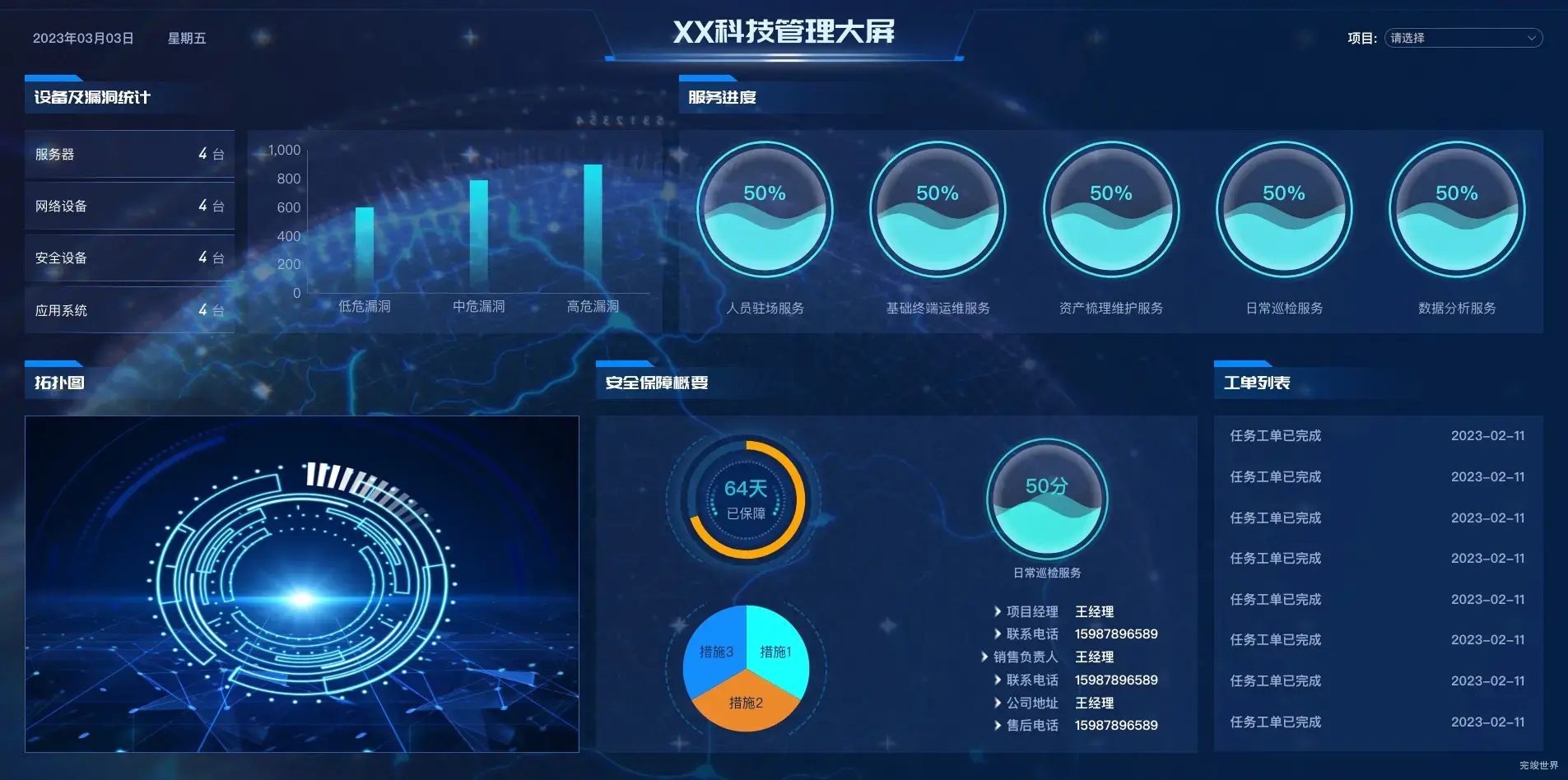
vue3数据可视化大屏-科技管理大屏案例演示-首页
演示地址:vue3数据可视化大屏-科技管理大屏案例演示-首页
地图使用的是腾讯地图,并在地图中使用了自定义图标,通过使用vue3-seamless-scroll实现列表无缝滚动插件,另外添加了数字滚动.
vue3数据可视化大屏-科技管理大屏案例演示-内页
演示地址:vue3数据可视化大屏-科技管理大屏案例演示-内页
这里水球要求可以横向拖动,所以使用了better-scroll实现横向拖动滚动