vue3 可视化数据大屏 数据统计可视化大屏
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
数据可视化大屏ui设计
开发环境
vue3+vite+js
分辨率
1920*1080
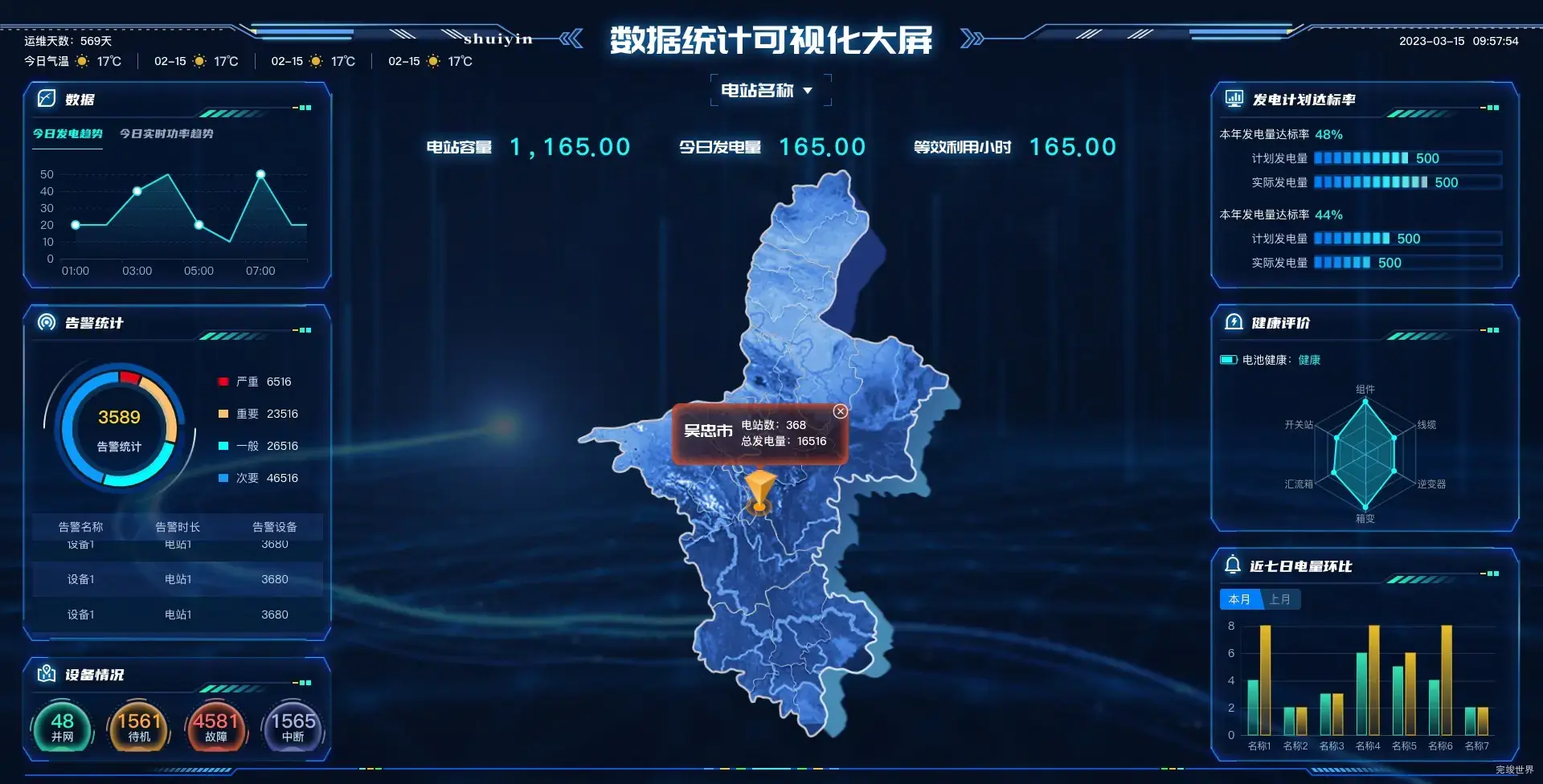
数据统计可视化大屏首页
演示地址
演示demo:vue3 可视化数据大屏 数据统计可视化大屏
效果截图
动态效果
页面模块
装机电站
底座卡片展示装机电站
发电计划达标率
进度条显示发电计划达标率
本月等效利用小时排行
滚动表格展示本月等效利用小时排行
电站告警统计
echarts图表展示电站告警统计
电站状态统计
底座装饰卡片展示电站状态统计
运维情况
数字卡片展示运维情况
数据统计可视化大屏内页
演示地址
演示demo:vue3 可视化数据大屏 数据统计可视化大屏内页
效果截图
动态效果
页面模块
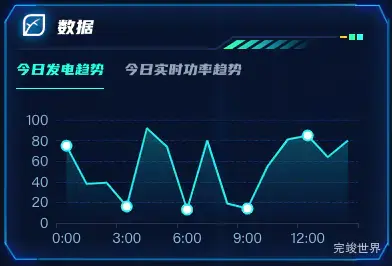
数据
告警统计
设备情况
发电计划达标率
健康评价
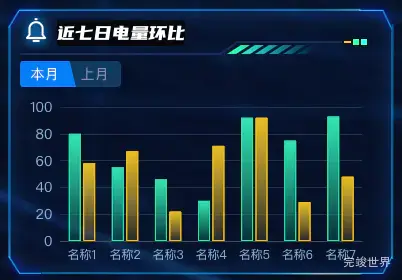
近七日电量环比
项目笔记
更新日志
2023年10月02日 v1.1
echarts使用版本从4.9升级到5.4
node-sass改为sass
删除组件中多余无效代码
写死的代码改为mockjs数据模拟
请求接口设置定时请求
增加旋转动画
mockjs数据模拟
mockjs数据配置在目录src/mock/
项目打包后仍然使用mockjs,如果不需要mockjs,请在src/main.js中注释掉相关代码
import mock from './mock/'
import {createProdMockServer} from 'vite-plugin-mock/es/createProdMockServer'
// mock 生产环境时打包
if (process.env.NODE_ENV === 'production') {
createProdMockServer(mock)
}
mockjs数据生成部分代码
// 装机电站
{
url: '/api/installedPowerStation',
method: 'get',
response: () => {
return {
status: 200,
message: 'success',
data:
[
{number: Mock.Random.integer(100, 600), unit: '亿度', title: '今日累计', subtitle: '发电量'},
{number: Mock.Random.integer(100, 600), unit: '小时', title: '今日等效', subtitle: '利用小时'},
{number: Mock.Random.integer(100, 600), unit: '台', title: '设备运行', subtitle: '数量'},
]
};
},
},
接口请求封装部分代码
// 装机电站
export function installedPowerStation(data) {
return request({
url: '/api/installedPowerStation',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求,定时请求
mounted() {
this.startDataInterval();
},
beforeDestroy() {
// 清除定时器,当组件销毁时
if (this.dataInterval) {
clearInterval(this.dataInterval);
}
},
methods: {
async getData() {
const response = await generationPlanToMeetTheStandardRate();
this.list = response.data;
},
startDataInterval() {
this.getData(); // 首先立即执行一次
if (TIMER_INTERVAL > 0) {
this.dataInterval = setInterval(this.getData, TIMER_INTERVAL);
}
},
},