vue3 可视化数据大屏 - 进口食品安全智慧监管决策大屏。
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
可视化数据大屏设计
psd源文件 进口食品安全智慧监管决策大屏ui设计
开发环境
vue3+vite+js
分辨率
1920*1080
演示地址
可视化数据大屏 - 进口食品安全智慧监管决策大屏
效果截图
客户需要,中间区域一共做了3种设计,分别是宁波市地图,3d地图飞线,平面图飞线3种效果。
宁波市地图实例
演示地址:
vue3 可视化数据大屏 - 进口食品安全智慧监管决策大屏-宁波
3d地球效果
演示地址:
vue3 可视化数据大屏 - 进口食品安全智慧监管决策大屏-3d地球
平面图飞线
演示地址:
vue3 可视化数据大屏 - 进口食品安全智慧监管决策大屏-平面图飞线
智能查询
演示地址:
可视化数据大屏 - 进口食品安全智慧监管决策大屏智能查询效果图
监督管理
可视化数据大屏 - 进口食品安全智慧监管决策大屏监督管理效果图
风险管理
可视化数据大屏 - 进口食品安全智慧监管决策大屏-风险管理效果图
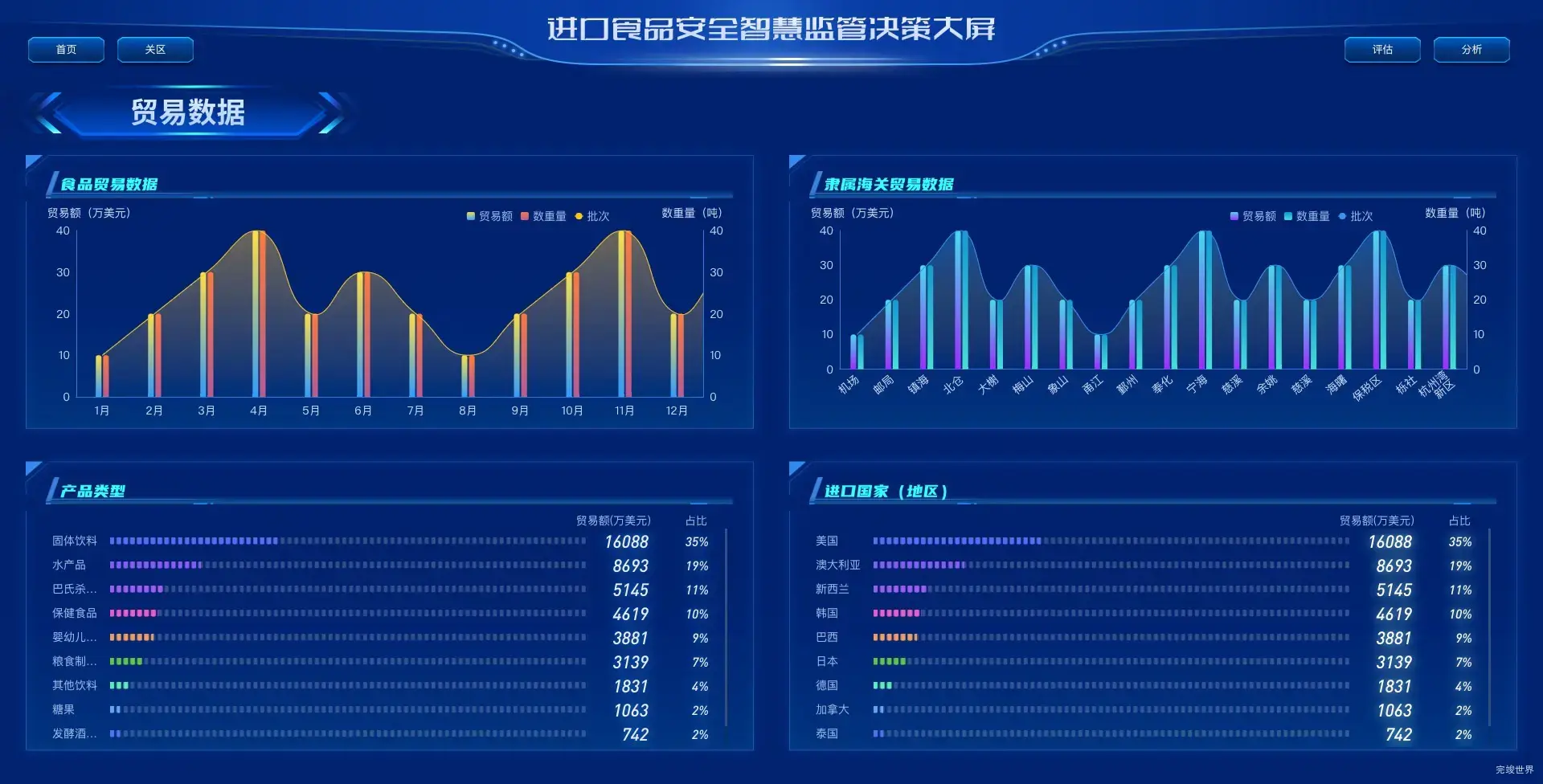
贸易数据
可视化数据大屏 - 进口食品安全智慧监管决策大屏-贸易数据效果图
内页
可视化数据大屏 - 进口食品安全智慧监管决策大屏-内页效果图
资质管理
可视化数据大屏 - 进口食品安全智慧监管决策大屏-资质管理效果图
准入审核
可视化数据大屏 - 进口食品安全智慧监管决策大屏-准入审核效果图
项目笔记
在不追求数据精确的情况下,使用echarts在图片上绘制飞线图
客户想要一个旋转的3d地球效果,于是把之前学习时用到的实例搬过去了,webGL使用threejs实现大屏3D地球可视化实例
在数据大屏中,需要一些底座效果,这个项目中也有类似的效果,收集起来留待后用。
项目中使用到了echarts宁波市地图
echarts 饼状图扇区大小跟随数据变化legend自定义
echarts 世界地图渲染添加scatter点并给点添加点击弹窗
其他说明
客户项目,仅做展示