可视化数据大屏登录页
使用wowjs添加入场动画
宽高自适应
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3+vite+js
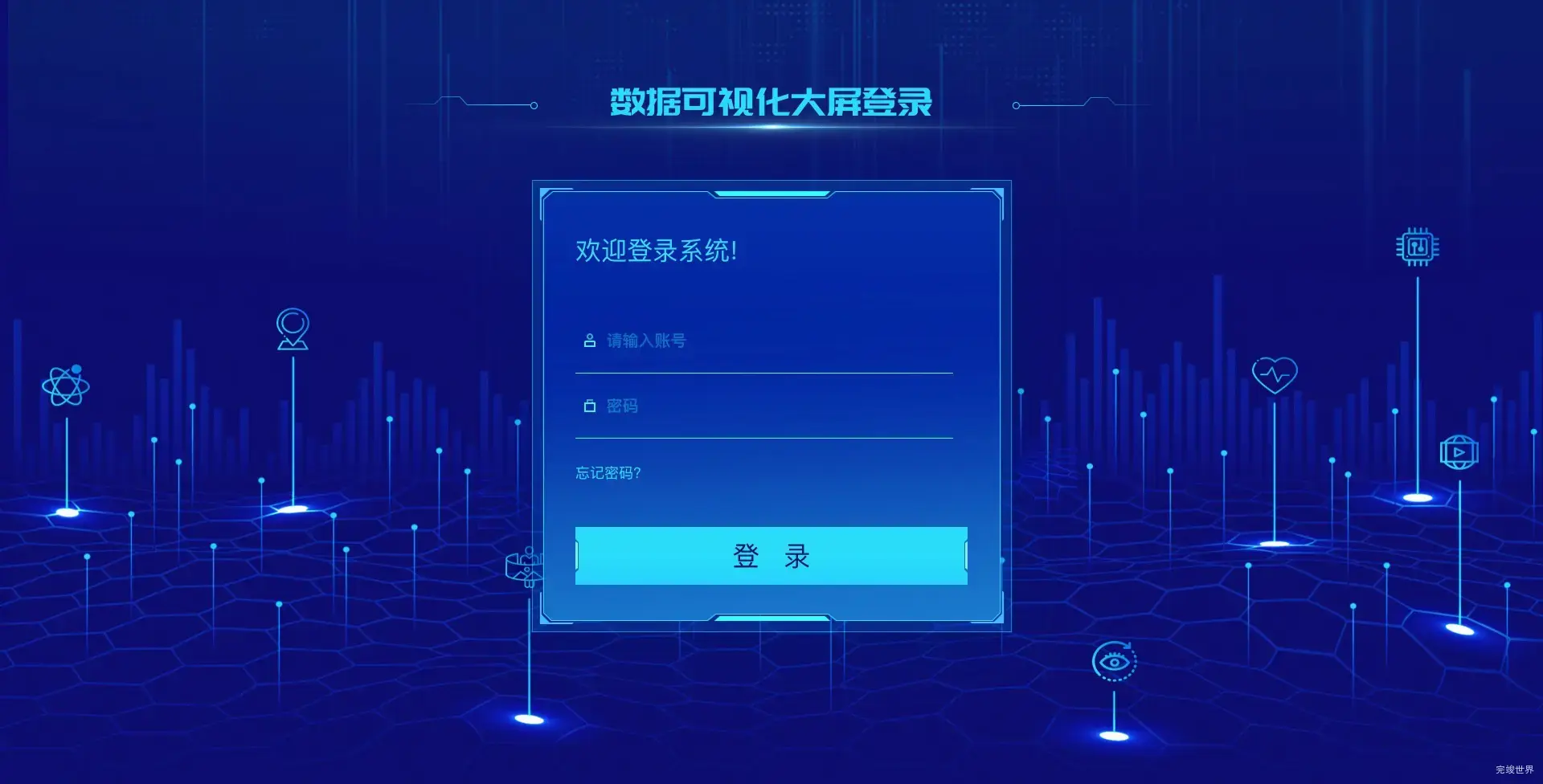
vue3 可视化数据大屏登录页-监控分析系统 截图
动态效果
关联数据可视化大屏
部分代码
<div class="loginBody">
<div class="loginBodyCenter">
<div class="loginTitle wow fadeInDown">
<p>数据可视化大屏登录</p>
</div>
<div class="loginR wow fadeInRight">
<div class="loginInner">
<div class="loginTitle2 wow fadeInLeft" data-wow-delay="0.8s">欢迎登录系统!</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1.2s">
<div class="icon"><img src="./assets/icon_login_user.png" alt=""></div>
<input v-model="userName" type="text" placeholder="请输入账号">
<div class="close" v-if="userName" @click="clearInfo('userName')">
<img src="./assets/icon_login_delete.png" alt="">
</div>
</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1.5s">
<div class="icon"><img src="./assets/icon_login_password.png" alt=""></div>
<input v-model="userPassword" placeholder="密码" type="password">
<div class="close" v-if="userPassword" @click="clearInfo('userPassword')">
<img src="./assets/icon_login_delete.png" alt="">
</div>
</div>
<div class="forget wow flipInX" data-wow-delay="1.8s">忘记密码?</div>
<div class="loginBut wow fadeInLeft" data-wow-delay="2.1s">
<span>登录</span>
</div>
</div>
</div>
</div>
</div>
更新日志
2023年09月25日 v1.2
增加回车登录功能
增加记住密码功能
2023年08月06日 v1.1
记住密码功能缓存加密处理
添加mockjs模拟接口交互实现登录 账号 wanjunshijie 密码 123456
async handleLogin() {
// 检查用户名和密码是否已被输入
if (!this.username || !this.password) {
// 如果没有输入用户名或密码,显示错误消息并退出函数
ElMessage.error('请输入用户名和密码');
return;
}
try {
// 使用用户输入的用户名和密码调用登录 API
const response = await login({username: this.username, password: this.password});
// 检查返回的响应码
if (response.code === 1) {
// 登录成功,重定向到主页
ElMessage({
message: '登录成功',
type: 'success',
})
} else {
// 登录失败,显示错误消息
ElMessage.error(response.message);
}
} catch (error) {
// 发生错误,显示错误消息
ElMessage.error('登录失败,请检查网络连接');
}
}
更多可视化数据大屏登录页
vue3 可视化数据大屏登录页-监控分析系统源码下载
请注意当前页面纯前端登录页,没有内页