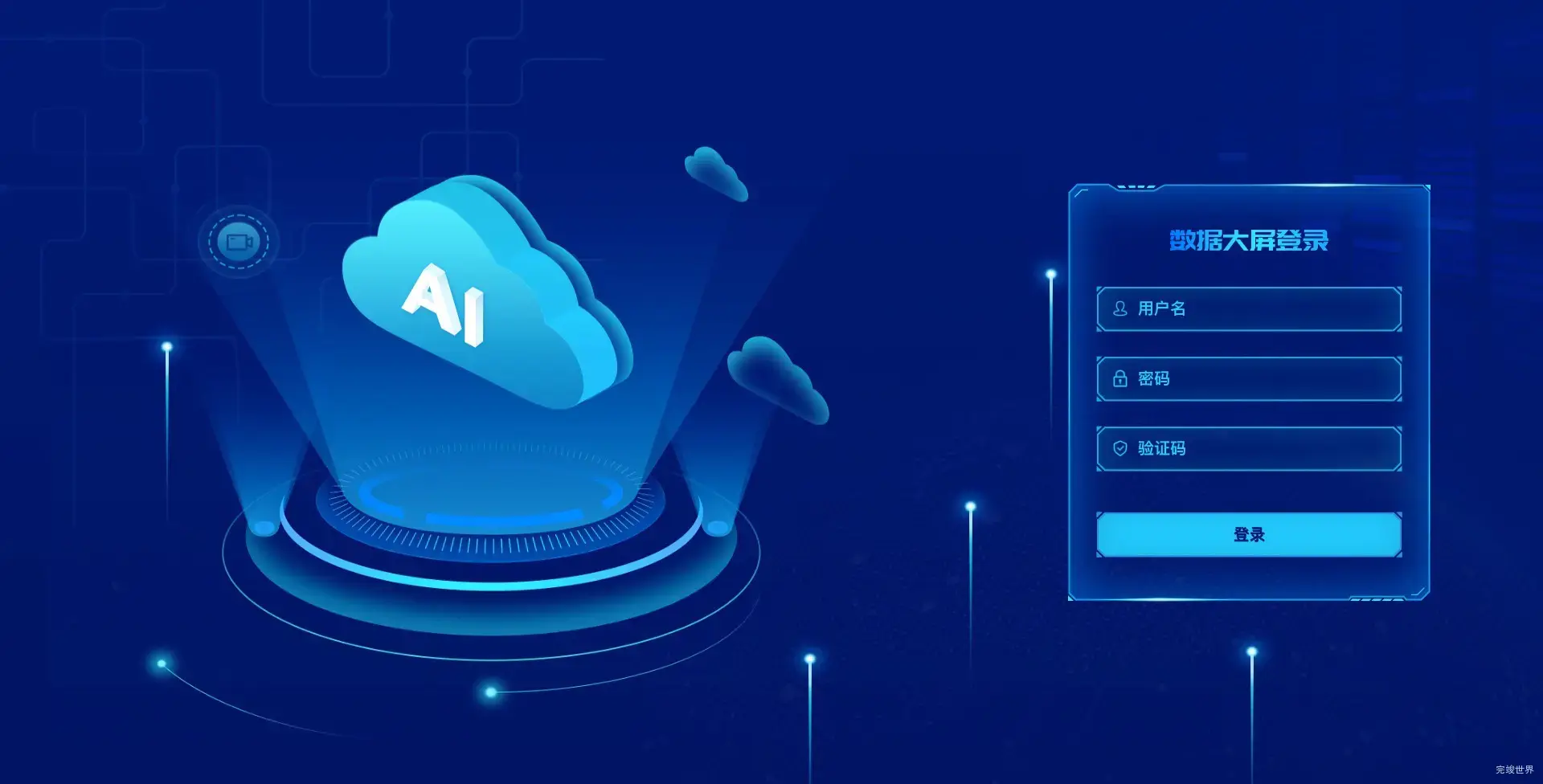
可视化数据大屏登录页
使用wowjs添加入场动画
宽高自适应
监听回车登录
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
关联项目
代码风格
vue3+vite+js
vue3 安全预警系统登录页模板
动态效果
部分代码
<div class="loginBody">
<div class="loginBodyCenter">
<div class="loginR wow fadeInRight">
<div class="loginTitle wow fadeInDown">
<p>数据大屏登录</p>
</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1.2s">
<div class="icon"><img src="./assets/icon_user.png" alt=""></div>
<input v-model="username" type="text" placeholder="用户名">
</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1.5s">
<div class="icon"><img src="./assets/icon_password.png" alt=""></div>
<input v-model="password" placeholder="密码" type="password">
</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1.8s">
<div class="icon"><img src="./assets/icon_code.png" alt=""></div>
<input class="vrifyCode2" v-model="vrifyCode" type="text" placeholder="验证码">
</div>
<div @click="login" class="loginBut wow fadeInLeft" data-wow-delay="2.1s">
<span>登录</span>
</div>
</div>
</div>
<monitorEnter @monitorEnter="login"></monitorEnter>
</div>
监听回车
<script>
export default {
name: "monitorEnter",
mounted() {
window.addEventListener('keydown', this.keyDown);
},
//销毁事件
destroyed() {
window.removeEventListener('keydown', this.keyDown, false);
},
methods: {
keyDown(e) {
var that = this;
if (e.keyCode == 13) {
that.$emit('monitorEnter', 0)
}
},
}
}
</script>
更新日志
2023年9月26日 v1.3
显示记住密码
回车触发登录组件封装
2023年08月18日 v1.2
增加动画效果
2023年08月07日 v1.1
记住密码功能缓存加密处理
添加mockjs模拟接口交互实现登录 账号 wanjunshijie 密码 123456
async handleLogin() {
// 检查用户名和密码是否已被输入
if (!this.username || !this.password) {
// 如果没有输入用户名或密码,显示错误消息并退出函数
ElMessage.error('请输入用户名和密码');
return;
}
try {
// 使用用户输入的用户名和密码调用登录 API
const response = await login({username: this.username, password: this.password});
// 检查返回的响应码
if (response.code === 1) {
// 记住密码
this.$refs.rememberPassword.rememberPassword();
// 登录成功,重定向到主页
ElMessage({
message: '登录成功',
type: 'success',
})
} else {
// 登录失败,显示错误消息
ElMessage.error(response.message);
}
} catch (error) {
// 发生错误,显示错误消息
ElMessage.error('登录失败,请检查网络连接');
}
}
更多可视化数据大屏登录页
vue3 安全预警系统登录页模板源码下载
请注意当前页面纯前端登录页,没有内页