vue3 数据可视化大屏 新冠疫情大数据平台
开发环境
nodejs 16
开发框架
vue3 + vite + js
分辨率
1920*1080
演示地址
vue3 数据可视化大屏 新冠疫情大数据平台
演示demo:vue3 数据可视化大屏 新冠疫情大数据平台
效果截图
视频演示
项目模块
1.疫情状况
数字卡片显示确诊 疑似 死亡 治愈 等数据信息。
2.地区疫情数据
通过表格显示地区疫情信息,表格滚动展示,表格底部显示汇总信息。
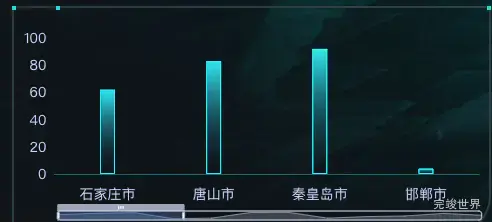
3.流调任务(地市)
通过柱状图显示信息,地区太多,横向增加滚动条可以拖动展示。
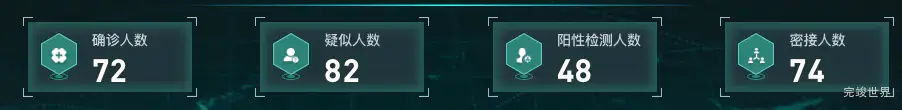
4.卡片信息
卡片显示 确诊人数 疑似人数 阳性人数 密接人数并带有动画效果。
5.地图显示
在地图上显示详细信息,并轮播显示。
6.热搜关键词
使用echarts显示热搜关键词
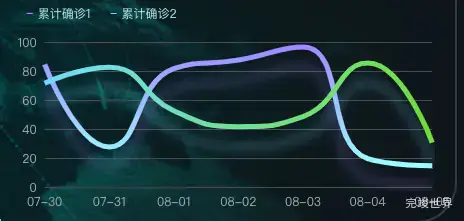
7.全省确诊人数(地市)
全省确诊人数(地市),折线图显示最近7天的数据信息。
确诊、疑似、阳性检测人员比例
饼状图显示确诊、疑似、阳性检测人员比例关系。
顶部标题
顶部标题为从两侧向中间扫光,标题为渐变色,右侧实时展示日期时间和周。如果只对头部感兴趣可以查看vue3数据可视化大屏顶部组件 - 新冠疫情大数据平台,如果想查看更多头部样式和效果可以查看vue3 数据可视化大屏头部组件
背景图
背景图为绿色地图装饰背景图,更多可查看数据大屏背景图.
数据模拟
使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
mockjs数据生成部分代码
// 疫情状况
{
url: '/api/EpidemicSituation',
method: 'get',
response: () => {
return {
status: 200,
message: 'success',
data: [
{
title: '确诊',
num: Mock.Random.integer(1, 100),
num2: Mock.Random.integer(1, 100),
},
{
title: '疑似',
num: Mock.Random.integer(1, 100),
num2: Mock.Random.integer(1, 100),
},
{
title: '死亡',
num: Mock.Random.integer(1, 100),
num2: Mock.Random.integer(1, 100),
},
{
title: '治愈',
num: Mock.Random.integer(1, 100),
num2: Mock.Random.integer(1, 100),
},
],
};
},
},
接口请求封装部分代码
// 疫情状况
export function EpidemicSituation(data) {
return request({
url: '/api/EpidemicSituation',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await EpidemicSituation();
this.list = res.data;
} catch (err) {
console.error(err);
}
},
更多可视化数据大屏
源码下载
项目基于vue3+vite+js开发,购买代码请确保有相关开发基础
虚拟产品一经售出 概不退款请谅解