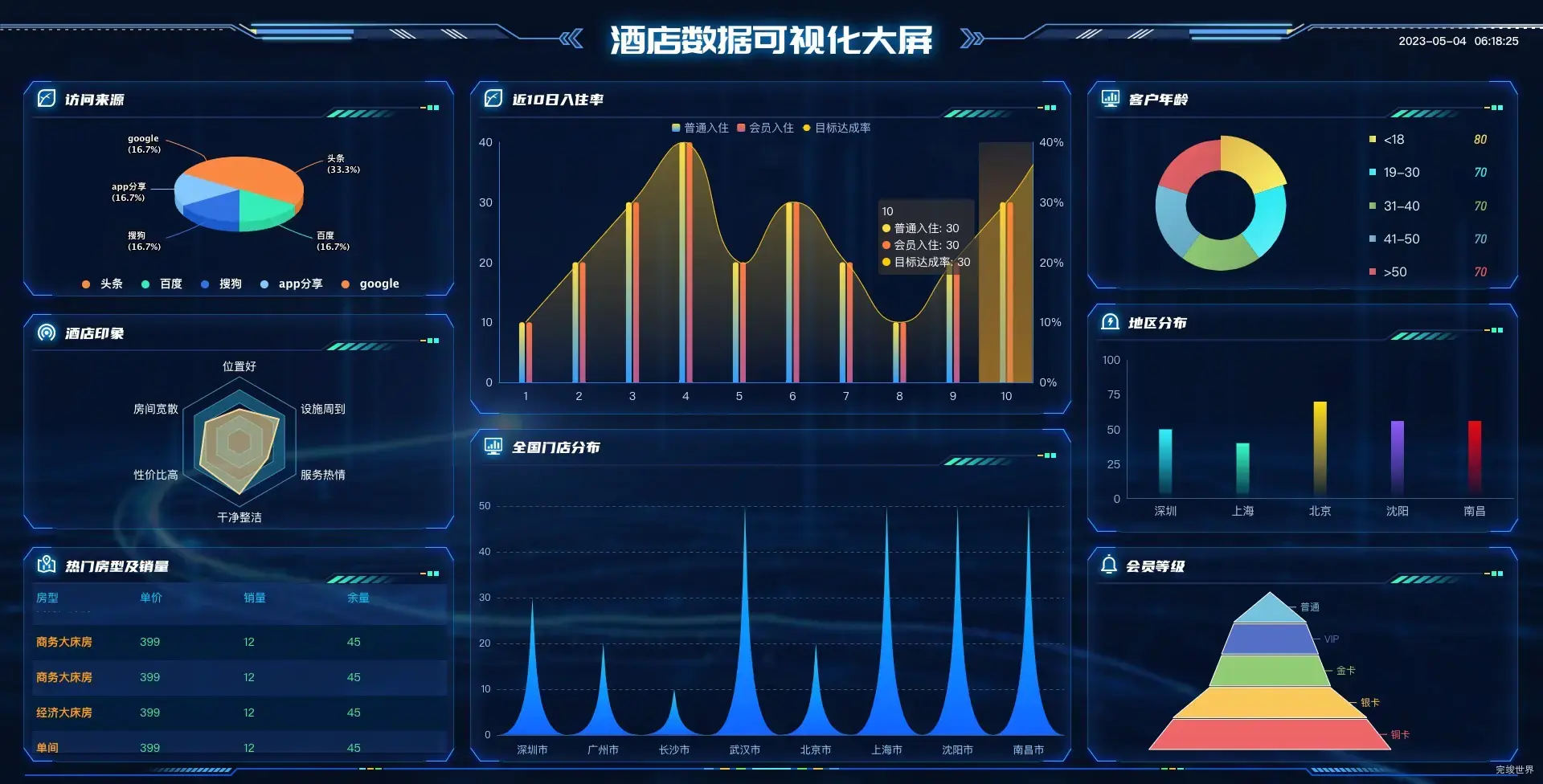
酒店数据可视化大屏 数据可视化大屏 vue3
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
运行环境
nodejs 16
开发框架
vue3+vite+js
分辨率
1920*1080
演示地址
酒店数据可视化大屏 数据大屏 vue3
演示demo:vue3 数据大屏 酒店数据可视化大屏
效果截图
动画效果
项目模块
1.访问来源
使用3d饼状图渲染访问来源:头条、百度、搜狗、app分享、微信
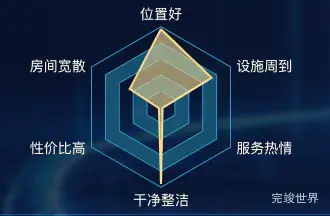
2.酒店印象
使用雷达图渲染酒店印象:位置好、房间宽散、设施周到、性价比高、服务热情、干净整洁
3.热门房型及销量
使用滚动表格显示热门房型及销量:房型、单价、销量、余量
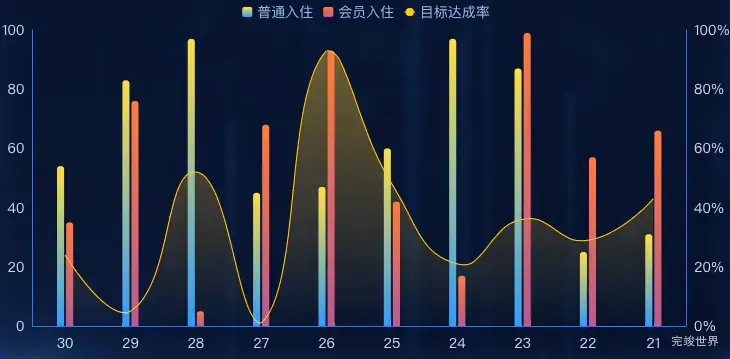
4.近10日入住率
使用echarts柱状图加折线图混合实现近10日入住率
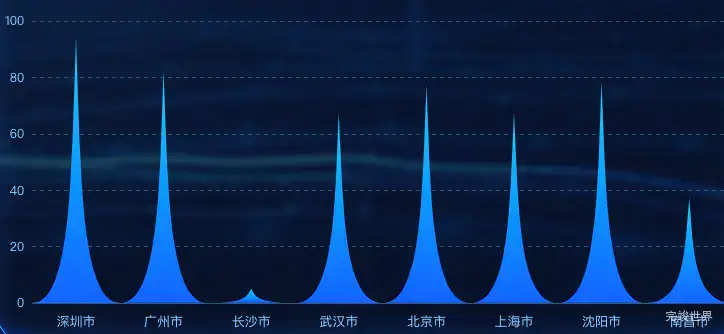
5.全国门店分布
使用echarts的异形柱状图显示门店分布
6.客户年龄
使用echarts的饼状图显示客户年龄段:31-40、41-50、19-30、大于50、小于18
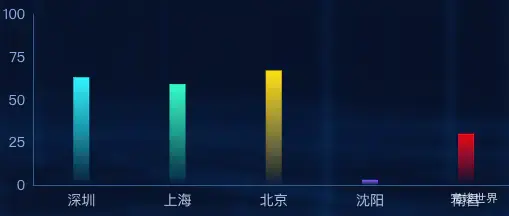
7.地区分布
使用echarts渐变柱状图显示地区分布
8.会员等级
使用漏斗图展示会员等级:金卡、银卡、VIP、普通、铜卡
更新日志
2024年02月25日 v1.3
模块图标增加从小到大动画
echarts升级为5.5.0
删除用不到的依赖
底部增加扫光动画
2023年09月29日 v1.2
1.删除多余依赖
2.添加jsconfig.json配置文件
3.删除组件中多余代码
4.顶部top组件优化
2023年07月30日 v1.1
1.使用mockjs 来生成模拟数据,使用axios来进行接口请求,代替原有的写死的数据。
mockjs数据生成
// 访问来源
{
url: '/api/source',
method: 'get',
response: () => {
return {
status: 200,
message: 'success',
data: [
{
"name": "头条",
"value": Mock.Random.integer(1, 100),
"itemStyle": {
"color": "rgba(84, 112, 198, 1.00)"
}
},
{
"name": "百度",
"value": Mock.Random.integer(1, 100),
"itemStyle": {
"color": "rgba(145, 204, 117, 1.00)"
}
},
{
"name": "搜狗",
"value": Mock.Random.integer(1, 100),
"itemStyle": {
"color": "rgba(249, 200, 88, 1.00)"
}
},
{
"name": "app分享",
"value": Mock.Random.integer(1, 100),
"itemStyle": {
"color": "rgba(238, 101, 103, 1.00)"
}
},
{
"name": "google",
"value": Mock.Random.integer(1, 100),
"itemStyle": {
"color": "rgba(115, 192, 222, 1.00)"
}
}
]
};
},
},
接口请求封装
// 访问来源
export function source(data) {
return request({
url: '/api/source',
method: 'get',
data
})
}
接口请求实例
使用await/async进行数据请求
async getData() {
try {
const res = await source();
this.list = res.data
} catch (err) {
console.error(err);
}
},
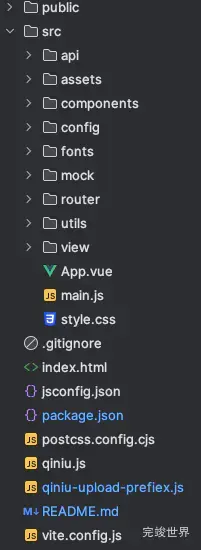
项目目录结构
更多前端大屏可视化模板下载
更多可视化数据大屏背景图片
源码下载
项目基于vue3+vite+js开发,运行环境nodejs 14或16
购买代码请确保有相关开发基础
更多项目说明请阅读项目根目录README.md文件
当前大屏为纯前端项目,如需要带后台端请访问:酒店数据可视化大屏 vue3数据大屏(带后台)
虚拟产品一经售出 概不退款请谅解