vue3 运维可视化数据可视化大屏登录模板-源码下载
入场动画
宽高自适应
记住密码
如果您需要设计属于自己的数据可视化大屏 请联系我们微信:17331886870
演示地址
代码风格
vue3 + vite + js
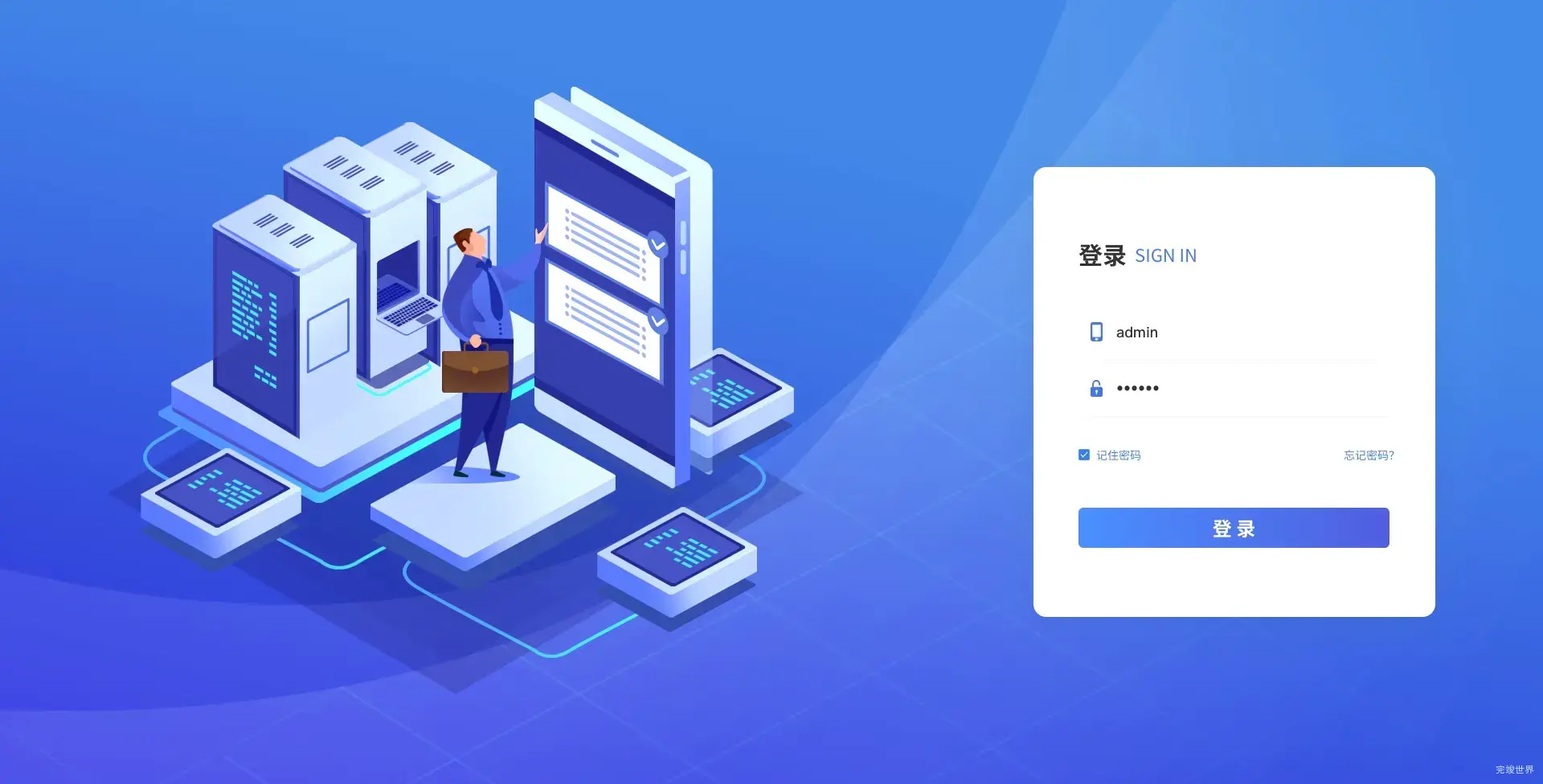
vue3 运维可视化数据可视化大屏登录模板效果图
动态效果
部分代码
<div class="login-wrap" id="home">
<div class="login-container">
<div class="leftImg wow fadeInLeft">
<img src="./assets/leftImg.png" alt="">
</div>
<div class="login-containerR">
<div class="loginBody2">
<div class="loginBody2Title wow fadeInDown" data-wow-delay="0.5s">
<span>登录</span>
<p>SIGN IN</p>
</div>
<div class="loginInput wow fadeInLeft" data-wow-delay="1s">
<div class="icons">
<img src="./assets/icon_user.png" alt="">
</div>
<input v-model="username" type="text" placeholder="用户名">
</div>
<div class="loginInput wow fadeInRight" data-wow-delay="1.5s">
<div class="icons">
<img src="./assets/icon_password.png" alt="">
</div>
<input v-model="password" type="password" placeholder="密码">
</div>
<div class="info">
<rememberPwd class="wow fadeInLeft" data-wow-delay="2s" ref="rememberPassword" v-model:password="username"
v-model:username="password"></rememberPwd>
<div class="forget wow fadeInRight" data-wow-delay="2s">忘记密码?</div>
</div>
<div class="loginBut wow fadeInUp" @click="goLogin" data-wow-delay="2.5s">
登 录
</div>
</div>
</div>
</div>
</div>
更新日志
2023年09月2日 v1.1
添加mockjs模拟接口交互实现登录 账号 wanjunshijie 密码 123456
async handleLogin() {
// 检查用户名和密码是否已被输入
if (!this.username || !this.password) {
// 如果没有输入用户名或密码,显示错误消息并退出函数
ElMessage.error('请输入用户名和密码');
return;
}
try {
// 使用用户输入的用户名和密码调用登录 API
const response = await login({username: this.username, password: this.password});
// 检查返回的响应码
if (response.code === 1) {
// 记住密码
this.$refs.rememberPassword.rememberPassword();
// 登录成功,重定向到主页
ElMessage({
message: '登录成功',
type: 'success',
})
} else {
// 登录失败,显示错误消息
ElMessage.error(response.message);
}
} catch (error) {
// 发生错误,显示错误消息
ElMessage.error('登录失败,请检查网络连接');
}
}
更多可视化数据大屏登录页
vue3 运维可视化数据可视化大屏登录模板-源码下载
请注意当前页面纯前端登录页,没有内页